Timer API
优质
小牛编辑
146浏览
2023-12-01
Timer API模块用于执行具有同步定时延迟的并发动画。 它使用requestAnimationFrame进行动画制作。 本章详细介绍了Timer API模块。
requestAnimationFrame
此方法告诉浏览器您希望执行动画并请求浏览器调用指定的函数来更新动画。
配置定时器
我们可以使用以下脚本直接从d3js.org轻松加载计时器。
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>
计时器API方法
Timer API支持以下重要方法。 所有这些都详细解释如下。
d3.now()
此方法返回当前时间。
d3.timer(callback[, delay[, time]])
此方法用于计划新计时器并调用计时器直到停止。 您可以在MS中设置数字延迟,但它是可选的,否则默认为零。 如果未指定时间,则将其视为d3.now()。
timer.restart(callback[, delay[, time]])
使用指定的回调和可选的延迟和时间重新启动计时器。
timer.stop()
此方法会停止计时器,从而阻止后续回调。
d3.timeout(callback[, delay[, time]])
它用于在第一次回调时停止计时器。 回调作为经过的时间传递。
d3.interval(callback[, delay[, time]])
它在特定的时间延迟间隔上调用。 如果未指定延迟,则需要计时器时间。
例子 (Example)
创建一个网页“timer.html”并将以下脚本添加到其中。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>
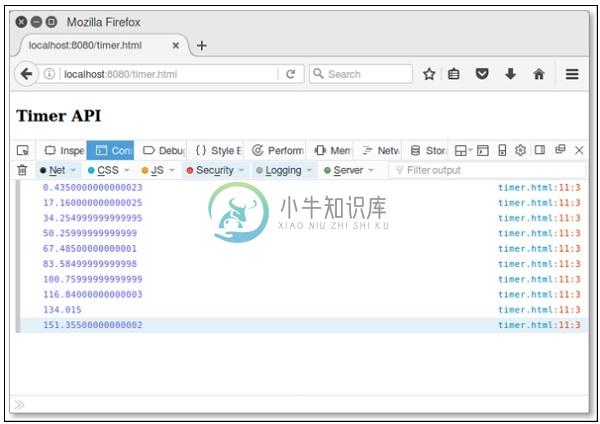
我们将在屏幕上看到以下响应。