Graphs
图表是表示为矩形的二维平面空间。 图形具有坐标空间,其中x = 0并且y = 0坐标位于左下方。 根据数学笛卡尔坐标空间,图形的X坐标从左到右增长,Y坐标从下到上增长。
当我们谈论绘制一个x = 30和y = 30坐标的圆时,我们从左下到右走30个单位,然后我们走30个单位。
SVG坐标空间
除了两个重要特征外,SVG坐标空间的工作方式与数学图坐标空间的工作方式相同 -
- SVG坐标空间的x = 0,y = 0坐标位于左上角。
- SVG坐标空间的Y坐标从上到下增长。
SVG坐标空间图
当我们谈到在SVG坐标空间中绘制一个x = 30和y = 30坐标的圆时,我们从左上角到右边走30个单位,然后向下走30个单位。 它的定义如下。
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
考虑一下,SVG元素作为200单位宽和200单位高的图形。 我们现在知道X和Y零坐标位于左上角。 我们现在也知道,随着Y坐标的增长,它将从图形的顶部移动到底部。 您可以设置SVG元素的样式,如下所示。
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");
图示例
让我们考虑一下线图的一个例子。
Line Graph - 折线图用于显示某些东西的价值。 它比较了两个变量。 每个变量沿轴绘制。 折线图具有垂直轴和水平轴。
在这个示例图中,我们可以将csv文件记录作为2006年至2017年的印度国家人口增长。让我们首先创建一个data.csv来显示人口记录。
在D3文件夹中创建一个新的csv文件 -
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62
现在,保存文件并执行以下步骤在D3中绘制折线图。 让我们详细介绍每一步。
Step 1 - Adding styles - 让我们使用下面给出的代码为line类Adding styles 。
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
Step 2 - Define variables - SVG属性定义如下。
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
这里,第一行定义了四个边距,它们围绕图形所在的块。
Step 3 - Define line - 使用d3.line()函数绘制一条新线,如下所示。
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
这里,Year表示X轴记录中的数据,而总体表示Y轴中的数据。
Step 4 - Append SVG attributes - 使用以下代码附加SVG属性和组元素。
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
在这里,我们附加了组元素并应用了转换。
Step 5 - Read data - 现在,我们可以从数据集data.csv读取数据。
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}
这里,data.csv不存在,它会抛出错误。
Step 6 - Format data - 现在,使用以下代码格式化数据。
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
上面的代码确保从csv文件中提取的所有值都已正确设置和格式化。 每行包含两个值 - 一个值为'year',另一个值为'population'。 该功能一次拉出一行'年'和'人口'的值。
Step 7 - Set scale range - 格式化数据后,您可以设置X和Y的比例范围。
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
Step 8 - Append path - 追加路径和数据,如下所示。
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);
Step 9 - Add X-axis - 现在,您可以使用下面的代码添加X轴。
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
Step 10 - Add Y-axis - 我们可以将Y轴添加到组中,如下所示。
svg.append("g")
.call(d3.axisLeft(y));
Step 11 - Working Example - 完整代码在以下代码块中给出。 创建一个简单的网页linegraphs.html并添加以下更改。
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
</html>
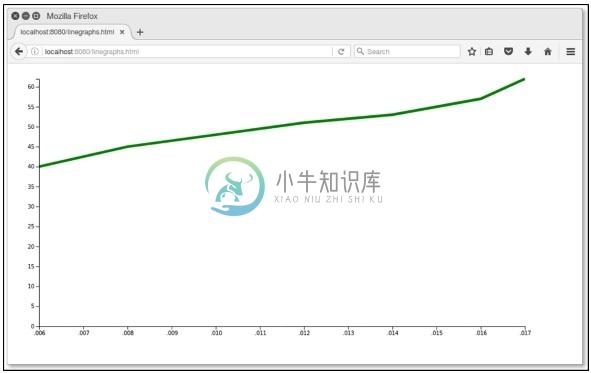
现在请求浏览器,我们将看到以下结果。