Collections API
集合只是一个将多个元素组合到一个单元中的对象。 它也被称为容器。 本章详细介绍了集合API。
配置API (Configuring API)
您可以使用以下脚本配置API。
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>
集合API方法
Collections API包含对象,地图,集合和嵌套。 以下是最常用的集合API方法。
- 对象API
- Maps API
- 设置API
- 嵌套API
让我们详细介绍这些API。
对象API
Object API是重要的数据类型之一。 它支持以下方法 -
d3.keys(object) - 此方法包含对象属性键,并返回属性名称的数组。
d3.values(object) - 此方法包含对象值并返回属性值数组。
d3.entries(object) - 此方法用于返回包含指定对象的键和值的数组。 每个条目都是一个具有键和值的对象。
Example - 让我们考虑以下代码。
d3.entries({one: 1})
这里,键是1,值是1。
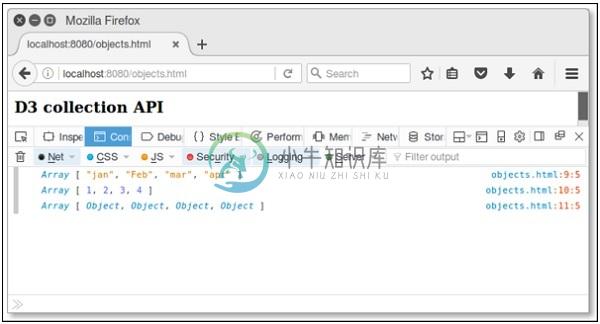
Example - 创建网页objects.html并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>
现在,请求浏览器,您将看到以下响应。

Maps API
地图包含基于键和值对的值。 每个键和值对称为条目。 地图仅包含唯一键。 根据密钥搜索,更新或删除元素非常有用。 我们将详细介绍各种Maps API方法。
d3.map([object[, key]]) - 此方法用于创建新地图。 Object用于复制所有可枚举属性。
map.has(key) - 此方法用于检查map是否具有指定键字符串的条目。
map.get(key) - 此方法用于返回指定键字符串的值。
map.set(key, value) - 此方法用于设置指定键字符串的值。 如果映射先前具有相同键字符串的条目,则旧条目将替换为新值。
map.remove(key) - 用于删除映射条目。 如果未指定密钥,则返回false。
map.clear() - 删除此地图中的所有条目。
map.keys() - 返回此映射中每个条目的字符串键数组。
map.values() - 返回此映射中每个条目的值数组。
map.entries() - 返回此映射中每个条目的键值对象数组。
(x) map.each(function) - 此方法用于为地图中的每个条目调用指定的函数。
(xi) map.empty() - 当且仅当此映射具有零条目时返回true。
(xii) map.size() - 返回此映射中的条目数。
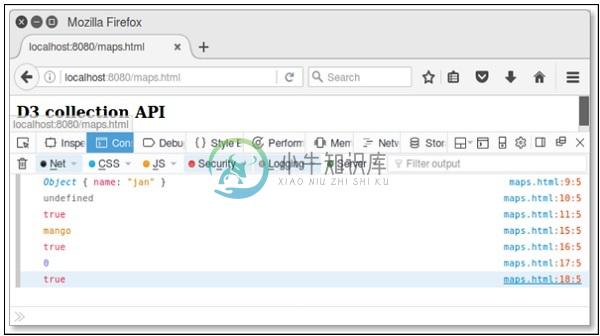
Example - 创建网页maps.html并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

同样,您也可以执行其他操作。
设置API
Set是一个不能包含重复元素的Collection。 它模拟了数学集抽象。 让我们详细介绍各种Sets API方法。
d3.set([array[, accessor]]) - 此方法用于创建新集。 Array用于添加字符串值。 访问者是可选的。
set.has(value) - 此方法用于检查集合是否具有指定值字符串的条目。
set.add(value) - 用于将指定的值字符串添加到集合中。
set.remove(value) - 用于删除包含指定值字符串的集合。
set.clear() - 从此集中删除所有值。
set.values() - 此方法用于将值数组返回到集合。
set.empty() - 当且仅当此set具有零值时返回true。
set.size() - 返回此集合中的值的数量。
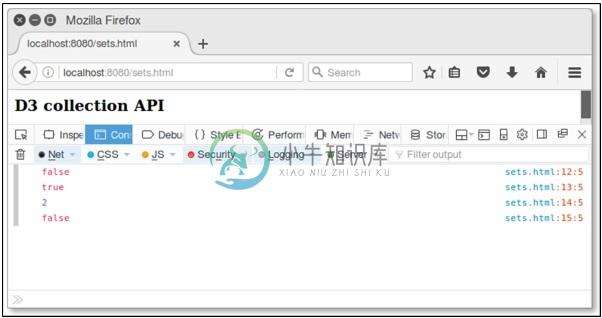
Example - 创建网页sets.html并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>
现在,请求浏览器,我们将在屏幕上看到以下响应。

同样,我们也可以执行其他操作。
嵌套API
嵌套API包含数组中的元素,并以分层树结构执行。 让我们详细介绍各种Nests API方法。
d3.nest() - 此方法用于创建新的嵌套。
nest.key(key) - 此方法用于初始化新的键功能。 此函数用于调用输入数组中的每个元素并返回组中的元素。
nest.sortKeys(comparator) - 此方法用于对指定比较器中的键进行排序。 函数定义为d3.ascending或d3.descending。
nest.sortValues(comparator) - 此方法用于对指定比较器中的值进行排序。 比较器函数对叶元素进行排序。
nest.map(array) - 此方法用于应用指定的数组并返回嵌套的映射。 返回的映射中的每个条目对应于第一个键函数返回的不同键值。 输入值取决于已注册的键功能的数量。
nest.object(array) - 此方法用于将嵌套操作符应用于指定的数组并返回嵌套对象。
nest.entries(array) - 此方法用于将nest运算符应用于指定的数组并返回键值条目数组。
考虑一个简单的网页nest.html来执行上面讨论的嵌套方法。
Example - 让我们考虑以下示例。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>
现在,在浏览器中检查结果,我们将看到以下结果。
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]

