d3-polygon
这个模块提供了基础的二维多边形几个基本的操作。每个多边形被描述为一个二维数组的数组: [[x1, y1], [x2, y2], …], 可以是闭合的(第一个点坐标等于最后一个点坐标)也可以是开放的(第一个点坐标不等于最后一个点坐标)。典型的多边形各个定点安装逆时针顺序连接,坐标系统的左上角为 ⟨0,0⟩ 点。
Installing
NPM:npm install d3-polygon。也可以下载 latest release. 可以直接从 d3js.org 以 standalone library 或 D3 4.0 一部分的形式直接载入. 支持 AMD, CommonJS 以及最基本的标签引入形式. 通过标签引入会暴露一个 d3 全局变量:
<script src="https://d3js.org/d3-polygon.v1.min.js"></script>
<script>
var hull = d3.polygonHull(points);
</script>
API Reference
"https://github.com/d3/d3-polygon/blob/master/src/area.js" title="Source Code" target="_blank" rel="noopener noreferrer"><>
返回指定 polygon 的面积。如果多边形的定点是逆时针连接(假设坐标系统 ⟨0,0⟩ 点位于左上角)则返回值为正,否则为负或 0.
"https://github.com/d3/d3-polygon/blob/master/src/centroid.js" title="Source Code" target="_blank" rel="noopener noreferrer"><>
返回指定 polygon 的centroid(几何中心)。
"https://github.com/d3/d3-polygon/blob/master/src/hull.js" title="Source Code" target="_blank" rel="noopener noreferrer"><>
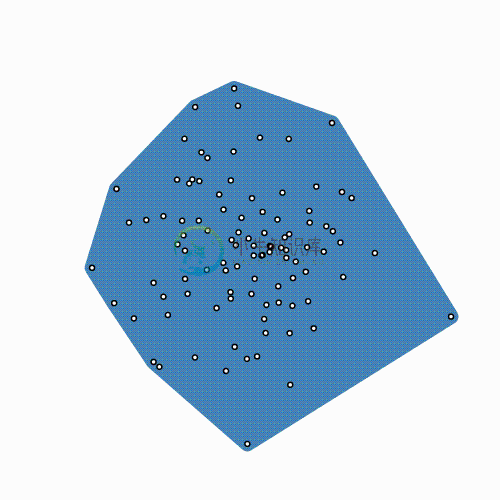
使用 Andrew’s monotone chain algorithm(二维凸包算法) 计算指定的一系列点的 convex hull(凸包)。返回的凸包由一组输入点的子集表示,并且顺序为逆时针。如果输入的 points 个数小于 3 则返回 null。
"https://github.com/d3/d3-polygon/blob/master/src/contains.js" title="Source Code" target="_blank" rel="noopener noreferrer"><>
当且仅当指定的 point inside the specified polygon(在指定的多边形内部) 则返回 true。
"https://github.com/d3/d3-polygon/blob/master/src/length.js" title="Source Code" target="_blank" rel="noopener noreferrer"><>
返回指定 polygon 的周长.