d3-ease
Easing 是一种通过扭曲时间来控制动画中的表现形式的方法。通常被用来 slow-in, slow-out。通过对时间的缓动,animated transitions 会更平滑且运动过程也更合理。
此模块中的缓动类型实现了 Installing
NPM 安装: npm install d3-ease. 此外还可以下载 latest release. 可以直接从 d3js.org 以 standalone library(单独的标准库) 或作为 D3 4.0 的一部分直接载入. 支持 AMD, CommonJS, 以及基础的标签引入形式。如果使用标签引入则会暴露 d3 全局变量:
<script src="https://d3js.org/d3-ease.v1.min.js"></script>
<script>
var ease = d3.easeCubic;
</script>
API Reference
ease(t)
给定归一化的时间 t,通常在 [0, 1] 之间,然后返回对应缓动的时间 tʹ, 返回值通常也在 [0, 1] 之间。0 表示的是动画开始而 1 表示的是动画结束。一个好的缓动设计会在 t = 0 时返回 0 而 t = 1 时返回 1。参考 easing explorer。例如应用 cubic 缓动:
var te = d3.easeCubic(t);
同理,应用自定义的 elastic 缓动:
// Before the animation starts, create your easing function.
var customElastic = d3.easeElastic.period(0.4);
// During the animation, apply the easing function.
var te = customElastic(t);
d3.easeLinear(t) <>
Linear(线性) 缓动。恒等函数,linear(t) 返回 t。
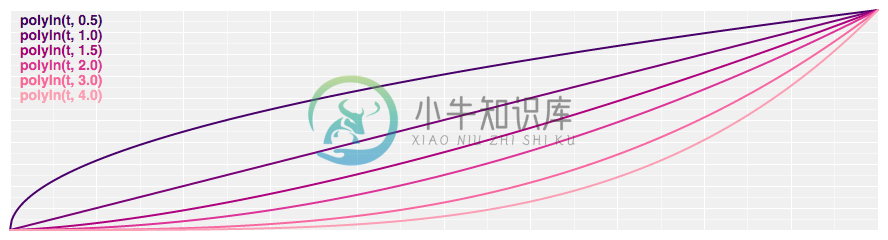
d3.easePolyIn(t) <>
Polynomial(多项式) 缓动; 将 t 进行 exponent 运算. 如果指数没有指定则默认为 3, 等价于 cubicIn.
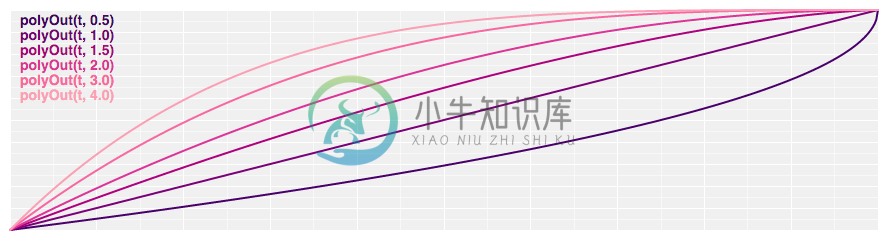
d3.easePolyOut(t) <>
反转 polynomial 缓动; 等价于 1 - polyIn(1 - t). 如果 exponent 没有被指定则默认为 3, 等价于 cubicOut.
d3.easePoly(t) <>
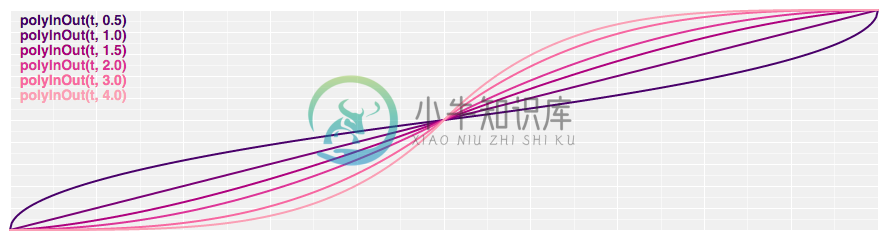
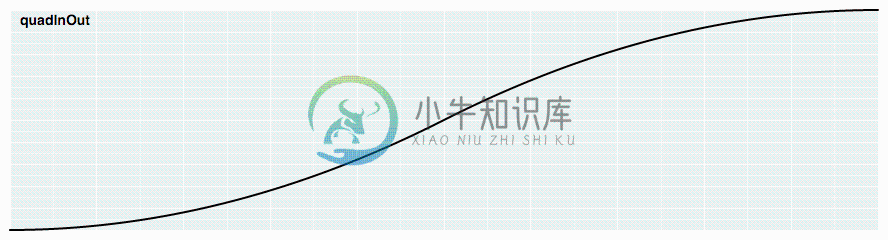
d3.easePolyInOut(t) <>
Symmetric polynomial(对称多项式) 缓动; 在 t 处于 [0, 0.5] 时使用 polyIn 而 t 处于 [0.5, 1] 时 使用 polyOut. 如果没有指定 exponent 则默认为 3. 等价于 cubic.
poly.exponent(e) <>
根据指定的指数 e 返回一个新的多项式缓动函数. 例如分别创建 linear, quad, 和 cubic 缓动函数:
var linear = d3.easePoly.exponent(1),
quad = d3.easePoly.exponent(2),
cubic = d3.easePoly.exponent(3);
d3.easeQuadIn(t) <>
Quadratic(二次缓动); 等价于 polyIn.exponent(2).
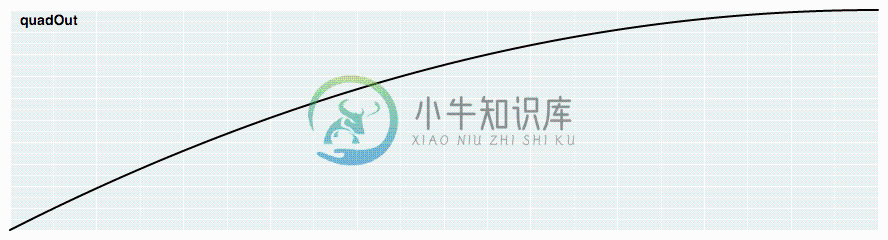
d3.easeQuadOut(t) <>
反转 quadratic ; 等价于 1 - quadIn(1 - t). 也等价于 polyOut.exponent(2).
d3.easeQuad(t) <>
d3.easeQuadInOut(t) <>
Symmetric quadratic(对称二次缓动) ; t 处于[0, 0.5] 时使用 quadIn 而 t 处于 [0.5, 1] 时使用 quadOut. 也等价于 poly.exponent(2).
d3.easeCubicIn(t) <>
Cubic(三次缓动);等价于 polyIn.exponent(3)
d3.easeCubicOut(t) <>
反转 cubic(三次缓动); 等价于 1 - cubicIn(1 - t). 也等价于 polyOut.exponent(3).
d3.easeCubic(t) <>
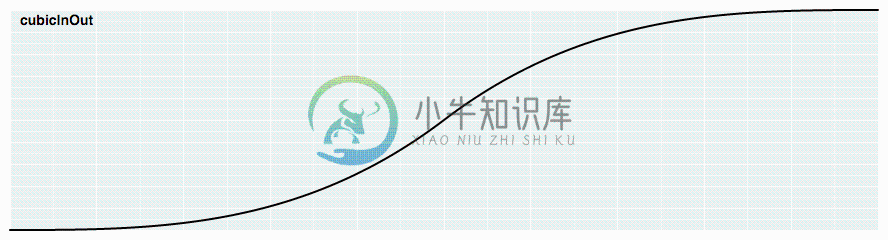
d3.easeCubicInOut(t) <>
Symmetric cubic(对称三次缓动); t 处于 [0, 0.5] 时使用 cubicIn 而 t 处于 [0.5, 1] 时使用 cubicOut。也等价于 poly.exponent(3).
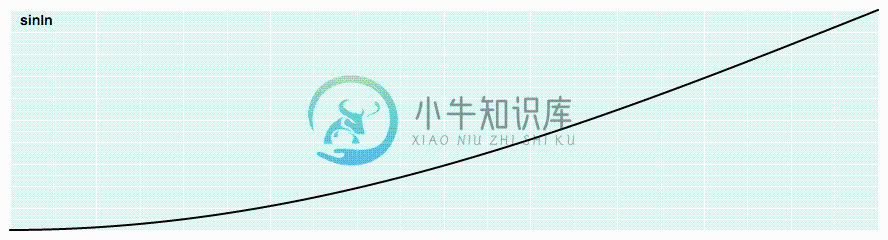
d3.easeSinIn(t) <>
Sinusoidal(正弦缓动); 返回 sin(*t*).
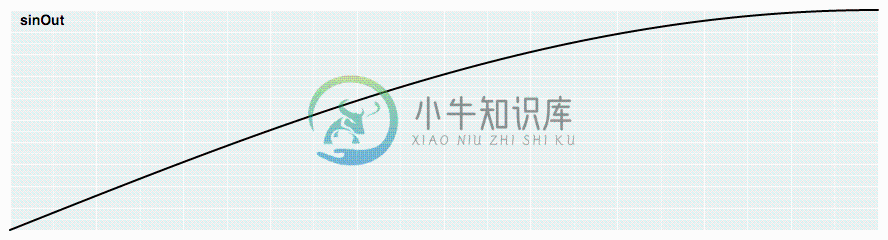
d3.easeSinOut(t) <>
反转 sinusoidal(正弦缓动); 等价于 1 - sinIn(1 - t).
d3.easeSin(t) <>
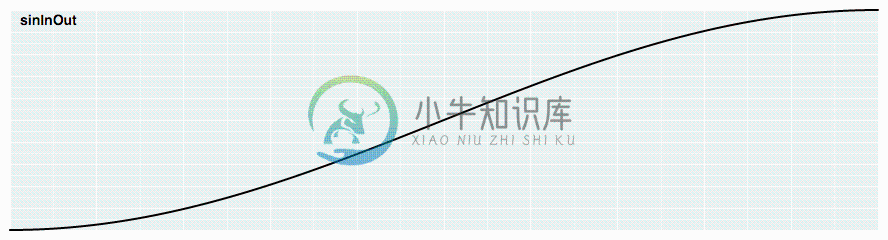
d3.easeSinInOut(t) <>
对称 sinusoidal(缓动); t 处于 [0, 0.5] 时使用 sinIn 而 t 处于 [0.5, 1] 时使用 sinOut.
d3.easeExpIn(t) <>
Exponential(指数) 缓动; 映射为 2 的 10 * (t - 1) 次方.
d3.easeExpOut(t) <>
反转 exponential(指数缓动); 等价于 1 - expIn(1 - t).
d3.easeExp(t) <>
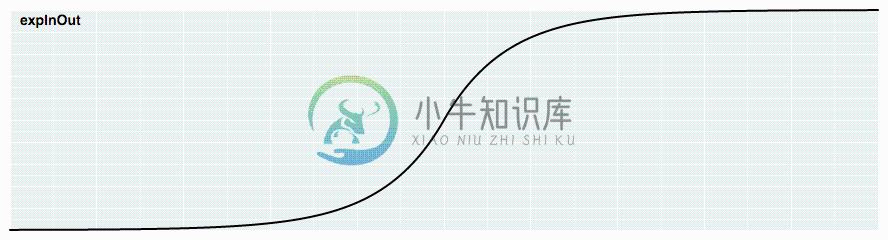
d3.easeExpInOut(t) <>
对称 exponential(指数缓动); t 处于 [0, 0.5] 时使用 expIn 而 t 处于 [0.5, 1] 时使用 expOut.
d3.easeCircleIn(t) <>
Circular(环形缓动).
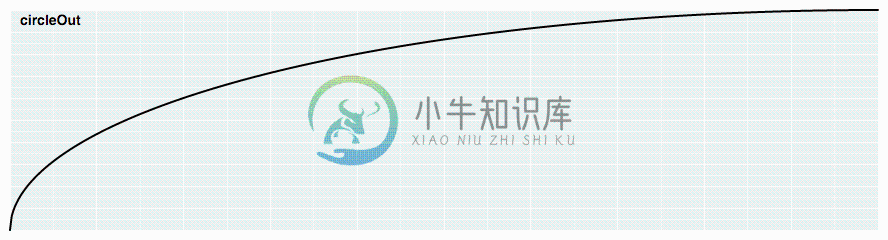
d3.easeCircleOut(t) <>
反转 Circular(环形缓动); 等价于 1 - circleIn(1 - t).
d3.easeCircle(t) <>
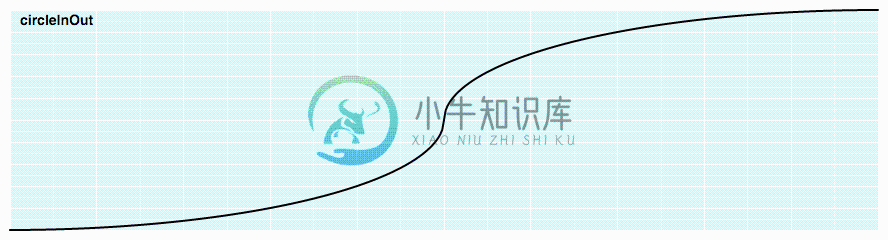
d3.easeCircleInOut(t) <>
反转 circular(缓动); t 处于 [0, 0.5] 时使用 circleIn 而 t 处于 [0.5, 1] 时使用 circleOut.
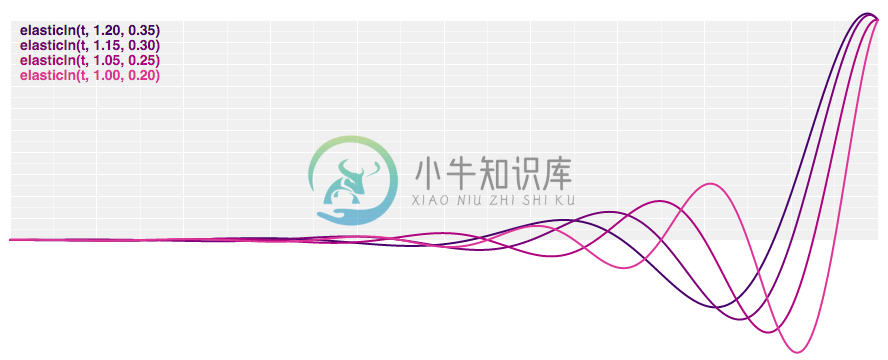
d3.easeElasticIn(t) <>
Elastic(震荡缓动), 像一个震荡的橡皮筋. 震荡的 amplitude(振幅) 和 period(周期) 是可以配置的; 如果没有指定则分别默认为 1 和 0.3.
d3.easeElastic(t) <>
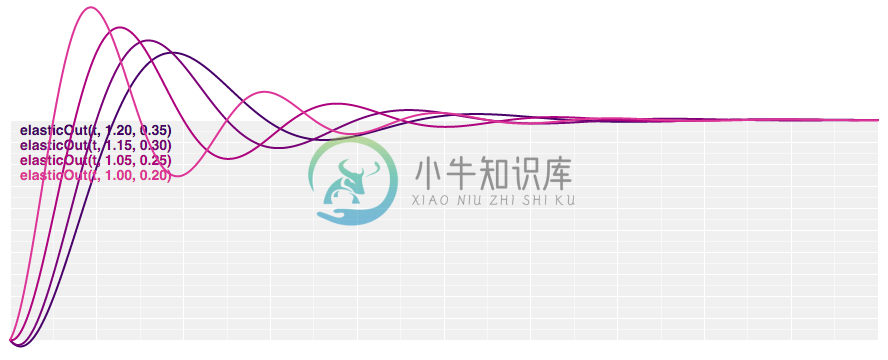
d3.easeElasticOut(t) <>
反转 elastic(震荡缓动) 等价于 1 - elasticIn(1 - t).
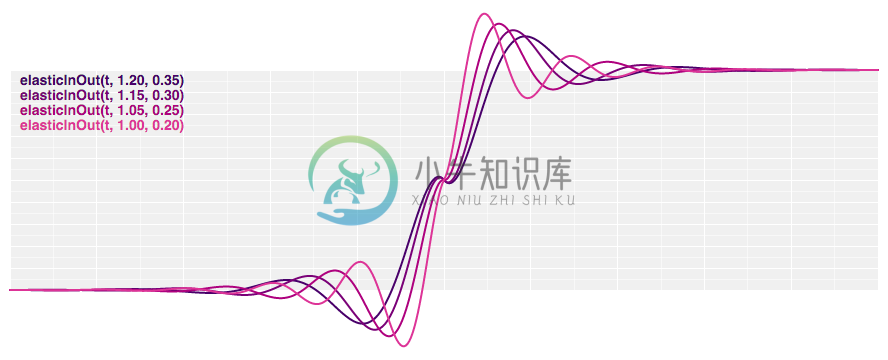
d3.easeElasticInOut(t) <>
对称 elastic(震荡缓动); t 处于 [0, 0.5] 时使用 elasticIn 而 t 处于 [0.5, 1] 时使用 elasticOut.
elastic.amplitude(a) <>
根据指定的振幅 a 返回一个新的震荡缓动.
elastic.period(p) <>
根据指定的周期 p 返回一个新的震荡缓动.
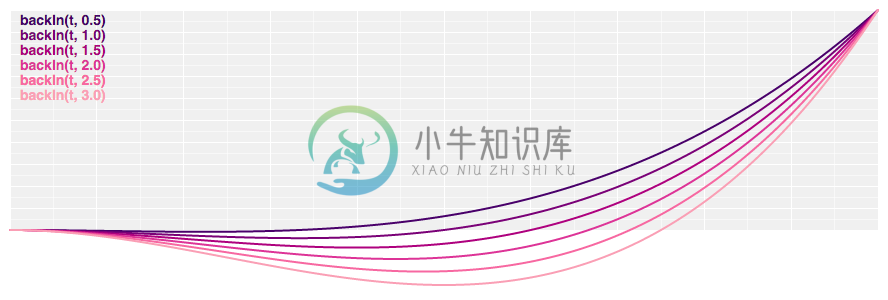
d3.easeBackIn(t) <>
Anticipatory 缓动, 就像是一个舞者在跳跃之前先将自己的膝盖弯曲。 超调量 overshoot 是可配置的。如果没有指定的话默认为 1.70158。
d3.easeBackOut(t) <>
反转 anticipatory 缓动; 等价于 1 - backIn(1 - t).
d3.easeBack(t) <>
d3.easeBackInOut(t) <>
对称 anticipatory 缓动; 在 t 处于 [0, 0.5] 时使用 backIn 而 t 处于 [0.5, 1] 时使用 backOut.
back.overshoot(s) <>
根据指定的超调量 s 返回一个新的 anticipatory 缓动.
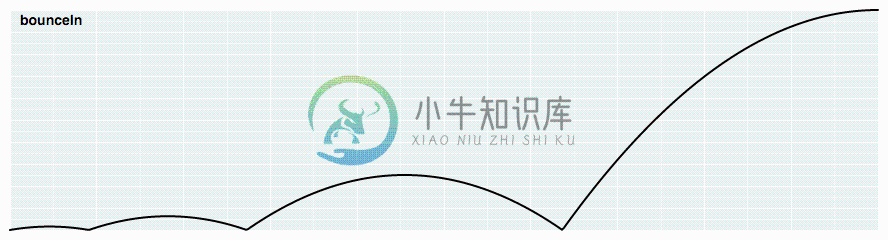
d3.easeBounceIn(t) <>
Bounce(弹跳缓动), 就像是一个橡皮球.
d3.easeBounce(t) <>
d3.easeBounceOut(t) <>
反转 Bounce(弹跳缓动) 等价于 1 - bounceIn(1 - t).
d3.easeBounceInOut(t) <>
对称 Bounce(弹跳缓动); 在 t 处于 [0, 0.5] 时使用 bounceIn 而 t in [0.5, 1] 时使用 bounceOut.