d3-chord
用圆形布局形象化关系或网络流量。
Installing
NPM 安装:npm install d3-chord, 此外还可以下载 latest release。可以以 standalone library 或作为 D3 4.0 的一部分直接从 d3js.org 引入,支持 AMD, CommonJS 以及 vanilla 环境。使用标签直接引入时,会暴露 d3全局变量:
<script src="https://d3js.org/d3-array.v1.min.js"></script>
<script src="https://d3js.org/d3-path.v1.min.js"></script>
<script src="https://d3js.org/d3-chord.v1.min.js"></script>
<script>
var chord = d3.chord();
</script>
API Reference
"https://github.com/d3/d3-chord/blob/master/src/chord.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
使用默认的设置创建一个新的弦图布局
"https://github.com/d3/d3-chord/blob/master/src/chord.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
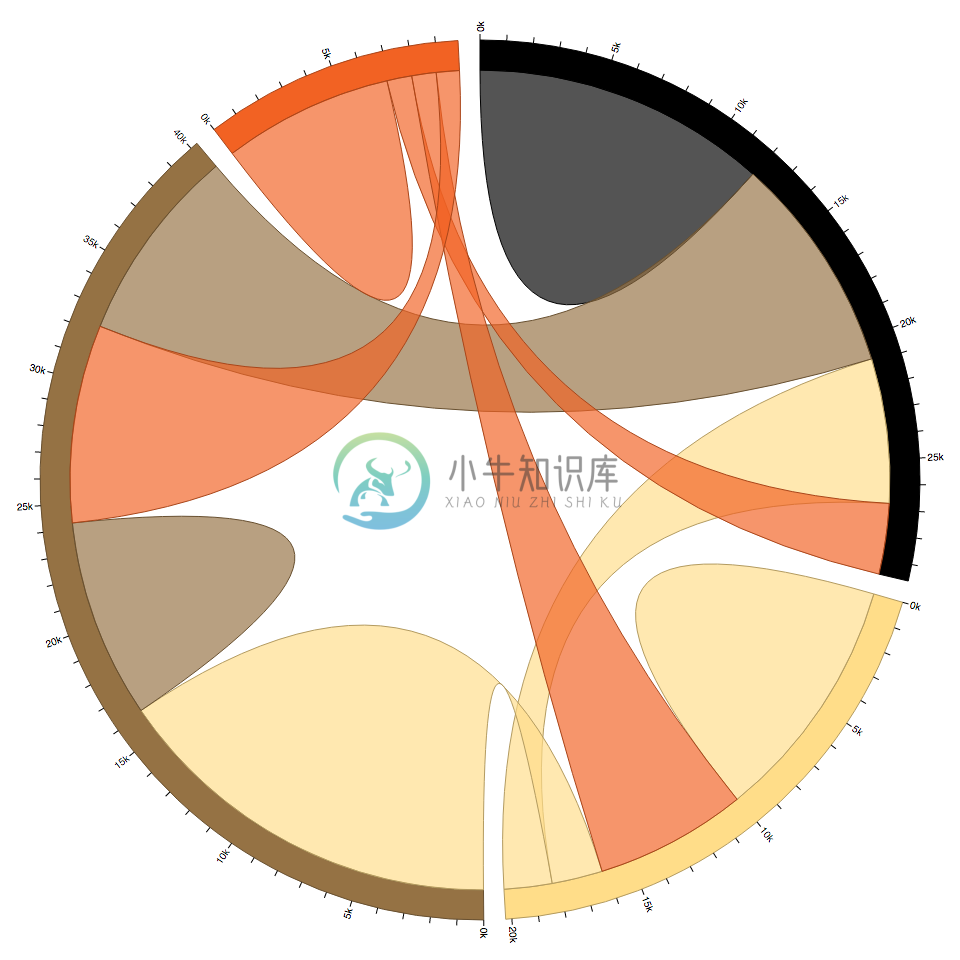
对 matrix 进行计算,计算出矩阵数据对应的弦图布局数据以备画图。matrix 必须为方阵。matrix[i][j] 表示第 i 个节点到第 j 个节点的流量。matrix[i][j]不能为负数。比如Circos tableviewer example中的matrix数据:
var matrix = [
[11975, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 8090, 8045],
[ 1013, 990, 940, 6907]
];
chord(matrix) 的返回值是一组 chords ,chord 表示两个节点 i 和 j 之间的流量大小,为对象类型,包含下属性:
source- 该弦的源子分组对象target- 该弦的目标子分组对象
每一个 source 和 target 子分组都有以下数属性:
startAngle- 起始角度endAngle- 终止角度value- matrix[i][j] 的值index- 索引 isubindex- 索引 j
弦数据通常传递给 d3.ribbon 来显示相互之间的流量关系。
弦图数组也包含了另一个表示分组的属性 chords.groups, chords.groups表示计算后的分组数组,每个分组包含以下属性:
startAngle- 起始角度endAngle- 终止角度value- 从节点 i 出去的总量index- 节点索引 i
分组数据传递给d3.arc来绘制。
"https://github.com/d3/d3-chord/blob/master/src/chord.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取相邻分组之间的间隔,默认为 0
"https://github.com/d3/d3-chord/blob/master/src/chord.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取分组的排序规则。
"https://github.com/d3/d3-chord/blob/master/src/chord.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取子分组的排序规则
"https://github.com/d3/d3-chord/blob/master/src/chord.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取弦的排序规则
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
使用默认的设置创建一个新的ribbon生成器
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
根据指定的数据生成一个ribbon路径,比如
var ribbon = d3.ribbon();
ribbon({
source: {startAngle: 0.7524114, endAngle: 1.1212972, radius: 240},
target: {startAngle: 1.8617078, endAngle: 1.9842927, radius: 240}
}); // "M164.0162810494058,-175.21032946354026A240,240,0,0,1,216.1595644740915,-104.28347273835429Q0,0,229.9158815306728,68.8381247563705A240,240,0,0,1,219.77316791012538,96.43523560788266Q0,0,164.0162810494058,-175.21032946354026Z"
默认情况下radius为240,等价于:
var ribbon = d3.ribbon()
.radius(240);
ribbon({
source: {startAngle: 0.7524114, endAngle: 1.1212972},
target: {startAngle: 1.8617078, endAngle: 1.9842927}
}); // "M164.0162810494058,-175.21032946354026A240,240,0,0,1,216.1595644740915,-104.28347273835429Q0,0,229.9158815306728,68.8381247563705A240,240,0,0,1,219.77316791012538,96.43523560788266Q0,0,164.0162810494058,-175.21032946354026Z"
如果指定了cavnas的上下文,则将路径信息保存在指定的context上下文中。
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取source访问器,默认为:
function source(d) {
return d.source;
}
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取targete访问器,默认为:
function target(d) {
return d.target;
}
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取半径访问器
function radius(d) {
return d.radius;
}
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取起始角度访问器
function startAngle(d) {
return d.startAngle;
}
12点钟方向为0度,以弧度为单位
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
设置或获取终止角度访问器
function endAngle(d) {
return d.endAngle;
}
12点钟方向为0度,以弧度为单位
"https://github.com/d3/d3-chord/blob/master/src/ribbon.js" title="Source" target="_blank" rel="noopener noreferrer"><源码>
如果指定了context则将绘制路径信息保存到canvas的context上下文中。如果使用canvas绘制则要调用这个方法。