d3-scale
对于可视化来说,比例尺是一个很方便的工具:将抽象的维度数据映射为可视化表示。虽然经常使用位置编码定量数据,比如将测量单位米使用像素映射。但是比例尺可以对任何视觉编码进行映射,比如颜色,描边的宽度或者符号的大小。比例尺也可以用来对任意类型的数据进行映射,比如分类数据或离散的数据。
对于 Installing
NPM 安装:npm install d3-scale. 此外还可以下载 latest release. 可以直接从 d3js.org 以 standalone library 或作为 D3 的一部分直接引入。支持 AMD, CommonJS 以及基本的标签引入形式。如果使用标签引入则会暴露全局 d3 变量:
<script src="https://d3js.org/d3-array.v1.min.js"></script>
<script src="https://d3js.org/d3-color.v1.min.js"></script>
<script src="https://d3js.org/d3-format.v1.min.js"></script>
<script src="https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src="https://d3js.org/d3-time.v1.min.js"></script>
<script src="https://d3js.org/d3-time-format.v2.min.js"></script>
<script src="https://d3js.org/d3-scale.v2.min.js"></script>
<script>
var x = d3.scaleLinear();
</script>
(如果不使用 API Reference
- Continuous Scales
连续比例尺可以将连续的、定量的输入 domain 映射到连续的输入 range。如果输出范围也是数值则这种映射关系可以被 inverted(反转)。连续比例尺是一类比例尺,不能直接使用,可以使用 linear, power, log, identity, time 或 sequential color.
continuous(value) <>
根据给定的位于 domain 中的 value 返回对应的位于 range 中的值。如果给定的 value 不在
domain中,并且 clamping 没有启用,则返回的对应的值也会位于range之外,这种映射值推算出来的。例如:var x = d3.scaleLinear() .domain([10, 130]) .range([0, 960]); x(20); // 80 x(50); // 320或者将数值映射为颜色:
var color = d3.scaleLinear() .domain([10, 100]) .range(["brown", "steelblue"]); color(20); // ""https://github.com/xswei/d3-scale/blob/master/src/continuous.js" title="Source" target="_blank" rel="noopener noreferrer"><>根据给定的位于 range 中的 value 返回对应的位于 domain 的值。反向映射在交互中通常很有用,根据鼠标的位置计算对应的数据范围。例如:
var x = d3.scaleLinear() .domain([10, 130]) .range([0, 960]); x.invert(80); // 20 x.invert(320); // 50如果给定的 value 位于
range外面,并且没有启用 clamping 则会推算出对应的位于domain之外的值。这个方法仅仅在range为数值时有用。如果range不是数值类型则返回NaN.对于有效的处于
range中的 y 值,continuous(continuous.invert(y)) 近似等于 y;同理对于有效的 x 值,continuous.invert(continuous(x)) 近似等于 x。因为浮点数精度问题,比例尺和它的反推可能不精确。continuous.domain([domain]) <>
如果指定了 domain 则将比例尺的
domain设置为指定的数值数组。数组比例包含两个或者两个以上元素。如果给定的数组中的元素不是数值类型,则会被强制转为数值类型。如果没有指定 domain 则会返回当前比例尺的domain的拷贝。尽管对于连续比例尺来说,
doamin通常包含两个值就可以,但是指定多个值的话会生成一个分段的比例尺。比如创建一个 diverging color scale(分段的颜色比例尺),当值为负时在白色和红色之间插值,当值为正时在白色和绿色之间插值:var color = d3.scaleLinear() .domain([-1, 0, 1]) .range(["red", "white", "green"]); color(-0.5); // "rgb(255, 128, 128)" color(+0.5); // "rgb(128, 192, 128)"在内部,分段比例尺根据给定的
domain的值range插值器进行 binary search。因此domain必须是有序的。如果domain和range的长度不一样分别为 N 和 M 则只有 min(N,M) 个元素会被使用。continuous.range([range]) <>
如果指定了 range 则将比例尺的
range设置为指定的数组。数组必须包含两个或两个以上元素。与 domain 不同的是,range中的元素不一定非要为数值类型。任何支持 interpolator 的类型都可以被设置。但是要注意的是如果要使用 invert 则range必须指定为数值类型. 如果 range 没有指定则返回比例尺当前range的拷贝。参考 continuous.interpolate 获取更多例子。continuous.rangeRound([range]) <>
设置比例尺的 range 为指定的数组同时设置比例尺的 interpolator 为 interpolateRound. 这是一个便捷方法等价于:
continuous .range(range) .interpolate(d3.interpolateRound);启用插值器的四舍五入有时对避免反锯齿有用,当然也可以使用 shape-rendering 的“crispEdges” 样式. 注意这种只针对数值类型的
range有效。continuous.clamp(clamp) <>
如果指定了 clamp 则启用或者关闭比例尺的钳位功能。如果没有启用钳位功能,则当传入位于 domain 之外的值时会推算出对应的、处于 range 之外的值。如果启用了钳位功能,则能保证返回的值总是处于 range。钳位功能对于 continuous.invert 也是同样的效果。例如:
var x = d3.scaleLinear() .domain([10, 130]) .range([0, 960]); x(-10); // -160, outside range x.invert(-160); // -10, outside domain x.clamp(true); x(-10); // 0, clamped to range x.invert(-160); // 10, clamped to domain如果没有指定 clamp 则返回当前比例尺是否启用了钳位功能。
continuous.interpolate(interpolate) <>
如果指定了 interpolate 则设置比例尺的 range 插值器。插值器函数被用来在两个相邻的来自
range值之间进行插值;这些插值器将输入值 t 归一化到 [0, 1] 之间。如果 factory 没有指定则返回比例尺的当前插值函数。默认为 interpolate. 参考 d3-interpolate 获取更多关于插值器的介绍。If interpolate is specified, sets the scale’s range interpolator factory. This interpolator factory is used to create interpolators for each adjacent pair of values from the range; these interpolators then map a normalized domain parameter t in [0, 1] to the corresponding value in the range. If factory is not specified, returns the scale’s current interpolator factory, which defaults to interpolate. See d3-interpolate for more interpolators.
例如,考虑输出范围为三个颜色值:
var color = d3.scaleLinear() .domain([-100, 0, +100]) .range(["red", "white", "green"]);内部会创建两个插值器,等价于:
var i0 = d3.interpolate("red", "white"), i1 = d3.interpolate("white", "green");自定义插值器的一个直接的原因是可以修改插值器的颜色空间,比如使用 HCL 颜色空间:
var color = d3.scaleLinear() .domain([10, 100]) .range(["brown", "steelblue"]) .interpolate(d3.interpolateHcl);或者自定义 Cubehelix 的
gamma值:var color = d3.scaleLinear() .domain([10, 100]) .range(["brown", "steelblue"]) .interpolate(d3.interpolateCubehelix.gamma(3));注意:default interpolator 可能复用返回值。例如,如果
range为对象,则range插值器总是返回同一个修改后的对象。如果比例尺用来设置样式或者属性,则可以使用这种方式,但是如果你想存储比例尺的返回值,则必须指定自己的插值器或者适当的复制。continuous.ticks([count])
返回近似的用来表示比例尺 domain 的 count。如果没有指定 count 则默认为
10. 返回的tick值的个数是均匀的并且对人类友好的(比如都为10的整数倍),切在domain的范围内。ticks经常被用来显示刻度线或者刻度标记。指定的 count 仅仅是一个参考,比例尺会根据domain计算具体的ticks。可以参考d3-array的 ticks.continuous.tickFormat([count[, specifier]]) <>
返回一个调整小时刻度值的 number format 函数。count 应该与通过 tick values 指定的 count 相同。
Returns a number format function suitable for displaying a tick value, automatically computing the appropriate precision based on the fixed interval between tick values. The specified count should have the same value as the count that is used to generate the tick values.
可选的 specifier 允许 custom format(自定义格式),格式的精度会自动设置。比如将数字格式化为百分比:
var x = d3.scaleLinear() .domain([-1, 1]) .range([0, 960]); var ticks = x.ticks(5), tickFormat = x.tickFormat(5, "+%"); ticks.map(tickFormat); // ["-100%", "-50%", "+0%", "+50%", "+100%"]如果 specifier 使用格式类型
s则比例尺会根据domain的最大值返回 SI-prefix format。如果 specifier 已经指定了精度则这个方法等价于 locale.format.continuous.nice([count]) <>
扩展 Linear Scales
d3.scaleLinear() <>
使用单位 Power Scales
幂比例尺与 Log Scales
对数比例尺与 Identity Scales
恒等比例尺是 Time Scales
时间比例尺是 linear scales 的一种变体。它的输入被强制转为 dates 而不是数值类型,并且 invert 返回的是
date类型。时间比例尺基于 calendar intervals 实现 ticks。例如创建一个时间-位置映射比例尺:
var x = d3.scaleTime() .domain([new Date(2000, 0, 1), new Date(2000, 0, 2)]) .range([0, 960]); x(new Date(2000, 0, 1, 5)); // 200 x(new Date(2000, 0, 1, 16)); // 640 x.invert(200); // Sat Jan 01 2000 05:00:00 GMT-0800 (PST) x.invert(640); // Sat Jan 01 2000 16:00:00 GMT-0800 (PST)对于合法的输出值 y,time(time.invert(y)) 等于 y; 对于合法的输入值 x,time.invert(time(x)) 等于 x. 反转方法在交互时很有用,可以确定鼠标位置与时间之间的对应关系。
d3.scaleTime() <>
使用默认的 domain : [2000-01-01, 2000-01-02], 单位 range [0, 1] 以及 default interpolator 并关闭 clamping 构造一个新的时间比例尺。
time(value) <>
参考 continuous.
time.invert(value) <>
参考 continuous.invert.
time.domain([domain]) <>
参考 continuous.domain.
time.range([range]) <>
参考 continuous.range.
time.rangeRound([range]) <>
参考 continuous.rangeRound.
time.clamp(clamp) <>
参考 continuous.clamp.
time.interpolate(interpolate) <>
参考 continuous.interpolate.
time.ticks([count]) <>
time.ticks([interval])从比例尺的
domain中返回具有代表性的日期刻度。返回的刻度值是等间距的(大多数情况下),并且是合理的(比如每天的午夜),并且保证在输入域的范围内。刻度通常被用来显示参考刻度线或者刻度标记。可选的 count 可以用来指定生成多少刻度。如果 count 没有指定则默认为
10。指定的 count 仅仅是一个参考值。最后返回的刻度个数可能或多或少。例如,创建一个默认的刻度值则可以:var x = d3.scaleTime(); x.ticks(10); // [Sat Jan 01 2000 00:00:00 GMT-0800 (PST), // Sat Jan 01 2000 03:00:00 GMT-0800 (PST), // Sat Jan 01 2000 06:00:00 GMT-0800 (PST), // Sat Jan 01 2000 09:00:00 GMT-0800 (PST), // Sat Jan 01 2000 12:00:00 GMT-0800 (PST), // Sat Jan 01 2000 15:00:00 GMT-0800 (PST), // Sat Jan 01 2000 18:00:00 GMT-0800 (PST), // Sat Jan 01 2000 21:00:00 GMT-0800 (PST), // Sun Jan 02 2000 00:00:00 GMT-0800 (PST)]如下的时间间隔在自动计算刻度时会被考虑:
- 1-, 5-, 15- and 30-second.
- 1-, 5-, 15- and 30-minute.
- 1-, 3-, 6- and 12-hour.
- 1- and 2-day.
- 1-week.
- 1- and 3-month.
- 1-year.
作为 count 的替代物,可以指定一个明确的 time interval。表示根据指定的时间 interval(间隔) 使用 interval.every 生成刻度。例如,每
15-minute 生成一个刻度:var x = d3.scaleTime() .domain([new Date(2000, 0, 1, 0), new Date(2000, 0, 1, 2)]); x.ticks(d3.timeMinute.every(15)); // [Sat Jan 01 2000 00:00:00 GMT-0800 (PST), // Sat Jan 01 2000 00:15:00 GMT-0800 (PST), // Sat Jan 01 2000 00:30:00 GMT-0800 (PST), // Sat Jan 01 2000 00:45:00 GMT-0800 (PST), // Sat Jan 01 2000 01:00:00 GMT-0800 (PST), // Sat Jan 01 2000 01:15:00 GMT-0800 (PST), // Sat Jan 01 2000 01:30:00 GMT-0800 (PST), // Sat Jan 01 2000 01:45:00 GMT-0800 (PST), // Sat Jan 01 2000 02:00:00 GMT-0800 (PST)]或者给 interval.filter 传递一个测试函数:
x.ticks(d3.timeMinute.filter(function(d) { return d.getMinutes() % 15 === 0; }));注意:在某些情况下,比如使用日期为间隔时,可能会导致刻度间隔不均匀,因为时间间隔对应的输出区间长度可能不均匀。
time.tickFormat([count[, specifier]]) <>
Sequential Scales序列比例尺,与 diverging scales 和 continuous scales 类似,将连续的数字输入域映射到连续的输出域。但是与连续比例尺不一样的是,它的输出域是根据指定的插值器内置且不可配置,其次它的插值方式也不可配置。不暴露 invert, range, rangeRound 和 interpolate 方法。
d3.scaleSequential(interpolator) <>
使用跟定的 interpolator 函数构造一个新的序列比例尺。在应用比例尺时,可以传入的值
[0, 1]。其中0表示最小值,1表示最大值。例如实现一个 HSL 具有周期性的颜色插值器:var rainbow = d3.scaleSequential(function(t) { return d3.hsl(t * 360, 1, 0.5) + ""; });使用 d3.interpolateRainbow 实现一种更优雅并且更高效的周期性颜色插值器:
var rainbow = d3.scaleSequential(d3.interpolateRainbow);sequential(value) <>
参考 Diverging Scales
发散比例尺,与 sequential scales 和 continuous scales 类似,讲一个连续的数值类型输入映射到连续的输出域。但是与连续比例尺不同的是,发散比例尺的输出是根据插值器计算不可配置。不暴露 invert, range, rangeRound 和 interpolate 方法.
d3.scaleDiverging(interpolator) <>
根据跟定的 interpolator 函数构建一个新的发散比例尺。当比例尺被 applied 时,插值器将会根据范围为
[0,1]的输入值计算对应的输出值,其中0表示负向极小值,0.5表示中位值,1表示正向极大值。例如使用 d3.interpolateSpectral:var spectral = d3.scaleDiverging(d3.interpolateSpectral);diverging(value) <>
参考 Quantize Scales
量化比例尺与 linear scales 类似,但是其输出区间是离散的而不是连续的。连续的输入域根据输出域被分割为均匀的片段。每一个输出域中的值 y 都可以定义为输入域中 x 值的一个线性函数:x: y = m round(x) + b. 参考 bl.ocks.org/4060606 获取示例。
d3.scaleQuantize() <>
使用单位输入域 domain :
[0, 1]和单位输出域 range :[0, 1]构造一个新的量化比例尺。默认的量化比例尺等效于 Math.round 函数。quantize(value) <>
根据给定的输入域中的值 value 返回对应的输出域汇总的值。例如对位于
[0,1]中的值进行两种颜色编码:var color = d3.scaleQuantize() .domain([0, 1]) .range(["brown", "steelblue"]); color(0.49); // "brown" color(0.51); // "steelblue"或者将输入域划分为三个三个大小相等、范围值不同的片段来计算合适的笔画宽度:
var width = d3.scaleQuantize() .domain([10, 100]) .range([1, 2, 4]); width(20); // 1 width(50); // 2 width(80); // 4quantize.invertExtent(value) <>
根据指定的输出域中的值,计算对应的输入域的范围 [x0, x1]。这个方法在交互时很有用,比如根据与鼠标像素对应值反推输入域的范围。
var width = d3.scaleQuantize() .domain([10, 100]) .range([1, 2, 4]); width.invertExtent(2); // [40, 70]quantize.domain([domain]) <>
如果指定了 domain 则将比例尺的输入域设置为指定的二元数值型数组。如果给定的数组中的元素不是数值类型则将被强制转为数值类型。如果没有指定 domain 则返回当前比例尺的输入域。
quantize.range([range]) <>
如果指定了 range 则将比例尺的输出域设置为指定的数组。这个数组可以包含任意数量的离散值。跟定的数组元素不一定非要为数值类型,可以是任意类型的。如果没有指定 range 则返回当前比例尺的输出域。
quantize.ticks([count]) <>
等价于 Quantile Scales
分位数比例尺将一个离散的输入域映射到一个离散的输出域。输入域被认为是连续的,因此可以接受任何合理的输入值。但是输入域被指定为一组离散的样本值,输出域中的值的数量决定了分位数的数量。为了计算分位数,输入域中的值会被排序。并且作为 population of discrete values(离散值总体). 参考
d3-array的 quantile。参考例子: bl.ocks.org/8ca036b3505121279daf。d3.scaleQuantile() <>
使用空的 Threshold Scales
阈值比例尺与 quantize scales 类似,只不过它们允许将输入域的任意子集映射到输入域的离散值。输入域依旧是连续的,并且会根据输出域分片。参考 bl.ocks.org/3306362。
d3.scaleThreshold() <>
使用默认的 domain:[0.5] 以及默认的 range:[0, 1] 构造一个新的阈值比例尺。因此默认的阈值比例尺等价于 Math.round 函数。例如
threshold(0.49)返回0,threshold(0.51)返回1.threshold(value) <>
根据输入域中的值返回对应的输出域中的值。例如:
var color = d3.scaleThreshold() .domain([0, 1]) .range(["red", "white", "green"]); color(-1); // "red" color(0); // "white" color(0.5); // "white" color(1); // "green" color(1000); // "green"threshold.invertExtent(value) <>
返回输出域中的值 value 对应的输入范围
[<i>x0</i>, <i>x1</i>], 表示输入和输出之间的反转映射。这个方法在交互时很有用。例如:var color = d3.scaleThreshold() .domain([0, 1]) .range(["red", "white", "green"]); color.invertExtent("red"); // [undefined, 0] color.invertExtent("white"); // [0, 1] color.invertExtent("green"); // [1, undefined]threshold.domain([domain]) <>
如果指定了 domain 则将比例尺的输入范围设置为指定的数组。数组必须是升序排序的。值通常是数值,也可以是能进行排序的其他类型。如果输出域的值个数为
N+ 1, 则输入域中值的个数必须为N. 如果比N少则对应的输出域中多余的值会被忽略。如果多于N则会出现返回undefined的情况。如果没指定 domain 则返回比例尺当前的输入域。threshold.range([range]) <>
如果指定了 range 则将当前比例尺的输出域设置为指定的数组。如果输入域中的元素个数为
N则输出域中的元素个数必须为N+ 1. 如果少于N+ 1 个元素,则比例尺对某些值可能会返回undefined。如果多于N+ 1 个值,则多余的值会被忽略。输出域中的元素不一定必须为数值类型,如果是其他类型也可以正常工作。如果没有指定 range 则返回比例尺当前的输出域。threshold.copy() <>
返回当前比例尺的精准拷贝。原比例尺和副本之间不会相互影响。
Ordinal Scales
与 Band Scales
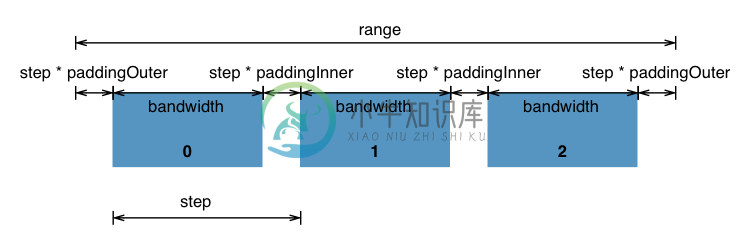
分段比例尺与 ordinal scales 类似,只不过其输出域可以是连续的数值类型。离散的输出值是通过将连续的范围划分为均匀的分段。分段比例尺通常用于包含序数或类别维度的条形图。分段比例尺的 unknown value 是未定义的:它们不允许隐式构造。

d3.scaleBand() <>
使用空的 domain,单位 range:[0, 1],不设置 padding, 不设置 rounding 以及 alignment 构造一个新的分段比例尺。
band(value) <>
根据输入域中的值 value 返回对应的分段的起点值。如果给定的 value 不在输入域中,则返回
undefined。band.domain([domain]) <>
如果指定了 domain 则将比例尺的输入域设置为指定的数组。第一个元素对应第一个分段,第二个元素对应第二个分段,以此类推。在内部分段比例尺的输入会存储字符串与索引的映射关系,因此输入域中的值必须是字符串或者能被强制转为字符串的值。并且必须唯一。如果没有指定 domain 则返回比例尺当前的输入域。
band.range([range]) <>
如果指定了 range 则将比例尺的输出域设置为指定的二元数值数组。如果数组中元素不是数值类型则会被强制转为数值类型。如果没有指定 range 则返回比例尺当前的输出范围,默认为
[0, 1]。band.rangeRound([range]) <>
将比例尺的 range 设置为指定的二元数值数组。并且启用 rounding,这是如下操作的一个便捷方法:
band .range(range) .round(true);取整有时候能避免锯齿,当然也可以使用 shape-rendering 的 “crispEdges” 样式来避免锯齿。
band.round([round]) <>
如果指定了 round 则表示启用或关闭取整操作。如果开启了取整,则每个分段的起点和终点都是整数。取整有时候能避免锯齿。需要注意的是,如果输入域的宽度不能被输出范围整除,则可能还有剩余的未使用的空间,即使没有填充。可以使用 Point Scales
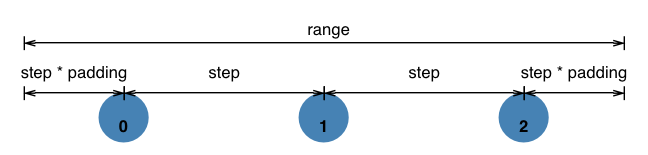
标点比例尺是 band scales 的分段宽度为
0时的变体。标点比例尺通常用于对具有序数或分类维度的散点图。unknown value 总是undefined: 它们不能隐式的构造输入域。
d3.scalePoint() <>
使用空的 domain, 单位 range:[0, 1], 不指定 padding, rounding 以及 alignment 构造一个新的标点比例尺.
point(value) <>
根据输入域中的值 value 返回对应的输出域中的点。如果给定的 value 不在输入域中则返回
undefined。point.domain([domain]) <>
如果指定了 domain 则将比例尺的输入域设置为指定的数组。第一个元素对应第一个分段,第二个元素对应第二个分段,以此类推。在内部分段比例尺的输入会存储字符串与索引的映射关系,因此输入域中的值必须是字符串或者能被强制转为字符串的值。并且必须唯一。如果没有指定 domain 则返回比例尺当前的输入域。
point.range([range]) <>
如果指定了 range 则将比例尺的输出域设置为指定的二元数值数组。如果数组中元素不是数值类型则会被强制转为数值类型。如果没有指定 range 则返回比例尺当前的输出范围,默认为
[0, 1]。point.rangeRound([range]) <>
将比例尺的 range 设置为指定的二元数值数组。并且启用 rounding,这是如下操作的一个便捷方法:
point .range(range) .round(true);取整有时候能避免锯齿,当然也可以使用 shape-rendering 的 “crispEdges” 样式来避免锯齿。
point.round([round]) <>
如果指定了 round 则表示启用或关闭取整操作。如果开启了取整,则每个分段的起点和终点都是整数。取整有时候能避免锯齿。需要注意的是,如果输入域的宽度不能被输出范围整除,则可能还有剩余的未使用的空间,即使没有填充。可以使用 band.align 来以指定剩余空间的分布方式。
point.padding([padding]) <>
如果指定了 padding 则将分段的内部间隔设置为指定的值,值的范围必须在
[0, 1]之间. 如果没有指定 padding 则返回当前的内部间隔,默认为0. 内部间隔决定了两个分段之间的间隔比例。point.align([align]) <>
如果指定了 align 则设置分段的对其方式,值处于
[0, 1]之间。如果没有指定 align 则返回当前的对其方式,默认为0.5。对其方式决定了输出区间的分布方式。0,5表示第一个分段前和最后一个分段之后的未使用空间一致。使用0或者1可以将分段整体向某一侧对齐。point.bandwidth() <>
返回
0point.step() <>
返回相邻的两个标点之间的距离.
point.copy() <>
返回当前比例尺的精准拷贝。原比例尺和副本之间不会相互影响。

