Array API
D3包含一组模块。 您可以单独使用每个模块,也可以将模块集合一起使用以执行操作。 本章详细介绍了Array API。
什么是数组?
Array包含相同类型的固定大小的顺序元素集合。 数组用于存储数据集合,但将数组视为相同类型的变量集合通常更有用。
配置API (Configuring API)
您可以使用下面的脚本轻松配置API。
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>
数组统计API方法
以下是一些最重要的数组统计API方法。
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
让我们详细讨论其中的每一个。
d3.min(array)
它使用自然顺序返回给定数组中的最小值。
Example - 请考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>
Result - 上面的脚本返回控制台中数组20中的minmum值。
d3.max(array)
它返回给定数组中的最大值。
Example - 请考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>
Result - 上面的脚本返回控制台中数组(100)中的最大值。
d3.extent(array)
它返回给定数组中的最小值和最大值。
Example - 请考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>
Result - 上面的脚本返回一个范围值[20,100]。
d3.sum(array)
它返回给定数组的总和。 如果数组为空,则返回0。
Example - 请考虑以下内容。
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>
Result - 上面的脚本返回的总和值为300。
d3.mean(array)
它返回给定数组的平均值。
Example - 请考虑以下内容。
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>
Result - 上面的脚本将平均值返回为60.同样,您可以检查中值。
d3.quantile(array)
它返回给定排序数字数组的p分位数,其中p是范围[0,1]中的数字。 例如,中值可以使用p = 0.5计算,第一个四分位数在p = 0.25,第三个四分位数在p = 0.75。 此实现使用R-7方法,默认R编程语言和Excel。
Example - 请考虑以下示例。
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100
同样,您可以检查其他值。
d3.variance(array)
它返回给定数组数组的方差。
Example - 请考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>
Result - 上面的脚本将方差值返回为1000。
d3.deviation(array)
它返回给定数组的标准偏差。 如果数组的值少于两个,则返回undefined。
Example - 请考虑以下内容。
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>
Result - 上述脚本将偏差值返回为31.622776601683793。
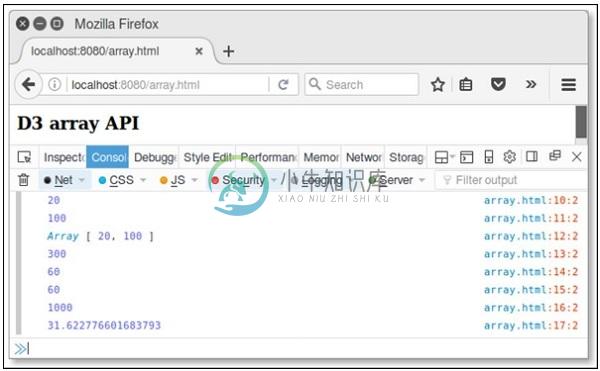
Example - 让我们使用以下脚本执行上面讨论的所有Array API方法。 创建一个网页“array.html”并添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

数组搜索API方法
以下是一些重要的Array搜索API方法。
- d3.scan(array)
- d3.ascending(a, b)
让我们详细了解这两个方面。
d3.scan(array)
此方法用于执行指定数组的线性扫描。 它将最小元素的索引返回给指定的比较器。 下面定义一个简单的例子。
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1
d3.ascending(a, b)
该方法用于执行比较器功能。 它可以实现为 -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}
如果没有为内置排序方法指定比较器功能,则默认顺序是按字母顺序排列的。 如果a小于b,则上述函数返回-1;如果a大于b或0,则返回1。
同样,您可以执行降序(a,b)方法。 如果a大于b,则返回-1;如果a小于b,则返回1,或返回0.此函数执行反向自然顺序。
Example -
创建一个网页array_search.html并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下结果。
数组转换API
以下是一些最突出的数组转换API方法。
- d3.cross(a, b[, reducer])
- d3.merge(arrays)
- d3.pairs(array[, reducer])
- d3.permute(array, indexes)
- d3.zip(arrays)
让我们详细了解每一个。
d3.cross(a, b[, reducer])
该方法用于返回给定的两个数组a和b的笛卡尔积。 下面定义一个简单的例子。
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]
d3.merge(arrays)
此方法用于合并数组,它定义如下。
d3.merge([[10], [20]]); // output is [10, 20]
d3.pairs(array[, reducer])
此方法用于配对数组元素,并在下面定义。
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]
d3.permute(array, indexes)
此方法用于从指定的数组和索引执行排列。 您还可以将对象的值执行到数组中。 这将在下面解释。
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"
d3.zip(arrays)
此方法用于返回数组数组。 如果数组只包含单个数组,则返回的数组包含单元素数组。 如果未指定参数,则返回的数组为空。 它定义如下。
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]
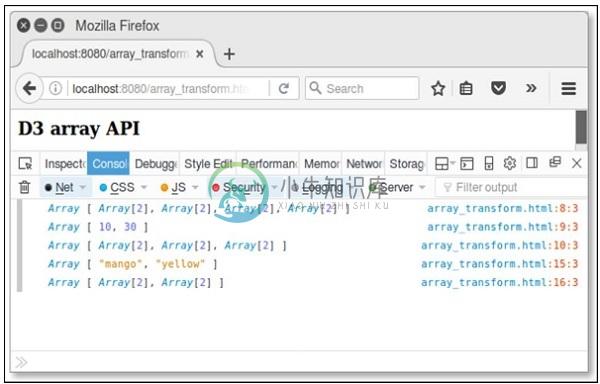
Example - 创建网页array_transform并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。