Requests API
D3.js提供了一个请求API来执行XMLHttpRequest。 本章详细介绍了各种请求API。
XMLHttpRequest
XMLHttpRequest是内置的http客户端,用于模拟浏览器XMLHttpRequest对象。 它可以与为浏览器设计的JS一起使用,以改善代码的重用并允许使用现有的库。
您可以在项目中包含该模块,并将其用作基于浏览器的XHR对象,如下所述。
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();
它支持异步和同步请求,并执行GET,POST,PUT和DELETE请求。
配置请求
您可以使用下面的脚本直接从“d3js.org”加载。
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>
这里,请求API内置了对解析JSON,CSV和TSV的支持。 您可以直接使用请求或文本来解析其他格式。
加载文本文件
要加载文本文件,请使用以下语法。
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
解析CSV文件
要加载和解析CSV文件,请使用以下语法。
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
同样,您也可以加载JSON和TSV文件。
工作示例 (Working Example)
让我们通过一个简单的示例来了解如何加载和解析CSV文件。 在此之前,您需要在d3应用程序文件夹中创建名为“sample.csv”的CSV文件,如下所示。
Num1,Num2
1,2
3,4
5,6
7,8
9,10
现在,使用以下脚本创建一个网页“requests.html”。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>
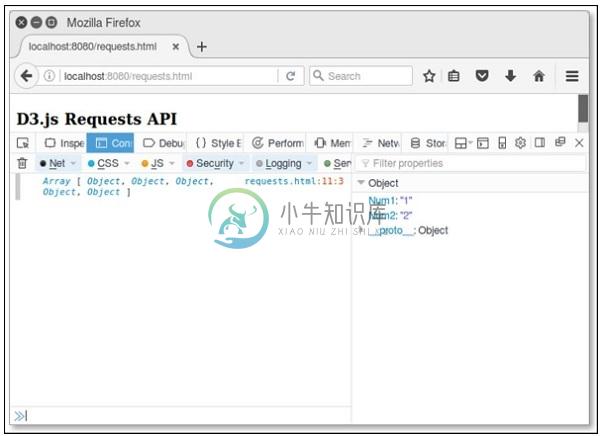
现在,请求浏览器,您将看到以下响应,

请求API方法
以下是一些最常用的Requests API方法。
- d3.request(url[, callback])
- request.header(name[, value])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send(method[, data])
- request.abort()
- d3.csv(url[[, row], callback])
现在让我们简要讨论这些问题。
d3.request(url[, callback])
它返回给定URL的新请求。 如果分配了回调,则将其视为呼叫请求,否则尚未调用请求。 它定义如下。
d3.request(url)
.get(callback);
您可以使用以下语法发布一些查询参数。
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
如果要指定请求标头或mime类型,则不得指定构造函数的回调。
request.header(name[, value])
它用于将值设置为具有指定名称的请求标头。 如果未指定任何值,则会删除具有指定名称的请求标头。 它定义如下。
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);
这里,X-Requested-With标头到XMLHttpRequest是一个默认请求。
request.mimeType([type])
它用于将mime类型分配给给定值。 它定义如下。
d3.request(url)
.mimeType("text/csv")
.get(callback);
request.user([value])
它用于分配用于身份验证的用户名。 如果未指定用户名,则默认为null。
request.password([value])
如果指定了值,则会设置身份验证的密码。
request.timeout([timeout])
如果指定超时,则将超时设置为指定的毫秒数。
request.get([data])
此方法用于使用GET方法发送请求。 它定义如下。
request.send("GET", data, callback);
request.post([data])
此方法用于使用POST方法发送请求。 它定义如下。
request.send("POST", data, callback);
request.send(method[, data])
此方法用于使用给定的GET或POST方法发送请求。
request.abort()
此方法用于中止请求。
d3.csv(url[[, row], callback])
使用默认的Mime类型text/csv返回指定URL处的CSV文件的新请求。 以下语法显示没有回调。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });
如果使用POST方法指定回调,则在下面定义。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);
例子 (Example)
在d3应用程序根文件夹目录中创建名为“lang.csv”的csv文件,并对其添加以下更改。
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike Bostock
创建一个网页“csv.html”并将以下脚本添加到其中。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>
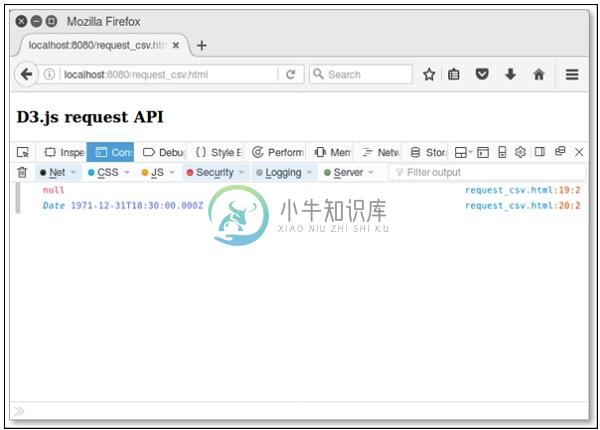
现在,请求浏览器,我们将看到以下响应。