SCM Web Hooks
In this recipe we will demonstrate the deployment of a very simple application via a GitHub Web Hook trigger.
Create a project
$ oc new-project scm-web-hooks --display-name="Test WebHooks"Create new application
We will use the forked repository from the previous recipe.
$ oc new-app -S --image-stream=php
Image streams (oc new-app --image-stream=<image-stream> [--code=<source>])
-----
php
Project: openshift
Tags: 5.6, 7.0, latest
$ oc new-app --image-stream=php --code=https://github.com/jbosschina/bluegreen.git --name=scm-web-hooks
--> Found image 79f7d44 (8 weeks old) in image stream "openshift/php" under tag "7.0" for "php"
Apache 2.4 with PHP 7.0
-----------------------
Platform for building and running PHP 7.0 applications
Tags: builder, php, php70, rh-php70
* The source repository appears to match: php
* A source build using source code from https://github.com/jbosschina/bluegreen.git will be created
* The resulting image will be pushed to image stream "scm-web-hooks:latest"
* Use 'start-build' to trigger a new build
* This image will be deployed in deployment config "scm-web-hooks"
* Port 8080/tcp will be load balanced by service "scm-web-hooks"
* Other containers can access this service through the hostname "scm-web-hooks"
--> Creating resources ...
imagestream "scm-web-hooks" created
buildconfig "scm-web-hooks" created
deploymentconfig "scm-web-hooks" created
service "scm-web-hooks" created
--> Success
Build scheduled, use 'oc logs -f bc/scm-web-hooks' to track its progress.
Run 'oc status' to view your app.Look at some of the created resources
Build configuration
$ oc get bcDeployment configuration
$ oc get dcShow created service
$ oc get service
Show replication controller
$ oc get rcShow route
$ oc get routeNotice that there is no route created yet for this application.
Show the builds in progress (Running)
$ oc get builds
NAME TYPE STATUS POD
scm-web-hooks-1 Source Running scm-web-hooks-1-buildMonitor the build
$ oc logs build/scm-web-hooks-1The build should finish similar to:
Pushing image 172.30.160.227:5000/scm-web-hooks-admin/scm-web-hooks:latest ...
Pushed 0/5 layers, 2% complete
Pushed 1/5 layers, 22% complete
Pushed 2/5 layers, 44% complete
Pushed 3/5 layers, 70% complete
Pushed 3/5 layers, 100% complete
Pushed 4/5 layers, 100% complete
Pushed 5/5 layers, 100% complete
Push successfulCreate a route
$ oc expose service scm-web-hooks
route "scm-web-hooks" exposedTest the application
Use scm-web-hooks-scm-web-hooks.apps.example.com to access the app, you should see

Navigate to the OpenShift Web console and login.
Navigate to the OpenShift Web console and login.
Select your Test WebHooks project, and click Builds and then Builds.
Click onto the build name from the list. You should have just one in this case.
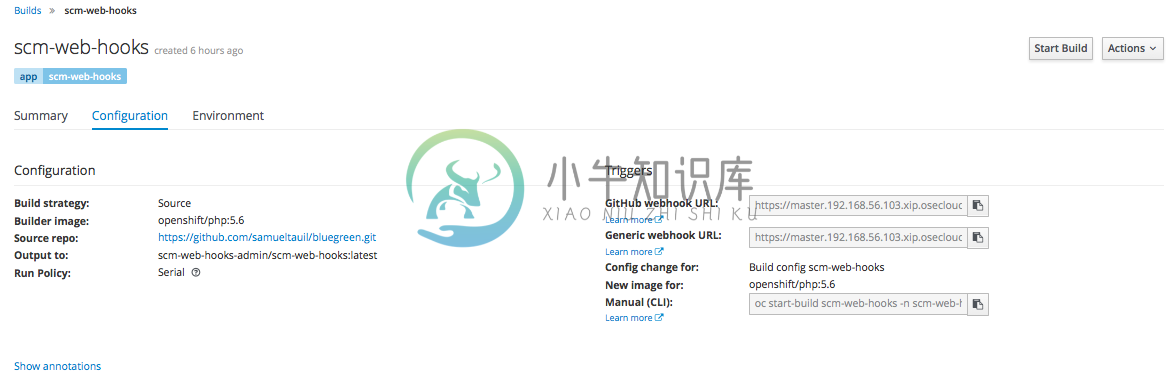
Click Configuration tab to get list of Triggers for the GitHub link.
Copy the GitHub webhook URL. You will need this URL for next step.

Configure GitHub repository Web Hook
Login to your GitHub account.
Navigate to the forked repository you used to create the application.
Click on Settings.
Click on Webhooks.
Click on the Add webhook button.
Add the recently copied Web Hook URL from OpenShift.
Change the Content-type as "application/json"
Click on the Disable SSL Verification button.
Confirm by adding the Add Webhook button in green at the bottom of the page.
Redeploy the application
Edit in your GitHub account the
image.phpfile.One of the lines in line 9 or 10 should be commented out. Make a change so that the line that was previously commented out becomes active and pound the other one.
Commit the file.
Monitor new deployment process
After saving/committing the
image.phpfile with the small change, you’ll notice in the OpenShift Web Console that a new build process has been automatically triggered. You didn’t have to start a build yourself.Monitor the build process using:
$ oc get builds
$ oc logs builds/scm-web-hooks-2
Cloning "https://github.com/jbosschina/bluegreen.git" ...
Commit: 4969a28fd786392b20750987d9b5aa026e9cc63f (update image color)
Author: kylin <kylinsoong.1214@gmail.com>
Date: Sun Jul 16 18:46:08 2017 +0800
---> Installing application source...
Pushing image 172.30.160.227:5000/scm-web-hooks/scm-web-hooks:latest ...
Pushed 4/5 layers, 81% complete
Pushed 5/5 layers, 100% complete
Push successful
