15. 项目实战后台之订单处理
优质
小牛编辑
142浏览
2023-12-01
(1). 后台订单处理说明:
- 后台订单处理模块:浏览订单(搜索&分页)、查看订单详情、订单处理(确认发货,撤销订单)等处理操作。


(2). 项目urls路由信息配置
- 打开根路由文件:myobject/myadmin/urls.py路由文件,编辑路由配置信息:
from django.conf.urls import url
from myadmin.views import index,users,type,goods,orders
urlpatterns = [
...
# 订单信息管理路由
url(r'^orders$', orders.index, name="myadmin_orders_index"),
url(r'^orders/(?P<pIndex>[0-9]+)$', orders.index, name="myadmin_orders_index"),
url(r'^orders/detail/(?P<oid>[0-9]+)$', orders.detail, name="myadmin_orders_detail"),
url(r'^orders/state$',orders.state, name="myadmin_orders_state"),
]
(3). 编辑视图文件
- 新建视图文件:myobject/myadmin/views/orders.py 视图文件,并进行编辑
from django.shortcuts import render
from django.http import HttpResponse
from django.db.models import Q
from django.core.paginator import Paginator
from common.models import Goods,Users,Orders,Detail
# Create your views here.
def index(request,pIndex=1):
'''浏览信息'''
#获取订单信息
mod = Orders.objects
mywhere=[]
# 获取、判断并封装关keyword键搜索
kw = request.GET.get("keyword",None)
if kw:
# 查询收件人和地址中只要含有关键字的都可以
list = mod.filter(Q(linkman_contains=kw) | Q(address__contains=kw))
mywhere.append("keyword="+kw)
else:
list = mod.filter()
# 获取、判断并封装订单状态state搜索条件
state = request.GET.get('state','')
if state != '':
list = list.filter(state=state)
mywhere.append("state="+state)
#执行分页处理
pIndex = int(pIndex)
page = Paginator(list,5) #以5条每页创建分页对象
maxpages = page.num_pages #最大页数
#判断页数是否越界
if pIndex > maxpages:
pIndex = maxpages
if pIndex < 1:
pIndex = 1
list2 = page.page(pIndex) #当前页数据
plist = page.page_range #页码数列表
# 遍历订单信息并追加 下订单人姓名信息
for od in list2:
user = Users.objects.only('name').get(id=od.uid)
od.name = user.name
#封装信息加载模板输出
context = {"orderslist":list2,'plist':plist,'pIndex':pIndex,'maxpages':maxpages,'mywhere':mywhere}
return render(request,"myadmin/orders/index.html",context)
def detail(request,oid):
''' 订单详情信息 '''
try:
# 加载订单信息
orders = Orders.objects.get(id=oid)
if orders != None:
user = Users.objects.only('name').get(id=orders.uid)
orders.name = user.name
# 加载订单详情
dlist = Detail.objects.filter(orderid=oid)
# 遍历每个商品详情,从Goods中获取对应的图片
for og in dlist:
og.picname = Goods.objects.only('picname').get(id=og.goodsid).picname
# 放置模板变量,加载模板并输出
context = {'orders':orders,'detaillist':dlist}
return render(request,"myadmin/orders/detail.html",context)
except Exception as err:
print(err)
context = {'info':'没有找到要修改的信息!'}
return render(request,"myadmin/info.html",context)
def state(request):
''' 修改订单状态 '''
try:
oid = request.GET.get("oid",'0')
ob = Orders.objects.get(id=oid)
ob.state = request.GET['state']
ob.save()
context = {'info':'修改成功!'}
except Exception as err:
print(err)
context = {'info':'修改失败!'}
return render(request,"myadmin/info.html",context)
(4). 编写模板文件
- 4.1. 订单信息浏览显示模板:/templates/myadmin/orders/index.html。
{% extends "myadmin/base.html" %}
{% block mainbody %}
<h4>
订单信息管理
</h4>
<form class="form-inline" action="{% url 'myadmin_orders_index'%}" method="get">
<label>关键字:</label>
<input type="text" name="keyword" value="{{request.GET.keyword}}" class="input-small" placeholder="收货人或地址"/>
<label> 状态:</label>
<select name="state" class="span1" style="width:100px;">
<option value="">全部</option>
<option value="1" {% if request.GET.state == '0' %}selected{% endif %}>未发货</option>
<option value="1" {% if request.GET.state == '1' %}selected{% endif %}>已发货</option>
<option value="2" {% if request.GET.state == '2' %}selected{% endif %}>已完成</option>
<option value="3" {% if request.GET.state == '3' %}selected{% endif %}>已作废</option>
</select>
<button type="submit" class="btn">搜索</button>
<a href="{% url 'myadmin_goods_index' 1 %}" class="btn">全部</a>
</form>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>订单号</th>
<th>下单人</th>
<th>收货人</th>
<th>收货地址</th>
<th>联系电话</th>
<th>时间</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for vo in orderslist %}
<tr>
<td>{{ vo.id }}</td>
<td>{{ vo.name }}</td>
<td>{{ vo.linkman }}</td>
<td>{{ vo.address }}</td>
<td>{{ vo.phone }}</td>
<td>{{ vo.addtime|date:'Y-m-d H:i:s' }}</td>
<td>
{% if vo.state == 0 %}
新订单
{% elif vo.state == 1 %}
已发货
{% elif vo.state == 2 %}
已完成
{% elif vo.state == 3 %}
无效订单
{% else %}
未知
{% endif %}</td>
<td>
<a href="{% url 'myadmin_orders_detail' vo.id %}" class="view-link">查看详情</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="pagination">
<ul>
<li>
<a href="{% url 'myadmin_orders_index' pIndex|add:-1 %}?{{ mywhere|join:'&' }}">«</a>
</li>
{% for p in plist %}
<li {% if pIndex == p %}class="active"{% endif %}>
<a href="{% url 'myadmin_orders_index' p %}?{{ mywhere|join:'&' }}">{{p}}</a>
</li>
{% endfor %}
<li>
<a href="{% url 'myadmin_orders_index' pIndex|add:1 %}?{{ mywhere|join:'&' }}">»</a>
</li>
</ul>
</div>
{% endblock %}
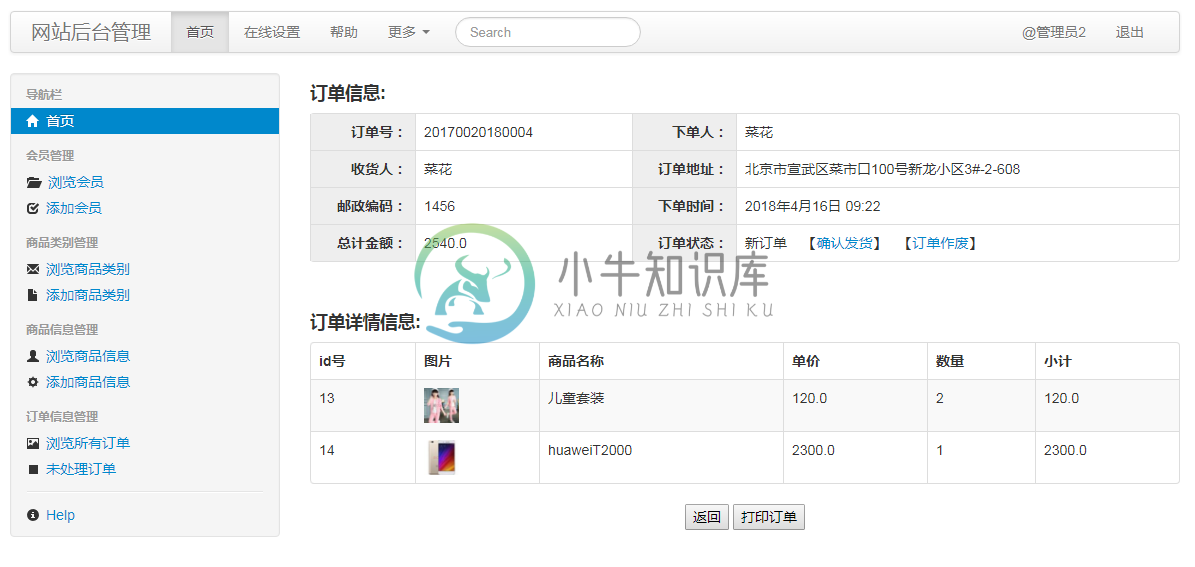
- 4.2. 订单详情信息显示模板:/templates/myadmin/orders/detail.html。
{% extends "myadmin/base.html" %}
{% block mainbody %}
<h4>
订单信息:
</h4>
<table class="table table-bordered">
<tr>
<th width="12%" style="text-align:right;background-color:#eee;">订单号:</th>
<td width="25%">201700{{ orders.id }}</td>
<th width="12%" style="text-align:right;background-color:#eee;">下单人:</th>
<td width="51%">{{ orders.name }}</td>
</tr>
<tr>
<th style="text-align:right;background-color:#eee;">收货人:</th>
<td>{{ orders.linkman }}</td>
<th style="text-align:right;background-color:#eee;">订单地址:</th>
<td>{{ orders.address }}</td>
</tr>
<tr>
<th style="text-align:right;background-color:#eee;">邮政编码:</th>
<td>{{ orders.code }}</td>
<th style="text-align:right;background-color:#eee;">下单时间:</th>
<td>{{ orders.addtime }}</td>
</tr>
<tr>
<th style="text-align:right;background-color:#eee;">总计金额:</th>
<td>{{ orders.total }}</td>
<th style="text-align:right;background-color:#eee;">订单状态:</th>
<td>
{% if orders.state == 0 %}
新订单 【<a href="{% url 'myadmin_orders_state' %}?oid={{orders.id}}&state=1">确认发货</a>】
【<a href="{% url 'myadmin_orders_state' %}?oid={{orders.id}}&state=3">订单作废</a>】
{% elif orders.state == 1 %}
已发货
{% elif orders.state == 2 %}
已完成
{% elif orders.state == 3 %}
无效订单
{% else %}
未知
{% endif %}
</td>
</tr>
</table>
<br/>
<h4>
订单详情信息:
</h4>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>id号</th>
<th>图片</th>
<th>商品名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
</tr>
</thead>
<tbody>
{% for vo in detaillist %}
<tr>
<td>{{ vo.id }}</td>
<td><img src="/static/goods/s_{{ vo.picname }}" width="35" /></td>
<td>{{ vo.name }}</td>
<td>{{ vo.price }}</td>
<td>{{ vo.num }}</td>
<td>{{ vo.price }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<div style="text-align:center">
<button onclick="window.history.back()">返回</button>
<button >打印订单</button>
</div>
{% endblock %}

