《bootstrap》专题
-
单元测试angular-bootstrap $ modal
问题内容: 我在尝试为Angular-Bootstrap编写茉莉花单元测试时遇到问题 。确切的错误是 `Expected spy open to have been called with [ { templateUrl : ‘/n/views/consent.html’, controller : ‘W2ConsentModal as w2modal’, resolve : { employee
-
与UI.Mask结合的Angular UI Bootstrap日期选择器
问题内容: 我正在使用角度UI引导程序弹出日期选择器来构建指令,该指令可以轻松地使我在需要的地方添加日期选择器。 当我将其与uiMask指令结合使用时,当我选择一个日期时,输入中的值会变得混乱。 这是我的html : 而我的JS : 我希望能够使用ui-mask功能,而不必键入s,从而使键入日期更容易。是否可以将它们一起使用? 问题答案: 以下代码段对我有用: 它只是用 jquery.masked
-
为Bootstrap 4卡设置消极作用,背景颜色为红色
本文向大家介绍为Bootstrap 4卡设置消极作用,背景颜色为红色,包括了为Bootstrap 4卡设置消极作用,背景颜色为红色的使用技巧和注意事项,需要的朋友参考一下 要为具有红色背景色的卡设置消极动作(危险),您需要使用Bootstrap上下文类卡危险。 设置危险动作- 您可以尝试运行以下代码来为Bootstrap 4中的卡设置危险操作- 示例
-
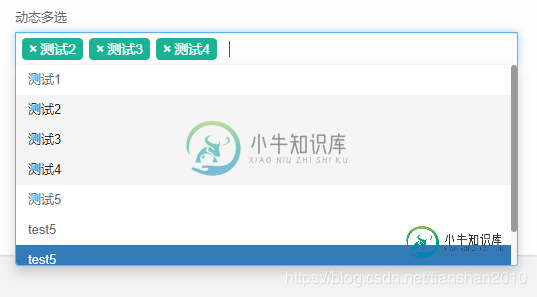
 bootstrap select2 动态从后台Ajax动态获取数据的代码
bootstrap select2 动态从后台Ajax动态获取数据的代码本文向大家介绍bootstrap select2 动态从后台Ajax动态获取数据的代码,包括了bootstrap select2 动态从后台Ajax动态获取数据的代码的使用技巧和注意事项,需要的朋友参考一下 效果图展示: 实现方式: 前端代码: 后端实现代码: 总结 以上所述是小编给大家介绍的bootstrap select2 动态从后台Ajax动态获取数据的代码,希望对大家有所帮助,如果大家有任
-
AngularJS:单选按钮不适用于Bootstrap 3
问题内容: 我有一个单选按钮,用于设置或基于交易类型的值 演示可以在这里找到 问题是当我单击任意一个单选按钮时,的值不会改变 我的JavaScript代码是 请让我知道我在做什么错。 另外,除非没有其他选择,否则我不想使用或用于此目的。 问题答案: 您在单选按钮的顶部贴了一个大标签,以防止输入到您的单选按钮。该html应该显示为: 然后它可以工作,当然,它可能看起来不像您想要的那样。
-
如何告诉ui-Bootstrap要分页哪些内容?
问题内容: 我正在使用ui- Bootstrap,正在尝试使分页正常工作,但是我似乎缺少了一些东西。我已经阅读了文档,并查看了许多插件,以尝试确定他们如何指定要分页的内容,但是我没有运气。 这是我所做的http://plnkr.co/edit/5mfiAcOaGw8z8VinhIQo?p=preview 控制器: 问题答案: 我可以简单地添加以下参考: bootstrap-css angular.
-
为什么angular的ng-disabled无法与bootstrap的btn类一起使用?
问题内容: 我有一个锚标记,ng-disabled指令根本不起作用。 它可以在按钮上工作,但是一旦我将Bootstrap的btn类添加到锚标记中,Angular的ng-disabled就可以正常工作了! 这如何运作? 问题答案: 仅适用于响应该属性的元素(输入,文本区域,单选按钮,按钮标签等)。在Bootstrap中,您必须将“ disabled”类添加到btn元素中。看起来像这样: 为此,请在指
-
如何在webapp或yo angular上更新和包括Twitter Bootstrap 3?
问题内容: 我使用了webapp或Angular创建了一个新项目,并且我收到的Bootstrap include版本是2.3.2,但是我想使用最新版本的Bootstrap。 我如何使用命令提示符更新Bootstrap软件包,然后在创建新的Webapp或更新角度时更新,选择包括Twitter Bootstrap是最新版本? 问题答案: Yeoman的webapp和angular生成器使用Bootst
-
Bootstrap轮播插件中图片变形的终极解决方案 使用jqthumb.js
本文向大家介绍Bootstrap轮播插件中图片变形的终极解决方案 使用jqthumb.js,包括了Bootstrap轮播插件中图片变形的终极解决方案 使用jqthumb.js的使用技巧和注意事项,需要的朋友参考一下 在顶求网的首页中我使用了BootStrap的轮播(carousel)插件来展示文章中的图片。我在程序中自动抓取文章的第一张图片作为该轮播控件中要显示的图片,由于文章的图片大小不一,而轮
-
 Bootstrap框架下下拉框select搜索功能
Bootstrap框架下下拉框select搜索功能本文向大家介绍Bootstrap框架下下拉框select搜索功能,包括了Bootstrap框架下下拉框select搜索功能的使用技巧和注意事项,需要的朋友参考一下 之前用Easyui框架下做的下拉框选择,虽然可以搜索,但是有诸多的不便:比如,不能模糊匹配,必须按照第一个字母来搜索 心血来潮,想换个框架写后台,然后用Bootstrap搭了个架子,然后两种样式冲突,百度了一把,找到了另一个牛逼的基于B
-
Yii2框架引用bootstrap中日期插件yii2-date-picker的方法
本文向大家介绍Yii2框架引用bootstrap中日期插件yii2-date-picker的方法,包括了Yii2框架引用bootstrap中日期插件yii2-date-picker的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Yii2框架引用bootstrap中日期插件yii2-date-picker的方法。分享给大家供大家参考,具体如下: 最近在学习yii2 框架,发现框架很强大
-
 bootstrap 设置checkbox部分选中效果
bootstrap 设置checkbox部分选中效果本文向大家介绍bootstrap 设置checkbox部分选中效果,包括了bootstrap 设置checkbox部分选中效果的使用技巧和注意事项,需要的朋友参考一下 在很多页面都会需要根据加载的数据来控制checkbox是否选中,以前的方法在这个UI里并不适用,现贴下两种代码供大家参考。 前提条件:该字段在数据库中是以“,”间隔的字符串,如:“WIFI,电视,有线宽带” 第一种:普通checkb
-
 Angualrjs和bootstrap相结合实现数据表格table
Angualrjs和bootstrap相结合实现数据表格table本文向大家介绍Angualrjs和bootstrap相结合实现数据表格table,包括了Angualrjs和bootstrap相结合实现数据表格table的使用技巧和注意事项,需要的朋友参考一下 AngularJS的数据表格 需要使用angualarjs、bootstrap、dirPagination.js 效果图: 1.html部分 2.angularjsTable.js部分 3.json数据部
-
 Bootstrap3多级下拉菜单
Bootstrap3多级下拉菜单本文向大家介绍Bootstrap3多级下拉菜单,包括了Bootstrap3多级下拉菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap下拉菜单的具体代码,供大家参考,具体内容如下 效果图: - 需要引用bootstrap.min.css和bootstrap.min.css.js - 代码如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教
-
使用BootStrap建立响应式网页——通栏轮播图(carousel)
本文向大家介绍使用BootStrap建立响应式网页——通栏轮播图(carousel),包括了使用BootStrap建立响应式网页——通栏轮播图(carousel)的使用技巧和注意事项,需要的朋友参考一下 1、bootstrap提供了js插件——轮播图 我们还是照旧,直接拿过来用,需要改的地方再说。 2、修改 小屏幕看小图,大屏图看大图:这个可以利用自定义属性(data-XXX)data-i
