《bootstrap》专题
-
 Bootstrap Img 图片样式(推荐)
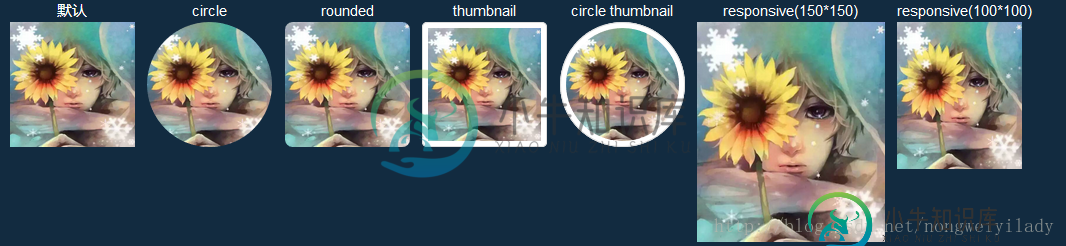
Bootstrap Img 图片样式(推荐)本文向大家介绍Bootstrap Img 图片样式(推荐),包括了Bootstrap Img 图片样式(推荐)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap提供了四种用于<img>类的样式,分别是: .img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角; .img-circle:圆形 (IE8 不支持),添加 border-r
-
深入学习Bootstrap表单
本文向大家介绍深入学习Bootstrap表单,包括了深入学习Bootstrap表单的使用技巧和注意事项,需要的朋友参考一下 本文知识点借鉴来自http://www.runoob.com/bootstrap/bootstrap-forms.html,里面写的比较详细还给出了例子,这里总结一下重点方便记忆。 一、表单布局 1.垂直表单(默认) 向父 <form> 元素添加 role="
-
 详解Bootstrap各式各样的按钮(推荐)
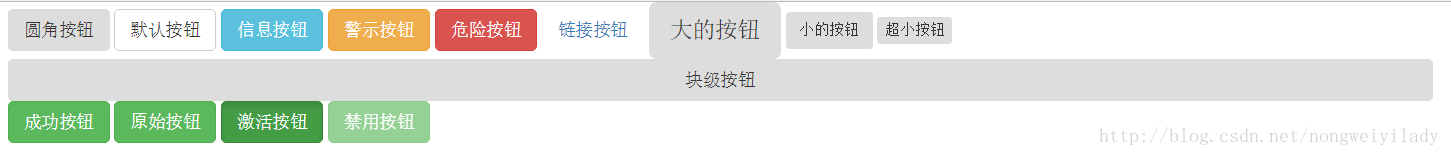
详解Bootstrap各式各样的按钮(推荐)本文向大家介绍详解Bootstrap各式各样的按钮(推荐),包括了详解Bootstrap各式各样的按钮(推荐)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap为我们提供了各式各样漂亮的按钮,我们无需自己给按钮写样式,直接使用它给我们提供的类样式,使用在我们的按钮上,非常的简单方便。 为尊重原创这里贴一下参考的教程:http://www.runoob.com/bootstrap/boot
-
Bootstrap Table表格一直加载(load)不了数据的快速解决方法
本文向大家介绍Bootstrap Table表格一直加载(load)不了数据的快速解决方法,包括了Bootstrap Table表格一直加载(load)不了数据的快速解决方法的使用技巧和注意事项,需要的朋友参考一下 bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/
-
Bootstrap时间选择器datetimepicker和daterangepicker使用实例解析
本文向大家介绍Bootstrap时间选择器datetimepicker和daterangepicker使用实例解析,包括了Bootstrap时间选择器datetimepicker和daterangepicker使用实例解析的使用技巧和注意事项,需要的朋友参考一下 在bootstrap中的时间选择器有两种:dateTimePicker和dateRangePicker 1、dateTimePicker
-
 集成vue到jquery/bootstrap项目的方法
集成vue到jquery/bootstrap项目的方法本文向大家介绍集成vue到jquery/bootstrap项目的方法,包括了集成vue到jquery/bootstrap项目的方法的使用技巧和注意事项,需要的朋友参考一下 说明,项目本身使用jquery和bootstrap做的管理后台,部分登录接口跑在node服务端,大部分接口使用springmvc实现。现在,使用vue开发,集成vue到原先的项目中。不影响原先的框架。原来的打包方式是使用fis打
-
React.js中的Bootstrap模态
问题内容: 我需要通过单击Bootstrap导航栏和其他位置的按钮来打开Bootstrap Modal( 以显示组件实例的数据,即提供“编辑”功能 ),但是我不知道如何实现此目的。这是我的代码: 编辑:代码已更新。 感谢其他注释和对代码的改进。 问题答案: 您可以使用React-Bootstrap(https://react- bootstrap.github.io/components/moda
-
如何在ReactJS应用程序中包含Bootstrap CSS和JS?
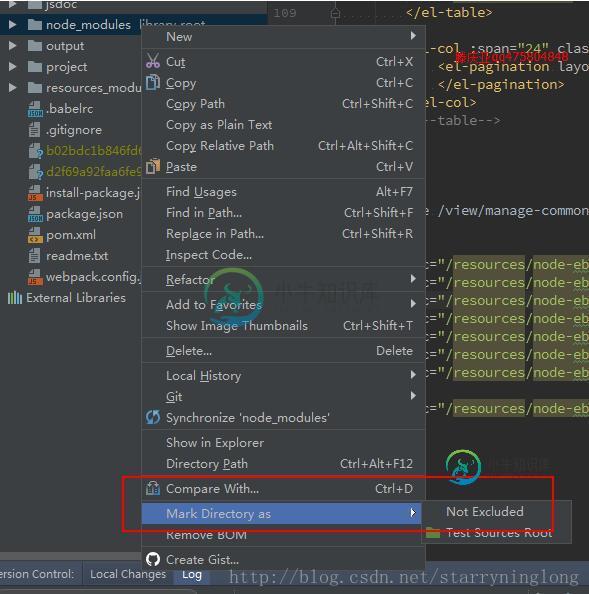
问题内容: 我是reactjs的新手,我想在我的react应用程序中包含引导程序 我已经安装了引导程序 现在,要在我的react应用程序中加载bootstrap css和js。 我正在使用webpack。 webpack.config.js 我的问题是“如何在node_modules的reactjs应用程序中包含引导CSS和js?” 如何设置引导程序以包含在我的React应用程序中? 问题答案:
-
 Bootstrap嵌入jqGrid,使你的table牛逼起来
Bootstrap嵌入jqGrid,使你的table牛逼起来本文向大家介绍Bootstrap嵌入jqGrid,使你的table牛逼起来,包括了Bootstrap嵌入jqGrid,使你的table牛逼起来的使用技巧和注意事项,需要的朋友参考一下 Bootstrap原生的table组件只能满足简单的数据展示,满足不了更富有操作性的要求。当然了,你可以找到一款叫做“DataTables-1.10.11”的基于bootstrap的table组件,但如果你对API看
-
 Bootstrap在线电子商务网站实战项目5
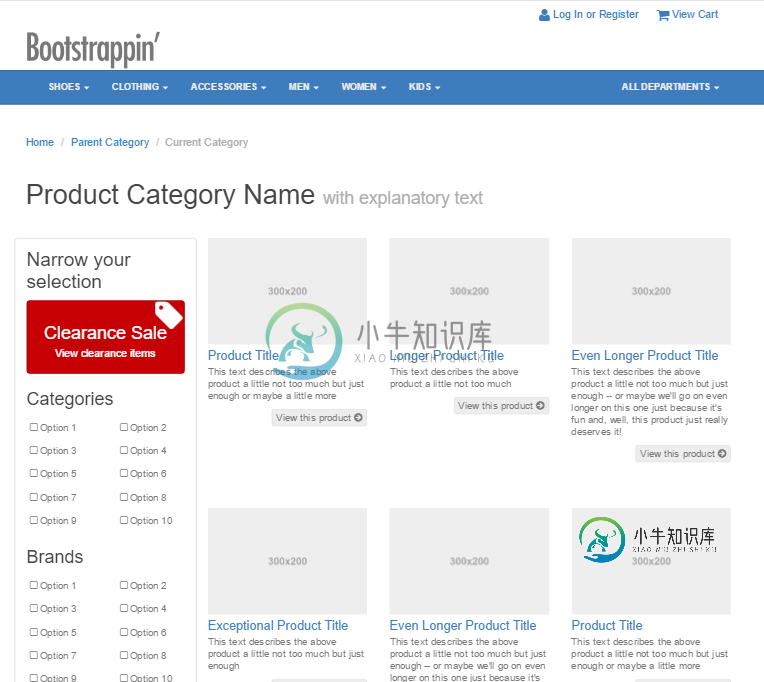
Bootstrap在线电子商务网站实战项目5本文向大家介绍Bootstrap在线电子商务网站实战项目5,包括了Bootstrap在线电子商务网站实战项目5的使用技巧和注意事项,需要的朋友参考一下 构建了公司网站之后,接下来就可以考虑设计一个在线商店了。 此次的设计以上一章的设计为基础, 只是添加了一个包含如下元素的新页面: □ 包含商品小图、标题和说明的产品网格; □ 位于左侧的变懒,用于按类别、品牌等筛选商品; □ 方便用户导航的面包屑和
-
在Angular中预先使用Bootstrap type
问题内容: 我目前正在开发一个Web应用程序,该应用程序很好地使用了twitter-bootstrap和Angularjs。但是,我在将typeahead用作ng- model时遇到问题。 键入时一切正常,但是当我选择一个项目(建议)时,除非在选择值后更改文本框的值,否则该值不会反映在Angular控制器中。类型->选择->类型有效。类型->选择不起作用。 HTML: 角度代码: 我添加了一个ng
-
支持路由的AngularJS UI Bootstrap选项卡
问题内容: 我想在我的项目中使用AngularJS UI Bootstrap Tabs,但是我需要它来支持路由。 例如: 据我从源代码可以看出,current 和指令不支持路由。 添加路由的最佳方法是什么? 问题答案: 要添加路由,通常使用ng- view指令。我不确定修改角度UI以支持您要查找的内容是否足够容易,但这是一个大致显示我认为您要查找的内容(这不一定是最好的方式- 希望有人可以提供为您
-
Yeoman和Bower不添加Bootstrap CSS(AngularJS生成器)
问题内容: 我正在跟踪Yeoman网页上的一个代码实验室,到目前为止,我已经设法进行了跟踪(有一些主要的障碍使我的开发环境得以发展,但现在它不返回任何错误)。 因此,我制作了我的项目文件夹并运行,选择AngularJS并运行该程序。相当快地进入该过程,我得到一个提示,并回答了以下警告: 之后,它完成了所要做的工作,所以我再次运行以确保(由于package.json的原因),然后运行。现在grunt
-
具有对象和选择功能的AngularJS BootstrapUI Typeahead
问题内容: 我正在尝试使用http://angular-ui.github.io/bootstrap/在Angular中实现预输入,其中typeahead字段显示完整地址,但是一旦单击,另一个字段将仅填充该地址的邮政编码。我正在尝试为此使用ng- change或ng-click,但没有成功。 http://jsfiddle.net/UxTBB/2/ 有任何想法吗? 问题答案: 来自http://a
-
如何在Twitter Bootstrap的脚手架上使用AngularJS ng-repeat?
问题内容: 我将如何使用AngularJS 显示以下HTML(Twitter Bootstrap脚手架)?本质上,我需要关闭每第三条记录,打印,然后打开另一个 我为代码演示创建了一个小提琴。 http://jsfiddle.net/ADukg/261/ 问题答案: 一种更优雅的方法是使用视图模型来提供分块的集合,然后让视图像 并且coffeescript非常简单 http://jsfiddle
