《bootstrap》专题
-
 AJAX +SpringMVC 实现bootstrap模态框的分页查询功能
AJAX +SpringMVC 实现bootstrap模态框的分页查询功能本文向大家介绍AJAX +SpringMVC 实现bootstrap模态框的分页查询功能,包括了AJAX +SpringMVC 实现bootstrap模态框的分页查询功能的使用技巧和注意事项,需要的朋友参考一下 一 、效果图 二、JS 三、模态框 四、controller 好了,下面给大家介绍了bootstrap模态框 ajax分页实例代码,先给大家展示下效果图: 效果图: 上干货: 以上所述是小
-
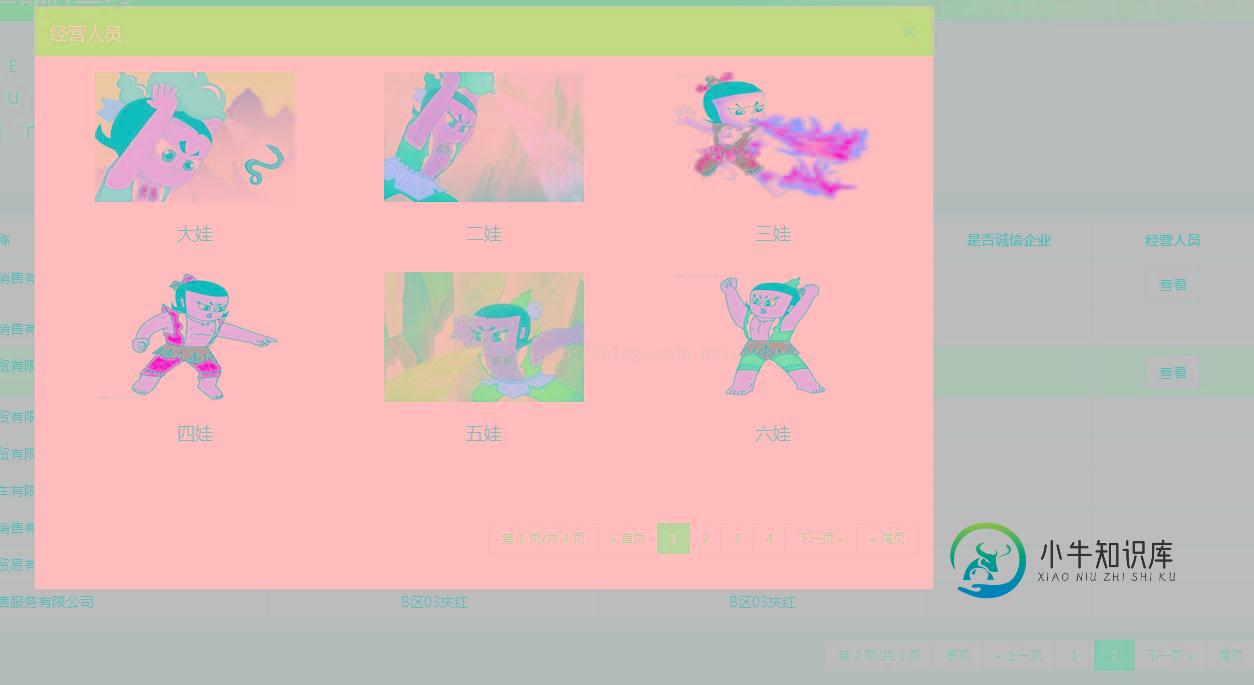
 ajax分页效果(bootstrap模态框)
ajax分页效果(bootstrap模态框)本文向大家介绍ajax分页效果(bootstrap模态框),包括了ajax分页效果(bootstrap模态框)的使用技巧和注意事项,需要的朋友参考一下 ajax分页效果图: 上干货: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如何使用Bootstrap Scrollspy插件
本文向大家介绍如何使用Bootstrap Scrollspy插件,包括了如何使用Bootstrap Scrollspy插件的使用技巧和注意事项,需要的朋友参考一下 滚动间谍(自动更新导航)插件可让您根据滚动目标定位页面的各个部分 位置。在其基本实现中,滚动时,您可以根据以下内容将.active类添加到导航栏 滚动位置。 您可以尝试运行以下代码以在Bootstrap中实现scrollspy插件- 示
-
Bootstrap Scrollspy源码学习
本文向大家介绍Bootstrap Scrollspy源码学习,包括了Bootstrap Scrollspy源码学习的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap Scrollspy插件的具体代码,供大家参考,具体内容如下 导航栏Scrollspy例子 垂直Scrollspy例子 Scrollspy的使用 使用Scrollspy只需在对应的HTML元素里添加几个关键
-
 使用Bootstrap4 + Vue2实现分页查询的示例代码
使用Bootstrap4 + Vue2实现分页查询的示例代码本文向大家介绍使用Bootstrap4 + Vue2实现分页查询的示例代码,包括了使用Bootstrap4 + Vue2实现分页查询的示例代码的使用技巧和注意事项,需要的朋友参考一下 写在前面 工程为前后端分离设计,使用Nginx为前端资源服务器,同时实现后台服务的反向代理。后台为Java Web工程,使用Tomcat部署服务。 前端框架:Bootstrap4,Vue.js2 后台框架:sprin
-
 表单input项使用label同时引用Bootstrap库导致input点击效果区增大问题
表单input项使用label同时引用Bootstrap库导致input点击效果区增大问题本文向大家介绍表单input项使用label同时引用Bootstrap库导致input点击效果区增大问题,包括了表单input项使用label同时引用Bootstrap库导致input点击效果区增大问题的使用技巧和注意事项,需要的朋友参考一下 为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹 在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,label可提供相应的便
-
 bootstrap switch开关组件使用方法详解
bootstrap switch开关组件使用方法详解本文向大家介绍bootstrap switch开关组件使用方法详解,包括了bootstrap switch开关组件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 bootstrap中文网上有这么一个bootstrap-switch组件,很实用,看demo学习并记录一下。 Bootstrap-Switch源码地址:https://github.com/nostalgiaz/bootstrap-
-
 Bootstrap按钮组件详解
Bootstrap按钮组件详解本文向大家介绍Bootstrap按钮组件详解,包括了Bootstrap按钮组件详解的使用技巧和注意事项,需要的朋友参考一下 按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运作。 结构方面:使用一个类名为btn-group的容器,把多个按钮放在这个容器中。 按钮组也是一个独立的组件,所以可以找到相应的源码文件: Less:buttons.less Sass:_buttons.sc
-
 Bootstrap Table使用方法解析
Bootstrap Table使用方法解析本文向大家介绍Bootstrap Table使用方法解析,包括了Bootstrap Table使用方法解析的使用技巧和注意事项,需要的朋友参考一下 bootstrap table是一个非常不错的,基于bootstrap的插件,它扩展和丰富了bootstrap表格的操作,如格式化表格,表格选择器,表格工具栏,分页等等。 最近基于bootstrap开发一个开台发布系统,就开发过程中,使用bootsta
-
Bootstrap 3 进度条的实现
本文向大家介绍Bootstrap 3 进度条的实现,包括了Bootstrap 3 进度条的实现的使用技巧和注意事项,需要的朋友参考一下 基本样式 自带进度 多种颜色 条纹 动态 堆叠 以上所述是小编给大家介绍的Bootstrap 3 进度条的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
Bootstrap3 多选和单选框(checkbox)
本文向大家介绍Bootstrap3 多选和单选框(checkbox),包括了Bootstrap3 多选和单选框(checkbox)的使用技巧和注意事项,需要的朋友参考一下 多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。 设置了 disabled 属性的单选或多选框都能被赋予合适的样式。对于和多选或单选框联合使用的 <label> 标签,
-
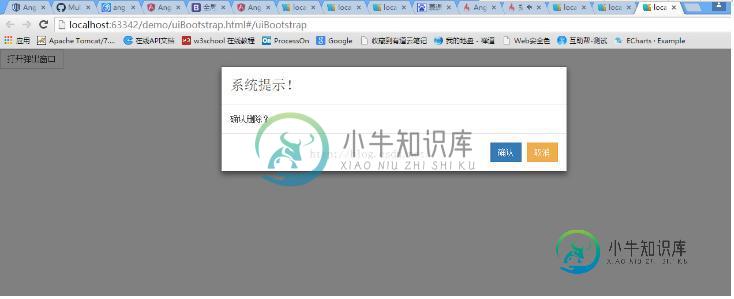
 Angularjs中的ui-bootstrap的使用教程
Angularjs中的ui-bootstrap的使用教程本文向大家介绍Angularjs中的ui-bootstrap的使用教程,包括了Angularjs中的ui-bootstrap的使用教程的使用技巧和注意事项,需要的朋友参考一下 1.新建uiBootstrap.html页面,引入依赖的js和css类库 2.新建uiBootstrap.js文件,定义一个uiModule 模块,引入依赖的模块 3.定义dialog弹出窗口的模板 4.定义一个 UiCon
-
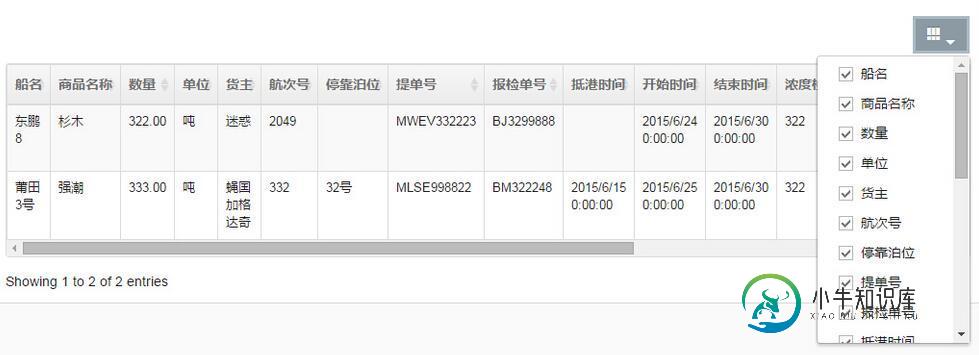
 SpringMVC+bootstrap table实例详解
SpringMVC+bootstrap table实例详解本文向大家介绍SpringMVC+bootstrap table实例详解,包括了SpringMVC+bootstrap table实例详解的使用技巧和注意事项,需要的朋友参考一下 bootstrap-table下载地址:https://github.com/wenzhixin/bootstrap-table/ 先来看一张效果图: 下载下来后,需要导入的css:由于需要bootstrap的支持,所以
-
Zend Framework教程之Application和Bootstrap用法详解
本文向大家介绍Zend Framework教程之Application和Bootstrap用法详解,包括了Zend Framework教程之Application和Bootstrap用法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Zend Framework教程之Application和Bootstrap用法。分享给大家供大家参考,具体如下: 在一个MVC应用程序中,我们需要初始化
-
 关于Bootstrap弹出框无法调用问题的解决办法
关于Bootstrap弹出框无法调用问题的解决办法本文向大家介绍关于Bootstrap弹出框无法调用问题的解决办法,包括了关于Bootstrap弹出框无法调用问题的解决办法的使用技巧和注意事项,需要的朋友参考一下 问题描述 写项目中使用到了前端框架bootstrap,提供的功能很强大! bootstrap学习 然而在用bootstrap提供的弹出框组件时,弹出框怎么也弹不出! 按理说应该这样: 官方给出的样例是这样写的: 代码检查了三遍,确定
