《bootstrap》专题
-
reactjs,bootstrap和npm导入-jQuery未定义
问题内容: 我正在尝试在我的react应用中使用bootstrap,但这给了我一个。我已经导入了jquery并尝试从其他帖子尝试以下操作: 但是,我仍然会收到错误消息。 解决此问题的唯一方法是将 进入index.html 有没有一种方法可以导出jquery或引导程序能够检测/读取它? 我通过以下方式致电我的引导程序 问题答案: 我尝试使用“ create-react-app”构建一个项目,发现导入
-
BootStrap模态框闪退问题实例代码详解
本文向大家介绍BootStrap模态框闪退问题实例代码详解,包括了BootStrap模态框闪退问题实例代码详解的使用技巧和注意事项,需要的朋友参考一下 模态框闪退到你还看不到模态框的内容呢,就屏幕灰了一下就是 代码如下 最后把form改成nav就好了,但模态框的排版出现了问题 总结 以上所述是小编给大家介绍的BootStrap模态框闪退问题实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我
-
如何在带有Bootstrap的Reactjs中使用数据切换崩溃?
问题内容: 我在Reactjs中使用纯Bootstrap,并且已经使用Bootstrap组件构建了一个navBar,但是我面临的问题是数据切换折叠不起作用。 当我缩小显示视图的大小时,将显示汉堡图标,但是当我单击它时,则什么也没有发生。虽然它可以与纯HTML和JS完美配合,但不能与reactjs配合使用。 这是index.js文件 这是app.js 这是NavBar.js文件 这是我用于navBa
-
将Bootstrap 4与React一起使用
问题内容: 抱歉,我缺乏知识,但我是新手,目前正在学习React。我只是想问一下是否要在我的React应用程序中使用Bootstrap 4,是否必须安装jQuery?我在某处读到,将jQuery与React一起使用是不行的。所以现在我想知道。谢谢回复。您的意见和建议是真正的赞赏。 问题答案: 某些功能(例如下拉菜单,模式)需要JS来操纵DOM,而引导程序则使用jQuery来处理DOM操纵。 但是,
-
Bootstrap和JQuery UI之间的区别
本文向大家介绍Bootstrap和JQuery UI之间的区别,包括了Bootstrap和JQuery UI之间的区别的使用技巧和注意事项,需要的朋友参考一下 bootstrap和jquery都用于Web开发,主要用于前端开发。由于引导程序和jquery的代码主要在客户端执行,因此还负责UI的样式和外观。 通常,每个应用程序都是在两个平台上开发的,即后端和前端,其中后端是由高级语言(例如JAVA,
-
解决bootstrap中modal遇到Esc键无法关闭页面
本文向大家介绍解决bootstrap中modal遇到Esc键无法关闭页面,包括了解决bootstrap中modal遇到Esc键无法关闭页面的使用技巧和注意事项,需要的朋友参考一下 bootstrap为我们提供了很多方便的页面控件,modal就是其中之一。很多人在使用modal时遇到了esc键按下无法关闭的问题,即使显式传入keyboard选项也不生效。 $('#editFormItemModal'
-
 详解Bootstrap glyphicons字体图标
详解Bootstrap glyphicons字体图标本文向大家介绍详解Bootstrap glyphicons字体图标,包括了详解Bootstrap glyphicons字体图标的使用技巧和注意事项,需要的朋友参考一下 本章将讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。 首先给大家介绍什么是字体图标: 字体图标是在 Web 项目中使用
-
在bootstrap3中切换边栏?
我正试图获得一个可切换的边栏: 无边栏: 带侧边栏: (以下是一个行为示例:http://pythonhosted.org/cloud_sptheme--请参见侧栏上的按钮。使用其代码库并不容易,因为它不是基于引导的) 我从一个使用Bootstrap 2和jQuery 1.8的工作示例开始:jsfiddle,SO question,并试图使其在Bootstrap 3上工作。下面是一个代码(boot
-
如何使用bootstrap4隐藏移动设备的元素?[副本]
目前,我正在创建一个基于bootstrap4的站点,并希望为移动设备对此进行优化。对于某些屏幕尺寸,如何不显示元素? 通常情况下,我使用"。隐藏-sm-down",如下所示:https://v4-alpha.getbootstrap.com/layout/responsive-utilities/ 我还尝试了其他方法,如:。没有。d-md-block。d-xl-无或隐藏。 当前,可以使用隐藏元素。
-
如何在Bootstrap 3的移动/平板电脑视图中隐藏某些内容?
我的转盘滑块中有一个按钮,我希望在桌面上显示该按钮,但在移动/平板电脑设备上隐藏该按钮:http://www.doorsets.org.uk/index.php 这在Bootstrap 3中可能吗?我知道我可以根据设备明显地更改列,但我不清楚如何根据设备隐藏/显示部分。 如果您能提供任何建议,我们将不胜感激。另外,你有没有推荐一个好的Bootstrap3论坛? 非常感谢NJ
-
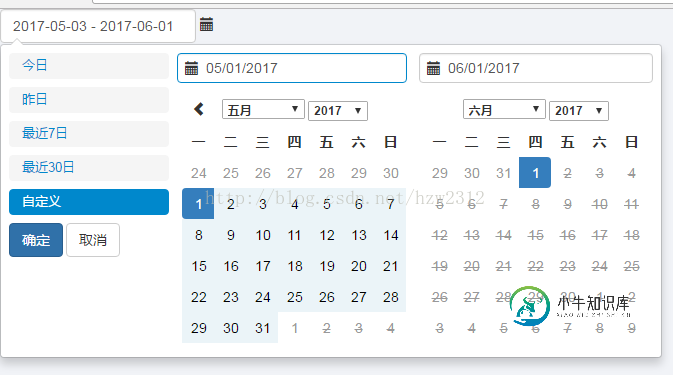
 bootstrap时间控件daterangepicker使用方法及各种小bug修复
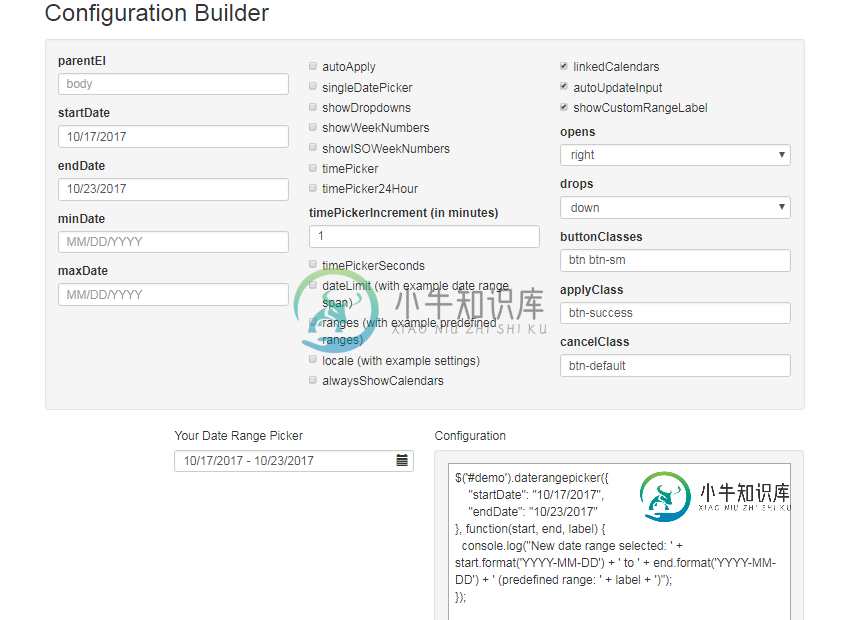
bootstrap时间控件daterangepicker使用方法及各种小bug修复本文向大家介绍bootstrap时间控件daterangepicker使用方法及各种小bug修复,包括了bootstrap时间控件daterangepicker使用方法及各种小bug修复的使用技巧和注意事项,需要的朋友参考一下 双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止
-
 bootstrap日期插件daterangepicker使用详解
bootstrap日期插件daterangepicker使用详解本文向大家介绍bootstrap日期插件daterangepicker使用详解,包括了bootstrap日期插件daterangepicker使用详解的使用技巧和注意事项,需要的朋友参考一下 今天用的了bootstrap日期插件感觉搜索的资料不是很多在此写下一些使用的心得: 插件开源地址:daterangepicker日期控件, 插件使用只要按照开源中的文档信息来就好先包括以下引用: 包含对jqu
-
 bootstrap daterangepicker双日历时间段选择控件详解
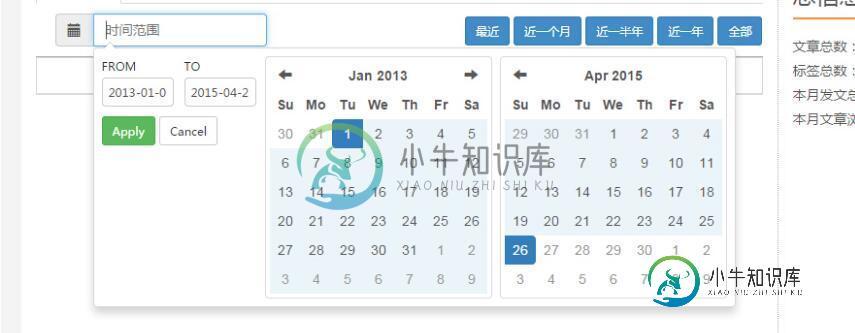
bootstrap daterangepicker双日历时间段选择控件详解本文向大家介绍bootstrap daterangepicker双日历时间段选择控件详解,包括了bootstrap daterangepicker双日历时间段选择控件详解的使用技巧和注意事项,需要的朋友参考一下 双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最
-
 bootstrap daterangepicker汉化以及扩展功能
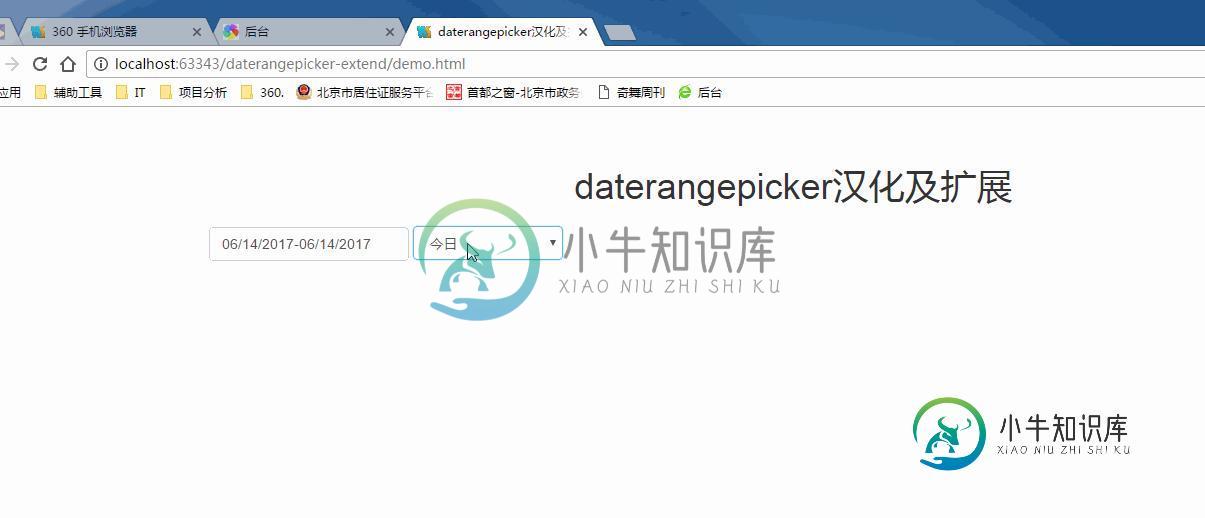
bootstrap daterangepicker汉化以及扩展功能本文向大家介绍bootstrap daterangepicker汉化以及扩展功能,包括了bootstrap daterangepicker汉化以及扩展功能的使用技巧和注意事项,需要的朋友参考一下 bootstrap daterangepicker使用介绍,具体如下 一、扩展的功能 1、初始化时,会自动创建一个select标签; 2、当改变select值时,日期也会自动改变,并且
-
 BootStrap daterangepicker 双日历控件
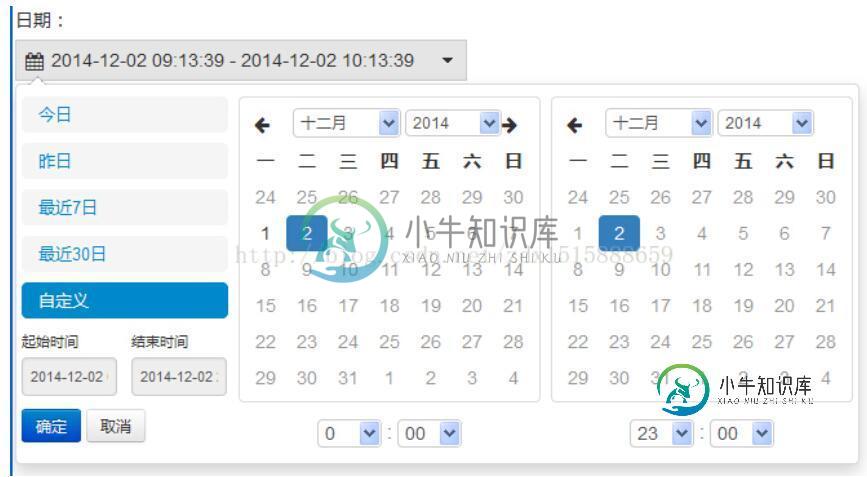
BootStrap daterangepicker 双日历控件本文向大家介绍BootStrap daterangepicker 双日历控件,包括了BootStrap daterangepicker 双日历控件的使用技巧和注意事项,需要的朋友参考一下 bootstrap-daterangepicker点击下载 需要bootstrap跟jquery的支持。 实例代码: 实例图片: 参数说明: 其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件
