《bootstrap》专题
-
bootstrap使用validate实现简单校验功能
本文向大家介绍bootstrap使用validate实现简单校验功能,包括了bootstrap使用validate实现简单校验功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap validate校验功能,供大家参考,具体内容如下 如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题: Bootstrap学习教程 Bootstrap实战教程 Boot
-
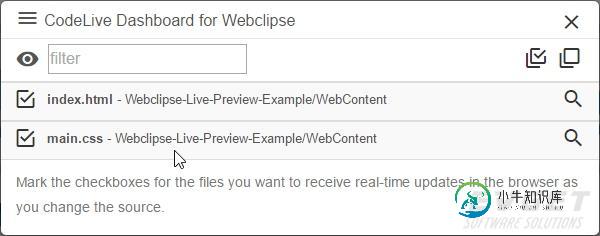
 MyEclipse 2016 CI 4新增BootStrap模板
MyEclipse 2016 CI 4新增BootStrap模板本文向大家介绍MyEclipse 2016 CI 4新增BootStrap模板,包括了MyEclipse 2016 CI 4新增BootStrap模板的使用技巧和注意事项,需要的朋友参考一下 MyEclipse 2016是一款JAVA IDE集成开发环境之一,新版本可以完美支持JAVA 8,同时对第三方工具集进行了更新,可以方便开发者进行JAVA应用、手机应用的开发和调试,完美支持Java Ser
-
如何解决bin / python bootstrap.py -d期间的pkg_resources.VersionConflict错误
问题内容: 我正在尝试使用python plone-devstart.py工具创建一个新的plone环境。我遇到了引导错误。所以我从项目目录中使用了命令bin / python bootstrap.py -d。它(bin / python bootstrap.py -d命令)之前工作正常,但是现在我收到了类似的错误 问题答案: 您已经在站点软件包中安装了fork ,但是您正在尝试安装2.2.0,它
-
 Bootstrap每天必学之按钮(一)
Bootstrap每天必学之按钮(一)本文向大家介绍Bootstrap每天必学之按钮(一),包括了Bootstrap每天必学之按钮(一)的使用技巧和注意事项,需要的朋友参考一下 本文主要讲解的是按钮的样式。 1.选项 2.尺寸 3.活动状态 4.禁用状态 5.可做按钮使用的Html标签 选项 使用上面列出的class可以快速创建一个带有样式的按钮。 尺寸 需要让按钮具有不同尺寸吗?使用.btn-lg、.btn-sm、.btn-xs
-
 ASP.NET GridView的Bootstrap分页样式
ASP.NET GridView的Bootstrap分页样式本文向大家介绍ASP.NET GridView的Bootstrap分页样式,包括了ASP.NET GridView的Bootstrap分页样式的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了GridView的Bootstrap分页样式,供大家参考,具体内容如下 Revenue.cs收入类,包括实体模型和业务逻辑 Default.aspx内容: 后台代码: country_revenu
-
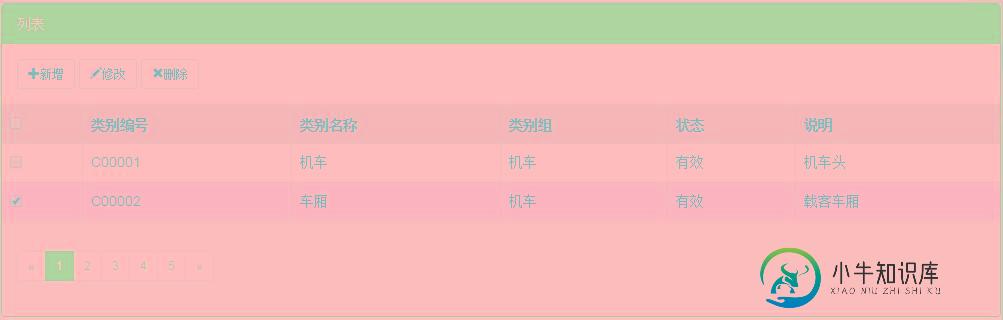
 利用Bootstrap实现表格复选框checkbox全选
利用Bootstrap实现表格复选框checkbox全选本文向大家介绍利用Bootstrap实现表格复选框checkbox全选,包括了利用Bootstrap实现表格复选框checkbox全选的使用技巧和注意事项,需要的朋友参考一下 首先来看看实现的效果图: HTML中无需添加额外的一列来表示复选框,而是由JS完成,所以正常的表格布局就行了: 重点是JS的实现。复选框很小,不容易点到,所以点击每一行也可以选中该行,并用高亮一些CSS样式表示。点击复选框所
-
如何从模态形式的Bootstrap中发布数据?
问题内容: 我有一个使用来获取用户电子邮件的页面,我想将其添加到订阅者列表(这是Django模型)。这是该代码的模式代码: 我试图查看Twitter Bootstrap文档,但这确实很小。我想将数据发送到POST`请求。 这是最基本的。我用来比较电子邮件的格式,然后再存储电子邮件ID。因此,如果电子邮件匹配,则视图返回。因此,我想通知用户有关它本身的信息。但是我真的不知道该怎么做。有人请帮忙。
-
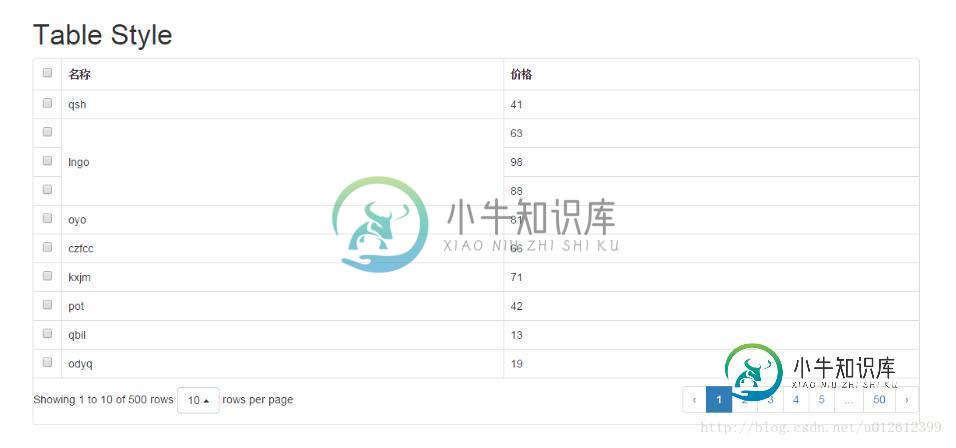
Bootstrap table使用方法详细介绍
本文向大家介绍Bootstrap table使用方法详细介绍,包括了Bootstrap table使用方法详细介绍的使用技巧和注意事项,需要的朋友参考一下 bootstrap-table是一个非常好用的表格插件,提供了很多工具及分页、搜索等功能。 首先我们需要下面几个文件, 中文包好像可以防止某些bug 如果你单独引入这些文件而导致样式出错,请下载完整的bootstrap-table 下面是boo
-
 bootstrap table合并行数据并居中对齐效果
bootstrap table合并行数据并居中对齐效果本文向大家介绍bootstrap table合并行数据并居中对齐效果,包括了bootstrap table合并行数据并居中对齐效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap table合并行数据并居中对齐的具体代码,供大家参考,具体内容如下 渲染表格后进行数据行合并 整体代码 合并后对td设置属性 vertical-align: middle; 展现图片 以上
-
如何使用react-bootstrap创建动态下拉列表
问题内容: react-bootstrap站点中的示例代码显示以下内容。我需要使用数组来驱动选项,但是在查找将要编译的示例时遇到了麻烦。 问题答案: 您可以从这两个功能开始。第一个将基于传递到页面的道具动态创建您的选择选项。如果将它们映射到状态,则选择将自行重新创建。 然后,您将在render内部拥有此代码块。您将传递一个对onChange道具的函数引用,每次调用onChange时,所选对象将自动
-
 Spring shiro + bootstrap + jquery.validate 实现登录、注册功能
Spring shiro + bootstrap + jquery.validate 实现登录、注册功能本文向大家介绍Spring shiro + bootstrap + jquery.validate 实现登录、注册功能,包括了Spring shiro + bootstrap + jquery.validate 实现登录、注册功能的使用技巧和注意事项,需要的朋友参考一下 之前的文章中我们已经搭建好框架,并且设计好了,数据库。 现在我们开始实现登录功能,这个可以说是Web应用最最最普遍的功能了。 先
-
在Bootstrap Pager中使用.disabled获得柔和的外观
本文向大家介绍在Bootstrap Pager中使用.disabled获得柔和的外观,包括了在Bootstrap Pager中使用.disabled获得柔和的外观的使用技巧和注意事项,需要的朋友参考一下 要使禁用类具有柔和的外观,您可以尝试运行以下代码- 示例
-
React Bootstrap-如何手动关闭OverlayTrigger
问题内容: 我有一个包装,其中包含一些表单输入,并保存数据并关闭。 我有,并且我的回调函数已执行,但是我看不到手动关闭叠加层的方法。我正在尝试使用Bootstrap 中的属性(可预测)不起作用。 问题答案: 向该元素添加一个ref,并在呈现元素后调用该方法。尚未测试,但应该可以工作:
-
js实现类bootstrap模态框动画
本文向大家介绍js实现类bootstrap模态框动画,包括了js实现类bootstrap模态框动画的使用技巧和注意事项,需要的朋友参考一下 在pc端开发,模态框是一个很常用的插件,之前一直用的第三方插件,比如bootstrap,jQuery的模态框插件,最近还用了elementUI的。但是会发现其实动画效果都差不多,那么如何去实现这样一个动画效果呢? 模态框的构成 常见的模态框的结构我们很容易就
-
如何在React应用程序中初始化Bootstrap 4弹出窗口?
问题内容: 我不知道如何使弹出窗口起作用,如:https ://getbootstrap.com/docs/4.0/components/popovers/ 。 该文档讨论了popover支持是一个插件,并且也需要工具提示插件,因此我已经修改了我的代码以添加这两个插件,现在看起来像这样: 我还没有发现关于自举插件概念的任何文件,因此上述两行,并从搜索来了,不知道他们是正确的。 该文档指出: 由于性
