bootstrap table合并行数据并居中对齐效果
本文实例为大家分享了bootstrap table合并行数据并居中对齐的具体代码,供大家参考,具体内容如下
渲染表格后进行数据行合并
onLoadSuccess: function (data) {
$('#tableStyle').bootstrapTable('mergeCells', {index: 1, field: 'name', rowspan: 3});
}
整体代码
$('#tableStyle').bootstrapTable({
url: '/table/tableStyle',
method:'post',
pagination: true, //分页
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //显示搜索框
sidePagination: "server", //服务端处理分页
onLoadSuccess: function (data) {
$('#tableStyle').bootstrapTable('mergeCells', {index: 1, field: 'name', rowspan: 3});
},
columns: [{
field: '',
checkbox:true
}, {
field: 'name',
title: '名称'
}, {
field: 'price',
title: '价格'
}]
});
合并后对td设置属性 vertical-align: middle;
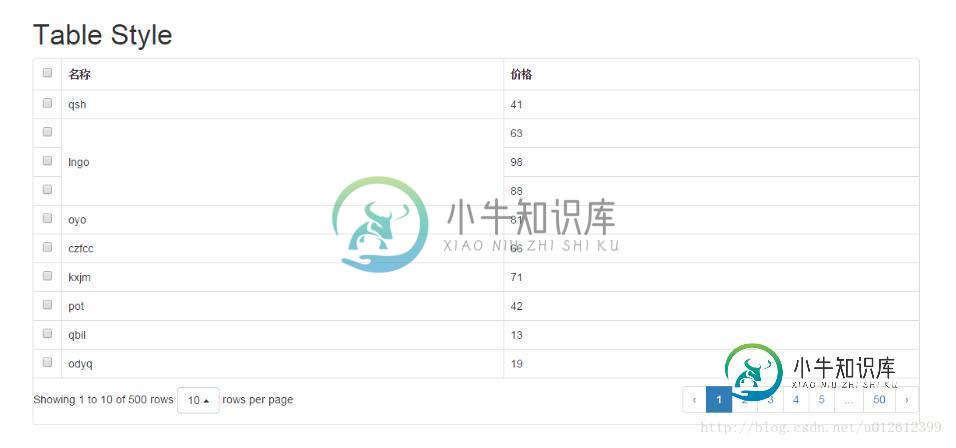
展现图片

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我想设置一个JButton,使其图标与它的左侧对齐,而文本居中。 我已经找到了如何让其中一个左,另一个右,或两者在同一个设置,但我找不到我要找的。 当然,我总是可以重新定义绘制方法,但我正在寻找一种更精简的方法。
-
有些时候,应用程序调试日志会包含非常丰富的内容,为一个事件打印出很多行内容。这种日志通常都很难通过命令行解析的方式做分析。 而 logstash 正为此准备好了 codec/multiline 插件! 小贴士:multiline 插件也可以用于其他类似的堆栈式信息,比如 linux 的内核日志。 配置示例 input { stdin { codec => multiline
-
问题内容: 要求 弹性盒 垂直中间 水平向左 垂直堆叠的子元素 子元素的数量可以是一个或多个 使用旧语法,以便Android 4.2能够理解 听起来很难描述。演示中的粉红色框是我想要的外观。绿框已经很好,只是我不知道如何处理多个子元素。 我认为解决方案可能是以下各项的组合,但我做不到。 Codepen演示 问题答案: 沿主轴对齐弹性项目。 沿始终垂直于主轴的横轴对齐弹性项目。 取决于,主轴可以是水
-
本文向大家介绍实现单行文本居中和多行文本左对齐并超出显示"..."相关面试题,主要包含被问及实现单行文本居中和多行文本左对齐并超出显示"..."时的应答技巧和注意事项,需要的朋友参考一下 单行文本居中。在 内核中适用。非 内核,可以是用 js 或者用 模拟。 多行文本左对齐。多行文本没有很好的解决方法,只能依赖 js 或者 css 的相对定位。 示例代码:https://codepen.io/Ko
-
主要内容:Oracle MERGE语句简介,Oracle MERGE示例在本教程中将学习如何使用Oracle 语句来执行更新或基于指定条件插入数据。 Oracle MERGE语句简介 Oracle 语句从一个或多个源表中选择数据并更新或将其插入到目标表中。 语句可指定一个条件来确定是更新数据还是将数据插入到目标表中。 以下说明了Oracle 语句的语法: 下面来仔细看看上面语句的语法: 首先,指定要在子句中更新或插入的目标表()。 其次,指定要更新或插入子句中的数据源
-
我有一个表格如下: 我想合并和居中的S/No1.0和2.0只,并显示到SSRS报告,其余的行保持不变,有没有办法做到这一点? 结果将像下面的第二个图像。

