android BottomNavigationView中的居中对齐图标
我正在尝试新发布的BottomNavigationView从android支持库com.android.support: appcompat-v7:25.0.0
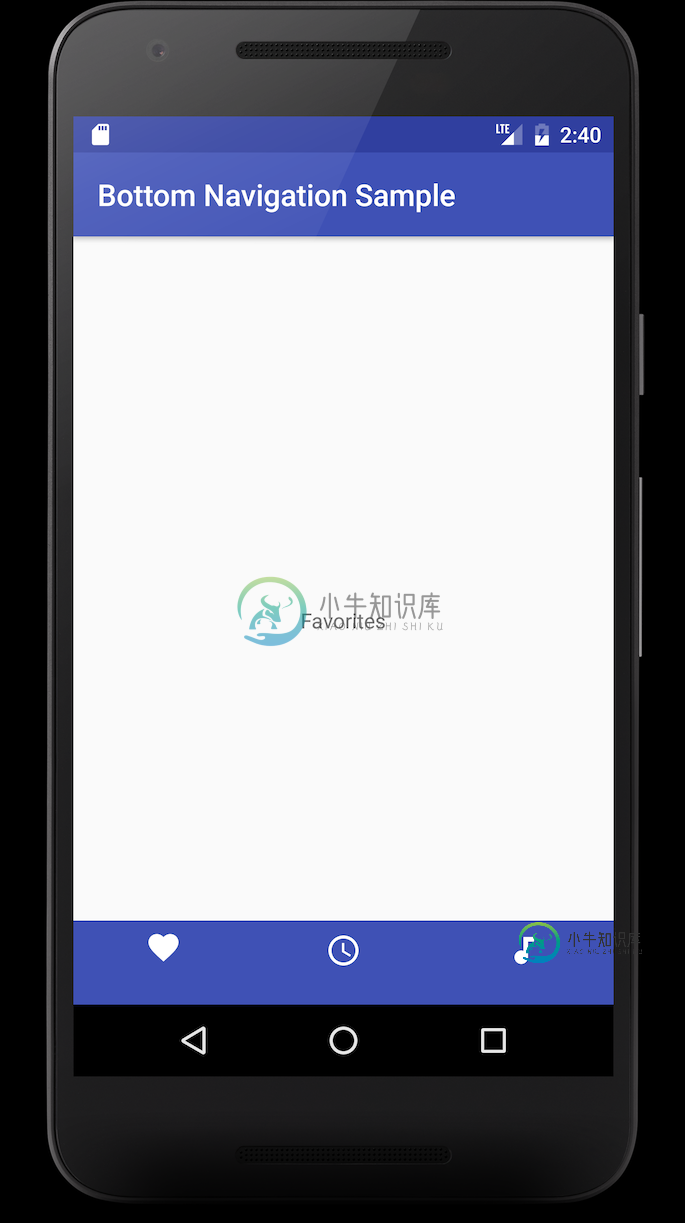
我的假设是,如果我不设置菜单标题,菜单图标将垂直居中对齐,但事实并非如此。下面是示例屏幕截图。

如果可能的话,有人能给我指出正确的方向,而不必向下滚动和自定义视图吗?我的目标是以下输出。

共有3个答案
您可以使用app: labelVisibilityMode="un标记"隐藏标签,这样图标将对齐到中心
图像下方的空间是标题空间(空TextView)。我相信它们目前不支持没有文本的图像。(MenuItem必须有标题,否则它会在xml中抛出错误)。
已经很晚了,但您可以将app: labelVisibilityMode="un标记"添加到您的BottomNavigationView标签
-
我正在以列表格式显示文本和图像,但我不能让它们完美地排列在中间,在一条直线上,我错过了什么 下面是我的布局代码
-
问题内容: 我有一个div 。其内容水平和垂直居中。 当div中的内容太长时,内容将自动换行。但是在这种情况下,对齐方式会中断。请参阅摘要。 如果我添加正确显示。但是,为什么没有中心呢? 问题答案: flex容器的HTML结构具有三个级别: 容器 该项目 内容 每个级别代表一个独立的独立元素。 该属性是在flex容器上设置的,用于控制flex项目。它不能直接控制项目的子项(在这种情况下为文本)。
-
在这个页面上,有一些员工的照片。 在肖像模式的iPad上,员工照片在右手边被切断。 我不介意他们被切断,但我希望他们对齐中心,而不是左对齐。 注意,我希望图像的尺寸是相同的,只是对齐向左移动,变成中心,这样脸就显示在图像边界的中间。 我尝试了以下解决这个问题的方法: 和 和 但这些都不起作用。
-
问题内容: 该属性是使用CSS居中图像的好方法吗? 问题答案: 这将无效,因为该属性适用于块容器,而不适用于内联元素,而是内联元素。请参阅W3C规范。 使用此代替:
-
问题内容: 我有一个 带有Title 的 JFrame 。我希望 标题居中对齐 ,以便它出现在 JFrame标题 的 中间 。 谢谢。 问题答案: 考虑将标题左对齐…但是…这将使您靠近中心。对于可调整大小的框架,您需要在调整大小时重写标题。
-
我有一个“p”标记,它是内联的(我不想显示它块),但当我使用时,它不起作用。 HTML: CSS:

