如何将图像水平居中对齐
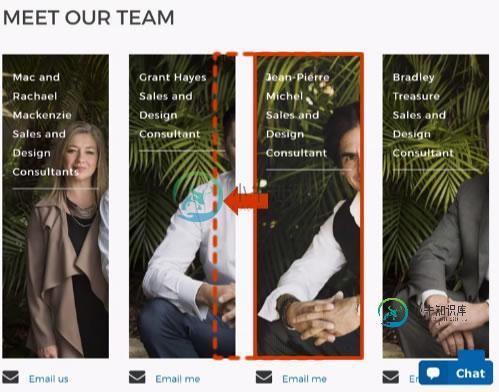
在这个页面上,有一些员工的照片。
在肖像模式的iPad上,员工照片在右手边被切断。
我不介意他们被切断,但我希望他们对齐中心,而不是左对齐。

注意,我希望图像的尺寸是相同的,只是对齐向左移动,变成中心,这样脸就显示在图像边界的中间。
我尝试了以下解决这个问题的方法:
.ult-ib-effect-style13.ult-ib2-min-height img {
display:block;
margin:auto;
}
和
.ult-ib-effect-style13.ult-ib2-min-height {
text-align: center;
}
和
.ult-ib-effect-style13.ult-ib2-min-height {
display: flex;
justify-content: center;
}
但这些都不起作用。
共有3个答案
我知道有些解决方案可能有效,但你的问题还有很多。插入内联高度或宽度是错误的做法。另外,在使用图像之前,您必须知道图像的确切大小。使用图像支架有助于做到这一点。使用“高度”属性使图像变小。如果您的图像不适合容器,那么您总是会遇到问题,这就是为什么您必须始终知道要使用的图像的确切高度和宽度。它也有助于提高性能。在较小的屏幕上,图像会出现更多问题。因为图片的大小,右边是黑色的。有了响应性设计,你希望你的图像比矩形更方,即使它不是完美的。css一团糟,您使用的是无用的属性、样式属性和值。只需调整图片的大小,使其具有与容器(col-sm-3)相似的宽度和高度,然后使用引导“img responsive”类即可。
对于图像,您可以使用:
img {
display: block;
margin: auto;
width: 100%;
}首先,我检查了你的css,结果是一团糟!你应该把它修改一下。所有这些!重要的语句是非常错误的做法。
然而,我稍微调整了一下你的img样式,找到了一个适合你需求的解决方案。
技巧是重写所有其他应用于图像的宽度和高度样式,并简单地将其替换为仅根据容器高度设置图像大小的样式。此解决方案可防止图像失真。
我还重置了translate3d样式,以便图像在容器中居中。
.ult-ib-effect-style13.ult-ib2-min-height img {
min-width: auto!important;
width: auto!important;
max-width: none!important;
height: 100%!important;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
它仍然很好,图像居中,没有失真。然而,您可以在这个断点上使div更宽,以获得更优雅的整体结果。
请参见下面的示例:将列(.col-sm-3)设置为50%宽度,将img设置为高度:120%;最大高度:无
正如在评论中所说,试着把
这将导致css最后呈现,而样式将覆盖以前的样式。然后试着把你的规则改回上面解释中提出的规则。这应该能奏效。
-
问题内容: 我正在尝试使用CSS将图像水平居中放置。 我正在使用以下HTML代码在屏幕上显示图像: 我正在裁剪图像,因为我只想显示一些图像,并且正在使用以下CSS: 但是,一旦裁切后,我将无法确定如何居中。 有人能帮忙吗? 问题答案: 这样使用绝对位置和保证金位置
-
问题内容: 这可能是一个愚蠢的问题,但是由于居中对齐图像的常规方法不起作用,所以我想问一下。如何在容器div内居中对齐(水平)图像? 这是HTML和CSS。我还包括了缩略图其他元素的CSS。它以降序运行,因此最高的元素是所有内容的容器,最低的元素是所有内容的内部。 好的,我添加了不带PHP的标记,因此应该更容易理解。这两种解决方案似乎都无法在实践中起作用。顶部和底部的文本不能居中,并且图像应在其容
-
问题内容: 我需要居中对齐水平菜单。 我尝试了各种解决方案,包括/ / 等等的组合,但是没有成功。 这是我的代码: 更新 我知道如何中心对齐的内部。可以使用Sarfraz的建议来完成。但是列表项仍然浮动在内。 我需要Java语言来完成此操作吗? 问题答案: 前提很简单,基本上只涉及一个无宽度的浮动包装,该浮动包装浮动到左侧,然后从屏幕上移到左侧的宽度位置。左:-50%。接下来,将嵌套的内部元素反转
-
我有一个带有字体图标的表格,我想将文本左对齐,并将图标居中。我试过使用居中
-
问题内容: 我有一个div,希望它水平居中-尽管我给它的是不居中… 问题答案: 您需要设置和。 这指定了从窗口侧面偏移边缘边缘的距离。 类似于“ top”,但指定框的右边距边缘与框的包含块的[right / left]边缘的[left / right]偏移多远。 注意: 元素的宽度必须 小于 窗口的宽度,否则它将占用窗口的整个宽度。 如果可以使用媒体查询来指定 最小 边距,然后过渡到更大的屏幕尺寸
-
问题内容: 我在div()中有一个,并且我希望此图像恰好位于div的中间,但是我尝试的任何方法都无效 谢谢你的帮助! 问题答案: 此处发布的每个解决方案都假定您知道的尺寸, 这不是常见的情况。 同样,将尺寸植入解决方案中也是痛苦的。 只需设置: 要么 就这样。 请注意,您还必须为external设置一个缩写。

