如何水平居中UICollectionView单元格?
我已经做过一些研究,但是找不到关于如何水平放置UICollectionView中的单元格的代码示例。
而不是第一个单元格像这样的 X00 ,我希望它像这样的 0X0 。有什么办法可以做到这一点?
编辑:
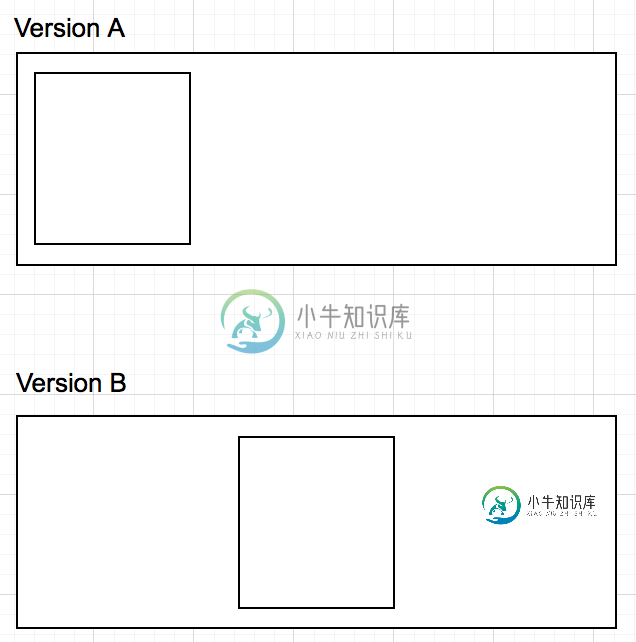
可视化我想要的东西:

当CollectionView中只有一个元素时,我需要它看起来像版本B。当我获得多个元素时,它应该类似于版本A,但具有更多元素。
目前,当我只有1个元素时,它看起来像版本A,而我不知道如何使它看起来像B。
谢谢您的帮助!
问题答案:
如果您的目的仅是使用此库(即居中对齐),则使用库不是一个好主意。
更好的是,您可以在collectionViewLayout函数中执行此简单计算。
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAtIndex section: Int) -> UIEdgeInsets {
let totalCellWidth = CellWidth * CellCount
let totalSpacingWidth = CellSpacing * (CellCount - 1)
let leftInset = (collectionViewWidth - CGFloat(totalCellWidth + totalSpacingWidth)) / 2
let rightInset = leftInset
return UIEdgeInsets(top: 0, left: leftInset, bottom: 0, right: rightInset)
}
-
我目前正在使用作为用户交互界面网格,它运行良好。但是,我想启用水平滚动。网格每页支持8个项目,当项目总数为4个时,这是启用水平滚动方向时应该如何排列项目: 这里0 - 有没有办法让它们像这样居中对齐: 这样内容看起来更干净? 下面的安排也可能是我期待的一个解决方案。
-
问题内容: 我需要居中对齐水平菜单。 我尝试了各种解决方案,包括/ / 等等的组合,但是没有成功。 这是我的代码: 更新 我知道如何中心对齐的内部。可以使用Sarfraz的建议来完成。但是列表项仍然浮动在内。 我需要Java语言来完成此操作吗? 问题答案: 前提很简单,基本上只涉及一个无宽度的浮动包装,该浮动包装浮动到左侧,然后从屏幕上移到左侧的宽度位置。左:-50%。接下来,将嵌套的内部元素反转
-
当滚动垂直收集单元格并在其中显示水平收集视图时,我有一个性能问题。原因是单元的数据重用-在每个父单元重用周期重新加载水平收集视图。有人知道我怎样才能避免这么多的重装吗?
-
问题内容: 我试图将标签内容垂直居中,但是当我添加CSS样式时,水平文本对齐会消失。 如何为我的每个标签使文本对齐x和y? 问题答案: 方法1- / : 在受支持的浏览器(大多数)中,可以将/ 与组合使用, 以动态垂直/水平居中元素。 方法2-Flexbox方法: 在支持的浏览器中,将目标元素的设置为并用于垂直居中和水平居中。只是不要忘记为其他浏览器支持添加供应商前缀。 方法3- / : 在某些情
-
我正在尝试垂直居中我的选项卡内容,但是当我添加CSS样式时,水平文本对齐消失了。 我如何使文本对齐x和y为我的每个选项卡? null null
-
本文向大家介绍css如何让浮动元素水平居中,包括了css如何让浮动元素水平居中的使用技巧和注意事项,需要的朋友参考一下 对于定宽的非浮动元素我们可以在CSS中用 margin:0 auto 进行水平居中,对于不定宽的浮动元素我们也有一个常用的技巧解决它的水平居中问题。解决水平居中问题有很多种方法,下面先给大家分享一下三种方法,希望能帮助到大家。 方法一: 1、HTML 部分: 2、CSS 部分:

