页面容器未居中,页面对齐居中问题
我正在尝试居中我的页面容器,同时保持一个左对齐的内容。
我最初尝试使用flexbox,但遇到了一些问题,所以它有些复杂。
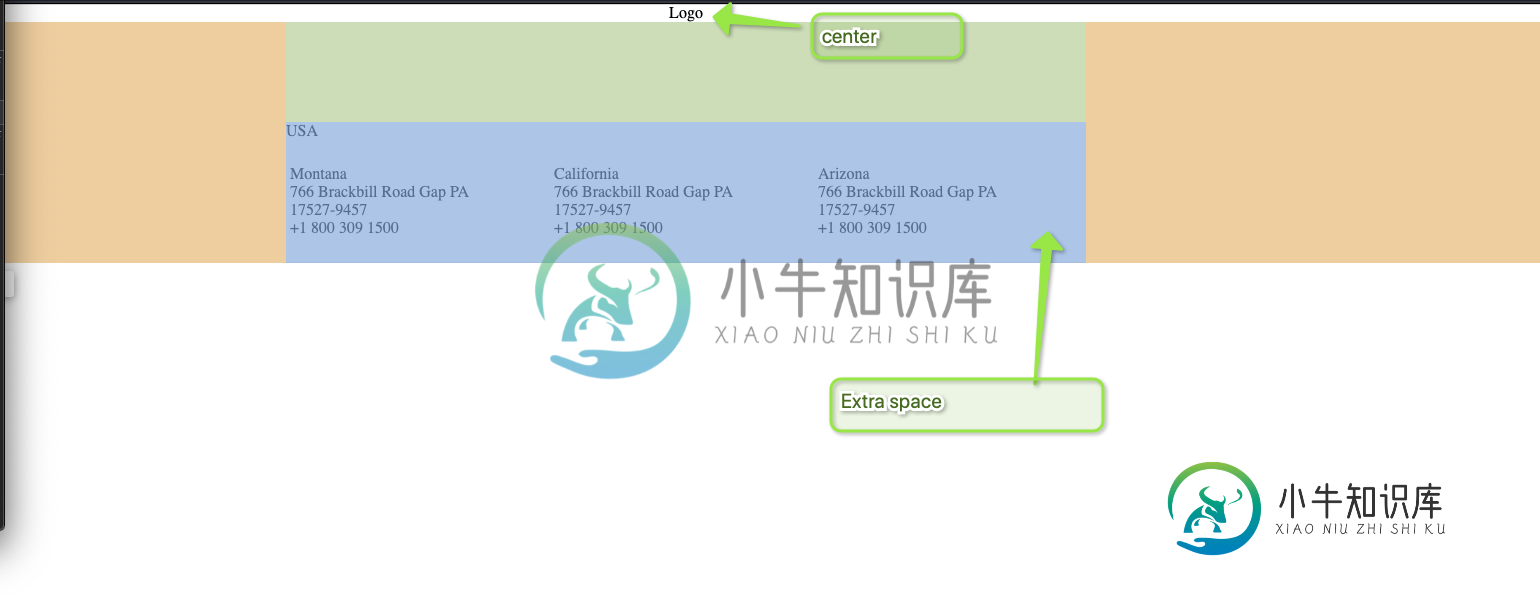
主包装容器居中,但内部的容器不居中
这在FlexBox中是可能的吗?为什么容器不居中,甚至当我告诉它证明居中?
链接到笔:https://codepen.io/jacksonrose/pen/rwnbmmm
<div class="center">Logo</div>
<div class="pageWrapper">
<div class="country">USA</div>
<div class="stockistItems">
<div class="item">
<div class="state">Montana</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">California</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">Arizona</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
</div>
</div>
body {
margin: 0px;
padding: 0px;
}
.center {
text-align: center;
}
.pageWrapper {
max-width: 800px;
display: block;
margin: 0 auto;
padding-top: 100px;
.country {
font-size: 16px;
}
.stockistItems {
display: flex;
border-bottom: 1px solid #eaeaea;
padding: 25px 0px;
margin-bottom: 20px;
justify-content: center;
.item {
display: flex;
flex-direction: column;
width: 33%;
}
}
}
主包装容器居中,但内部的容器不居中


共有1个答案
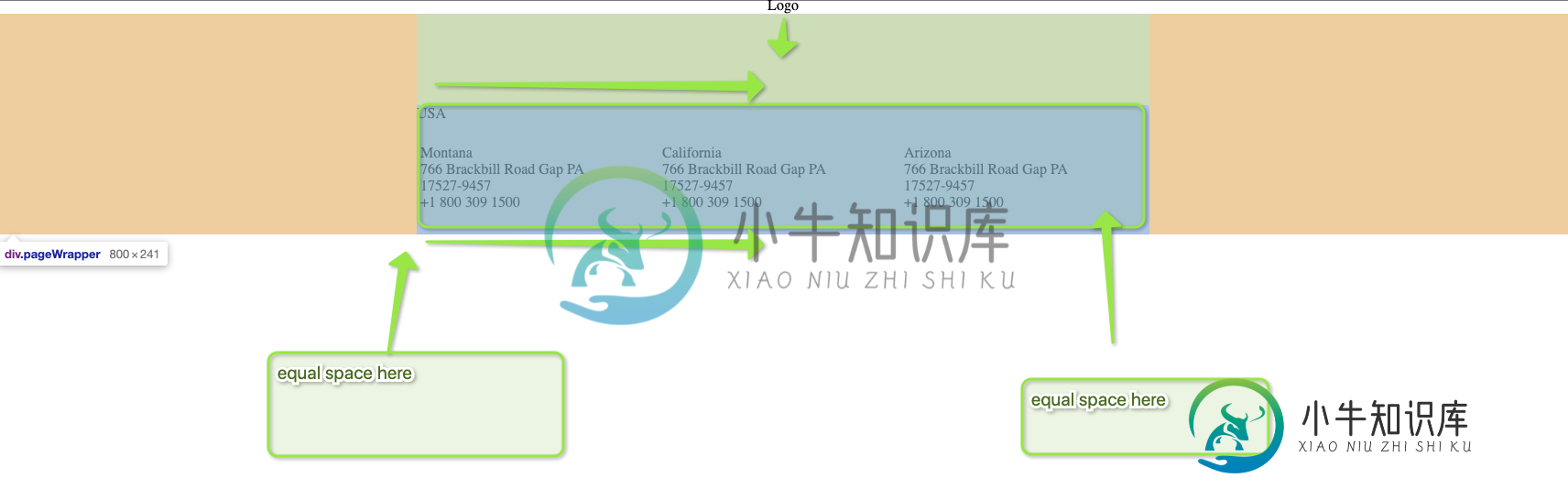
从.item中删除width:33%并给.stocklistitems一个justify-content:space-between。这将使.item分区均匀地延伸到.PageWrapper容器的末尾。然后给.PageWrapper一个宽度:90%:
null
body {
margin: 0px;
padding: 0px;
}
.center {
text-align: center;
}
.pageWrapper {
max-width: 800px;
display: block;
margin: 0 auto;
padding-top: 100px;
width: 90%;
}
.pageWrapper .country {
font-size: 16px;
}
.pageWrapper .stockistItems {
display: flex;
border-bottom: 1px solid #eaeaea;
padding: 25px 0px;
margin-bottom: 20px;
/*justify-content: center;*/
justify-content: space-between;
}
.pageWrapper .stockistItems .item {
display: flex;
flex-direction: column;
/*width: 33%;*/
}<div class="center">Logo</div>
<div class="pageWrapper">
<div class="country">USA</div>
<div class="stockistItems">
<div class="item">
<div class="state">Montana</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">California</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
<div class="item">
<div class="state">Arizona</div>
<span>766 Brackbill Road Gap PA<br>17527-9457 <br>+1 800 309 1500</span>
</div>
</div>
</div>-
问题内容: 我有一个div 。其内容水平和垂直居中。 当div中的内容太长时,内容将自动换行。但是在这种情况下,对齐方式会中断。请参阅摘要。 如果我添加正确显示。但是,为什么没有中心呢? 问题答案: flex容器的HTML结构具有三个级别: 容器 该项目 内容 每个级别代表一个独立的独立元素。 该属性是在flex容器上设置的,用于控制flex项目。它不能直接控制项目的子项(在这种情况下为文本)。
-
问题内容: 我们的页面看起来像这样 我们想要这样显示: 1)我们需要在中心显示文本和文本字段 2)我们需要为页面的某些部分添加背景色 CSS html 请帮助我找到解决方案。 提前致谢 问题答案: 替换此样式并检查它 替换代码
-
我有点被这个问题卡住了:我有一个嵌套的图像容器,每行包含三个图像,三行。我需要它居中。我尝试在父容器上进行文本对齐,但不起作用,所以我使用了flex属性,但图像容器并没有在页面的中心对齐,而是溢出到右侧,使其可以滚动。 我试着在谷歌Chrome中查看这个页面,但我似乎找不到是什么元素造成的。以下是未选中align属性的快照: 在此输入图像说明 下面是我在上面打勾时发生的情况: 在此输入图像说明 这
-
问题内容: 我希望整个块都以其父对象为中心,但是我希望块的内容保持对齐。 例子最有用 在本页面 : http://yaml-online- parser.appspot.com/?yaml=%23+ASCII+Art%0d%0a—+%7c%0d%0a %5c%2f%2f%7c%7c%5c% 2f%7c%7c%0d%0a %2f%2f +%7c%7c ++%7c%7c __%0d%0a&type =
-
我正在尝试新发布的BottomNavigationView从android支持库 我的假设是,如果我不设置菜单标题,菜单图标将垂直居中对齐,但事实并非如此。下面是示例屏幕截图。 如果可能的话,有人能给我指出正确的方向,而不必向下滚动和自定义视图吗?我的目标是以下输出。
-
我有一个“p”标记,它是内联的(我不想显示它块),但当我使用时,它不起作用。 HTML: CSS:

