问题:

前端 - vu3+vite 使用vue-pdf-embed预览pdf,组件渲染空白,页面无报错,是什么原因?
严令秋
vu3+vite 使用vue-pdf-embed预览pdf,组件渲染空白,页面无报错


<div class="pdf-preview">
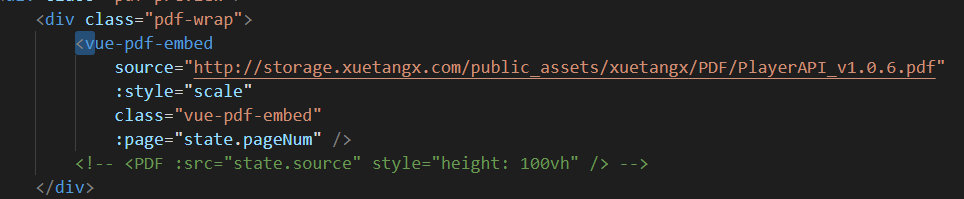
<div class="pdf-wrap">
<vue-pdf-embed
source="http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf"
:style="scale"
class="vue-pdf-embed"
:page="state.pageNum" />
<!-- <PDF :src="state.source" style="height: 100vh" /> -->
</div>
<div class="page-tool">
<div class="page-tool-item" @click="lastPage">上一页</div>
<div class="page-tool-item" @click="nextPage">下一页</div>
<div class="page-tool-item">{{ state.pageNum }}/{{ state.numPages }}</div>
<div class="page-tool-item" @click="pageZoomOut">放大</div>
<div class="page-tool-item" @click="pageZoomIn">缩小</div>
</div>
</div>共有1个答案
关宏毅
### 可能的原因及解决方案
1. **PDF 文件加载问题**:
- 确保提供的 PDF URL (`http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf`) 是可访问的,并且在浏览器中直接访问该 URL 可以正常下载或预览 PDF 文件。
- 检查是否有跨域请求(CORS)问题,特别是当 PDF 文件托管在不同的域上时。
2. **vue-pdf-embed 兼容性**:
- 确认 `vue-pdf-embed` 库是否支持 Vue 3 和 Vite。有些库可能还没有更新以兼容最新的 Vue 版本或构建工具。
- 查看 `vue-pdf-embed` 的文档或 GitHub 仓库,了解是否有关于在 Vue 3 或 Vite 中使用的特定说明或已知问题。
3. **样式和布局问题**:
- 检查 `.pdf-preview`, `.pdf-wrap`, 和 `.vue-pdf-embed` 的 CSS 样式,确保它们没有导致 PDF 预览区域被隐藏或不可见。
- 尝试移除或调整 `:style="scale"`,确保它没有错误地应用导致 PDF 不可见。
4. **组件状态问题**:
- 确保 `state.pageNum` 和 `state.numPages` 等状态正确初始化并更新。
- 在组件中添加适当的日志输出,以验证这些状态的值是否正确。
5. **浏览器兼容性**:
- 尝试在不同的浏览器中加载页面,以排除特定浏览器的兼容性问题。
6. **依赖项问题**:
- 确保所有必要的依赖项都已正确安装,并且 `vue-pdf-embed` 的版本与 Vue 3 兼容。
如果以上步骤都无法解决问题,建议查看浏览器的开发者工具中的网络请求和控制台输出,以获取更多关于可能发生的错误或警告的线索。
类似资料:
-
在vue3中使用vue-pdf-embed,不显示内容 使用vue3-pdfjs都可以获取到页数,内容却不显示
-
AntvX6使用Vue渲染Label 使用html是可以渲染这个label
-
如题,用postman测试后端响应数据时没有问题,但是在前端页面渲染出现了问题。负责的内容是操作日志,然而另一个操作日志不会报错,但是这个操作日志会报错卡死。而且是部署在服务器上才出现的问题。 两个不同类型的操作日志的代码基本一样。 有哪些可能导致出现这个问题?如果想要排查前端页面直接卡死的问题该怎么办? 并且比较奇怪的是,用apifox能够获取到后端发送的数据,但是f12中控制台里查看响应却没有
-
我正在尝试使用渲染插件将html文件渲染为pdf,我的控制器方法是, 和我的下载。gsp文件为, 我在BuildConfig中添加了以下依赖项。groovy文件 我收到以下堆栈跟踪, 注意:相同的代码库适用于grails 2.2.4版本,这个问题只在grails 2.5.0版本中出现
-
请问一下这种带有验证码登录页(调接口从后端实时获取的)可以使用预渲染的方式进行首屏优化么? 看介绍说只适用于静态的页面,不知道带有验证的行不行
-
想要实现下面的功能,两个组件之间还有一个小图标,点击出现弹窗,我的思路是使用antvx6使用vue组件渲染Label然后点击出现弹窗,只实现了html渲染怎么使用vue组件渲染。 官网上有react直接实现的例子
-
使用antd-design-vue V4.0.7 的treeSelect 组件渲染组织人员列表,同一个人在多个部门任职,导致人员userId相同,渲染报错如何解决? 整不会了

