vue.js - 在vue3中使用vue-pdf-embed预览pdf不显示内容?
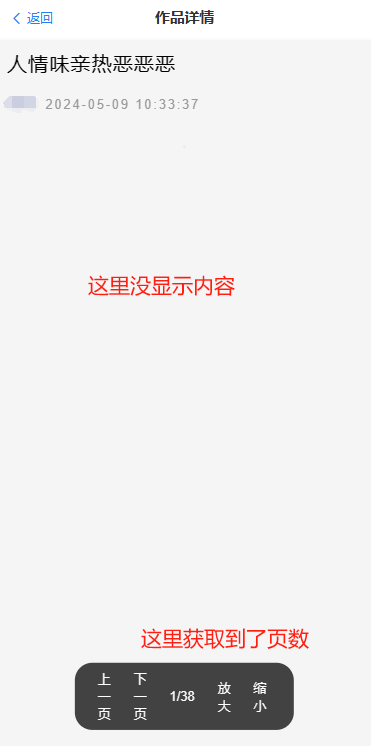
在vue3中使用vue-pdf-embed,不显示内容
<template> <div class="pdf-preview"> <div class="pdf-wrap"> <vue-pdf-embed :source="state.source" :style="scale" class="vue-pdf-embed" :page="state.pageNum" /> </div> <div class="page-tool"> <div class="page-tool-item" @click="lastPage">上一页</div> <div class="page-tool-item" @click="nextPage">下一页</div> <div class="page-tool-item">{{ state.pageNum }}/{{ state.numPages }}</div> <div class="page-tool-item" @click="pageZoomOut">放大</div> <div class="page-tool-item" @click="pageZoomIn">缩小</div> </div> </div></template><script setup>import { reactive, onMounted, computed } from "vue";import VuePdfEmbed from "vue-pdf-embed";import { createLoadingTask } from "vue3-pdfjs";const props = defineProps({ pdfUrl: { type: String, default: "", },});const state = reactive({ source: props.pdfUrl, //预览pdf文件地址// source: require("../../../assets/vue.pdf"), //预览pdf文件地址 pageNum: 1, //当前页面 scale: 1, // 缩放比例 numPages: 0, // 总页数});const scale = computed(() => `transform:scale(${state.scale})`);function lastPage() { if (state.pageNum > 1) { state.pageNum -= 1; }}function nextPage() { if (state.pageNum < state.numPages) { state.pageNum += 1; }}function pageZoomOut() { if (state.scale < 2) { state.scale += 0.1; }}function pageZoomIn() { if (state.scale > 1) { state.scale -= 0.1; }}onMounted(() => { console.log(state,'state'); const loadingTask = createLoadingTask(state.source); loadingTask.promise.then((pdf) => { state.numPages = pdf.numPages; });});</script><style lang="css" scoped>.pdf-preview { position: relative; height: 100vh; padding: 20px 0; box-sizing: border-box; background-color: e9e9e9;}.pdf-wrap { overflow-y: auto;}.vue-pdf-embed { text-align: center; width: 100%; border: 1px solid #e5e5e5; margin: 0 auto; box-sizing: border-box;}.page-tool { position: absolute; bottom: 35px; padding-left: 15px; padding-right: 15px; display: flex; align-items: center; background: rgb(66, 66, 66); color: white; border-radius: 19px; z-index: 100; cursor: pointer; margin-left: 50%; transform: translateX(-50%);}.page-tool-item { padding: 8px 15px; padding-left: 10px; cursor: pointer;}</style>使用vue3-pdfjs都可以获取到页数,内容却不显示
共有2个答案
在使用Vue 3和vue-pdf-embed组件来预览PDF文件时,如果遇到不显示内容的问题,可能有几个原因。以下是一些可能的解决方案,供你参考:
确保组件已正确安装: 首先,确保你已经通过npm或yarn安装了vue-pdf-embed。
npm install vue-pdf-embed --save或者yarn add vue-pdf-embed导入并注册组件: 在你的Vue组件中,确保你已经正确导入并注册了vue-pdf-embed。
import { PdfEmbed } from 'vue-pdf-embed';export default { components: { PdfEmbed, }, // ...};检查PDF文件路径: 确保你提供的PDF文件路径是正确的,并且服务器配置允许跨域资源共享(CORS),如果PDF文件托管在不同的域上。
检查组件的使用: 在模板中,确保你正确地使用了PdfEmbed组件,并传入了PDF文件的路径。
<template> <PdfEmbed src="path/to/your/document.pdf" /></template>检查浏览器兼容性: vue-pdf-embed依赖于浏览器的PDF.js库来渲染PDF。确保你使用的浏览器支持PDF.js。
检查控制台错误: 查看浏览器的开发者工具控制台,看是否有任何错误信息,这可能会帮助你诊断问题。
检查组件的props: vue-pdf-embed组件接受一些props来控制其行为,比如page来指定要显示的页面,scale来调整缩放比例等。确保你没有错误地设置这些props。
版本兼容性: 如果vue-pdf-embed组件与Vue 3不兼容,检查是否有更新的版本或者替代的库。
异步加载PDF: 如果PDF文件很大,加载可能会有一些延迟。考虑使用加载指示器来告知用户内容正在加载中。
服务器配置: 如果你的PDF文件托管在服务器上,确保服务器配置正确,允许PDF文件的传输,并且没有禁止相应的MIME类型。
最好确定一下预览区域的长度和宽度,怀疑是容器样式问题。
-
问题内容: 我是expressjs的新手,我无法使用数据对象发送响应。二进制内容在浏览器中可见。给我建议如何处理? 问题答案: 我测试了您的代码,它在chrome中对我有效,但有一个更改:更改为 编辑:由于您似乎认为仅POST服务器是一个好主意,请阅读:http : //net.tutsplus.com/tutorials/other/a-beginners-introduction-to-htt
-
问题内容: 如何在Web浏览器中的.html页面上显示pdf? 问题答案: 我使用的是Google文档可嵌入的PDF查看器。这些文档不必上传到Google文档,但必须在线提供。
-
问题内容: 开发需要显示pdf 的桌面应用程序。我了解到(当前版本)不支持pdf查看/显示,我也了解到。 现在,问题: 是否有任何外部组件或库可以在JavaFX中查看pdf?它应该是一个免费软件。 (如果必须使用)如何将其嵌入到我的应用程序中。 问题答案: JPedalFX示例代码和用法 JPedalFX下载提供了有关使用JPedalFX的示例代码。 我有点of脚,但是我只是在这里粘贴从JPeda
-
问题内容: 我正在关注此软件包https://www.npmjs.com/package/react- pdf 我从后端获取了整个原始pdf数据,因此我尝试使用以下代码。 但是它显示“无法加载PDF文件”。我不想在本地保存任何文件。最好的方法是显示pdf以及后端提供的原始数据。 在终端中,它记录了错误: 问题答案: 好像您是将PDF数据作为prop 的值直接传递给组件一样。但是根据文档,您需要使用
-
我已经写了一个jsp页面来显示pdf的内容,但是最终在jsp中使用了ascii代码。我想在jsp中显示pdf的内容。我错过了什么部分。当我试图在pdf中写入读取的内容时,它只显示ascii值,而不是可读的格式
-
请查一下我的代码。

