vue实现在线预览pdf文件和下载(pdf.js)
最近做项目遇到在线预览和下载pdf文件,试了多种pdf插件,例如jquery.media.js(ie无法直接浏览)
最后选择了pdf.js插件(兼容ie10及以上、谷歌、安卓,苹果)
强烈推荐改插件,以下介绍用法
(1)下载插件
下载路径: pdf.js
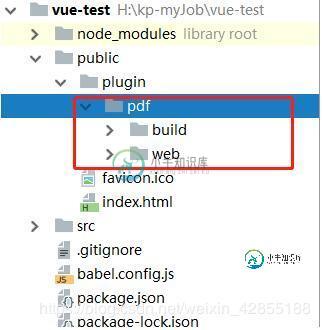
(2)将下载构建后的插件放到文件中public(vue/cli 3.0)

(3)在vue文件中直接使用,贴上完整代码
<template>
<div class="wrap">
<iframe :src="pSrc" width="100%" height="100%"></iframe>
</div>
</template>
<script>
export default {
name: "pdf",
data() {
return {
pSrc:'',
};
},
methods: {
loadPDF () {
//baseurl :pdf存放的文件路径,可以是本地的,也可以是远程,这个是远程的,亲测可以用
let baseurl = 'http://image.cache.timepack.cn/nodejs.pdf';
//ie有缓存加个随机数解决 + '?r=' + new Date()
let pSrc = baseurl + '?r=' + new Date();
this.pSrc = '../../plugin/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
},
},
mounted: function() {
this.loadPDF();
}
};
</script>
<style scoped>
.wrap{
position: fixed;
top: 0;
left: 0;
width: 100%;
bottom: 0;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue实现pdf文档在线预览功能,包括了vue实现pdf文档在线预览功能的使用技巧和注意事项,需要的朋友参考一下 针对android系统不支持pdf文档在线预览,可通过引入pdf.js插件实现,其具体实现步骤如下 一、引入插件 方式一:npm install --save pdfjs-dist,安装完成后在vue项目的node_modules出现如下依赖 方式二:只引入pdf.js的
-
Seafile 专业版服务器支持在线预览 office 文件,配置方法如下。 安装 Libreoffice/UNO Office 预览依赖于 Libreoffice 4.1+ 和 Python-uno 库。 Ubuntu/Debian: sudo apt-get install libreoffice libreoffice-script-provider-python poppler-utils
-
本文向大家介绍Android实现pdf在线预览或本地预览的方法,包括了Android实现pdf在线预览或本地预览的方法的使用技巧和注意事项,需要的朋友参考一下 最近项目中需要使用在线预览pdf,并要能实现自动播放,我想这样的需求无论如何来说都是很操蛋的 由于本人水平有限,最后讨论将项目需求改成将pdf下载到本地再实现自动播放。 接下来总结下目前能够实现pdf阅读的方案,开发当中需要根据实际需求去选
-
本文向大家介绍java原装代码完成pdf在线预览和pdf打印及下载,包括了java原装代码完成pdf在线预览和pdf打印及下载的使用技巧和注意事项,需要的朋友参考一下 前提准备: 1. 项目中至少需要引入的jar包,注意版本: a) core-renderer.jar b) freemarker-2.3.16.jar c) iText-2.0.8.jar d) iT
-
本文向大家介绍vue+axios实现post文件下载,包括了vue+axios实现post文件下载的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue+axios实现post文件下载的具体代码,供大家参考,具体内容如下 功能:点击导出按钮,提交请求,下载excel文件; 这里是axios的post方法。get方法请点击这里=》here 第一步:跟后端童鞋确认交付的接口的respo
-
本文向大家介绍C#导出pdf的实现方法(浏览器不预览直接下载),包括了C#导出pdf的实现方法(浏览器不预览直接下载)的使用技巧和注意事项,需要的朋友参考一下 前言 这篇文章主要给大家介绍了关于C#导出pdf的实现方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 方法如下: 一.接口部分的代码 二.返回pdfbyte数组 1.下载http模式的pdf文件(以ASP.NET为例,

