uploadify java实现多文件上传和预览
本文实例为大家分享了java文件上传和预览实现代码,供大家参考,具体内容如下
1、下载uploadify插件

2、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<@head/>
<script src="<@path/>/js/uploadify-v3.1/jquery.uploadify-3.1.js"></script>
<link href="<@path/>/js/uploadify-v3.1/uploadify.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#uploader {
position: relative;
}
#uploader_queue {
position: absolute;
width: 600px;
left: 200px;
top: 0;
}
</style>
<script type="text/javascript">
$(function() {
$("#file_upload")
.uploadify(
{
'auto' : false,
'method' : "get",
'formData' : {
'folder' : 'file'
},
'height' : 30,
'swf' : '<@path/>/js/uploadify-v3.1/uploadify.swf', // flash
'uploader' : '<@path/>/uploadAttach.do', //
'width' : 120,
'fileTypeDesc' : 'ֻ支持多种文件格式',
'fileTypeExts' : '.dat;.264;.h264;.mp4;.dav;.MP4;.AVI;.ts;.avi;'
+ '.mpg;.rmvb;.flv;.rm;.mov;.wmv;.JPG;.bmp;.png;.BMP;.jpg;.PNG;'
+ '.gif;.xlsx;.xls;.txt;.pdf;.doc;.docx;.rar;.zip;.7z',
'fileSizeLimit' : '800KB',
'buttonText' : '选择文件',
'uploadLimit' : 5,
'successTimeout' : 5,
'requeueErrors' : false,
'removeTimeout' : 10,
'removeCompleted' : false,
'queueSizeLimit' : 10,
'queueID' : 'uploader_queue',
'progressData' : 'speed',
'onInit' : function() {
},
'onUploadSuccess' : function(file, data, response) {
$("#uploader_view").append(
'<img height="60" alt="" src="<@path/>/upload/'
+ encodeURI(data)
+ '"/><br/><br/>');
},
'onQueueComplete' : function(queueData) {
$('#uploader_msg').html(
queueData.uploadsSuccessful
+ '个文件上传成功<br/>');
}
});
});
</script>
</head>
<body class="">
<@header/>
<br />
<br />
<br />
<br />
<div id="uploader">
<p>
<input type="file" name="file_upload" id="file_upload" />
</p>
<a href="javascript:$('#file_upload').uploadify('upload','*')">上传</a>
<a href="javascript:$('#file_upload').uploadify('stop')">取消上传</a>
<div id="uploader_queue"></div>
<div id="uploader_msg"></div>
<div id="uploader_view"></div>
</div>
<br />
<br />
<br />
<br /> <@footer/>
</body>
</html>
3、java文件
package com.frame.core.ctrl;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import java.util.Map;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class loginCtrl {
private static Logger log = Logger.getLogger(loginCtrl.class);
@RequestMapping(value = "/goindex")
public ModelAndView goindex() {
ModelAndView mav = new ModelAndView("index");
mav.addObject("name", "笑傲江湖");
mav.addObject("projectName", "Freemarker框架");
return mav;
}
@RequestMapping(value = "/login")
public void login(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {
request.getSession().setAttribute("username", "身份认证成功");
request.getRequestDispatcher("/index.jsp").forward(request, response);
}
@RequestMapping("/uploadAttach")
public void processUploadDir(ModelMap modelMap,
MultipartHttpServletRequest request, PrintWriter writer) throws Exception {
Map<String, MultipartFile> fileMap = request.getFileMap();
String path = request.getSession().getServletContext().getRealPath("/");;
System.out.println("path:"+path);
Date currentTime = new Date();
long prefix = currentTime.getTime();
StringBuffer attachIds = new StringBuffer();
for (Map.Entry<String, MultipartFile> f : fileMap.entrySet()) {
MultipartFile file = f.getValue();
if (!isLegalFile(file)) {
String msg = "is a illegal file";
throw new RuntimeException(msg);
}
String originalFileName = prefix + "_" + file.getOriginalFilename();
File fileDir = new File(path + "/upload" + File.separator);
if (!fileDir.exists()) {
fileDir.mkdirs();
}
File files = new File(path + "/upload" + File.separator
+ originalFileName);
FileOutputStream fileOutputStream = null;
try {
fileOutputStream = new FileOutputStream(files);
fileOutputStream.write(file.getBytes());
fileOutputStream.flush();
attachIds.append(originalFileName + ",");
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
} finally {
if (fileOutputStream != null) {
try {
fileOutputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
writer.write(attachIds.toString().substring(0,attachIds.toString().length()-1));
}
private final String[] fileType = new String[]{".dat",".264",".h264",".mp4",".dav",".MP4",".AVI",".ts",".avi",".mpg",".rmvb",".flv",".rm",".mov",".wmv",
".JPG",".bmp",".png",".BMP",".jpg",".PNG",".gif",
".xlsx",".xls",".txt",".pdf",".doc",".docx",
".rar",".zip",".7z"};
private boolean isLegalFile(MultipartFile file) {
String originalFileName = file.getOriginalFilename();
for(String ft : fileType) {
if (originalFileName.endsWith(ft)) {
return true;
}
}
return false;
}
}
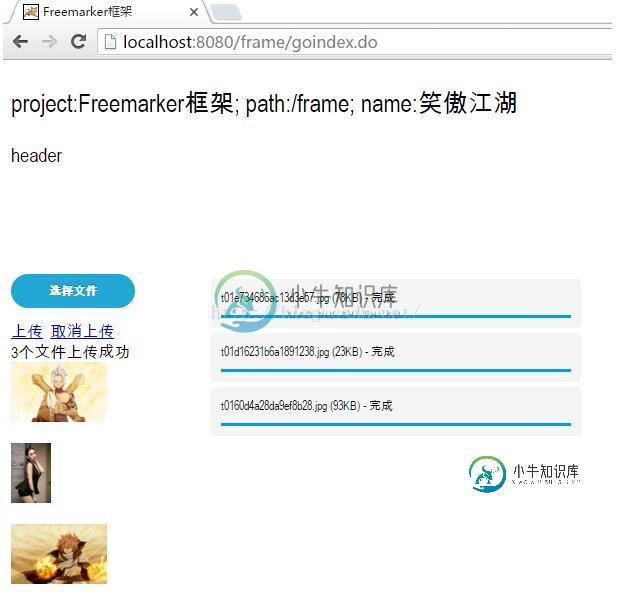
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍PHP实现文件上传和多文件上传,包括了PHP实现文件上传和多文件上传的使用技巧和注意事项,需要的朋友参考一下 在PHP程序开发中,文件上传是一个使用非常普遍的功能,也是PHP程序员的必备技能之一。值得高兴的是,在PHP中实现文件上传功能要比在Java、C#等语言中简单得多。下面我们结合具体的代码实例来详细介绍如何通过PHP实现文件上传和多文件上传功能。 要使用PHP实现文件上传功能,
-
本文向大家介绍Spring boot实现文件上传实例(多文件上传),包括了Spring boot实现文件上传实例(多文件上传)的使用技巧和注意事项,需要的朋友参考一下 文件上传主要分以下几个步骤: (1)新建maven java project; (2)在pom.xml加入相应依赖; (3)新建一个表单页面(这里使用thymleaf); (4)编写controller; (5)测试; (6)对上传
-
本文向大家介绍struts2实现多文件上传,包括了struts2实现多文件上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了struts2实现多文件上传的具体代码,供大家参考,具体内容如下 首先搭建好struts2的开发环境,导入struts2需要的最少jar包 新建upload.jsp页面,注意一定要把表单的enctype设置成multipart/form-data 新建一个Up
-
本文向大家介绍PHP文件上传之多文件上传的实现思路,包括了PHP文件上传之多文件上传的实现思路的使用技巧和注意事项,需要的朋友参考一下 多文件上传的两种情况 ①使用多个name值 a.点击提交之后接收到的数据格式 从这种格式可以看出来,每一个文件对应一个数组单元 所以使用foreach遍历数组,并对每个数组单元进行文件上传函数调用 b.点击提交后的操作 ①接收上传的文件信息 $file = $_F
-
本文向大家介绍C#实现文件上传以及多文件上传功能,包括了C#实现文件上传以及多文件上传功能的使用技巧和注意事项,需要的朋友参考一下 一、前端搭建 1、前端用到js:uploadify(下载地址:http://www.uploadify.com/download/)、layer (下载地址:http://layer.layui.com/),下载之后把它们放在你的项目里 列如 2、根据你的需要在你项目
-
本文向大家介绍php 多文件上传的实现实例,包括了php 多文件上传的实现实例的使用技巧和注意事项,需要的朋友参考一下 首先向大家讲解一下实现的方法。 要实现多文件上传,我们可以在form表单中添加多个input file域,然后将这些input file的name属性设置为相同的名称且使用数组的形式命名,例如filename[]。至于文件上传的php代码和单个文件上传是一样的道理。 下面看一个多

