bootstrap select2 动态从后台Ajax动态获取数据的代码
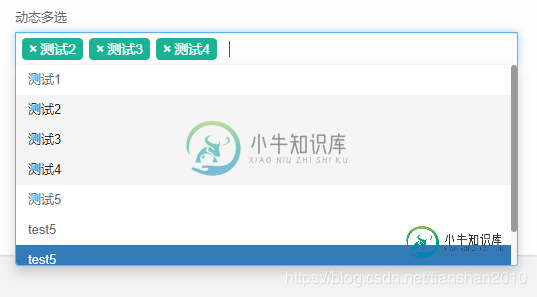
效果图展示:

实现方式:
前端代码:
<div class="form-group">
<label class="font-noraml">动态多选</label>
<select id="bsselect2ID" name="bsselect2ID" class="form-control select2-multiple"
type="text" multiple data-live-search="true" >
</select>
</div>
.....
<script th:inline="javascript">
var url = ctx + "demo/form/select2";
console.log(url)
$(function() {
var selectedValues = [];
$("#bsselect2ID:selected").each(function(){
selectedValues.push($(this).val());
});
$("#bsselect2ID").selectpicker({
noneSelectedText : '请选择' , //默认显示内容
//placeholder:'请选择',//默认文字提示
// {#tags: true,//允许手动添加 #}
allowClear: true,//允许清空
});
loadnetdatas2();
loadnetdatabs2(); //执行此函数,从后台获取数据,拼接成option标签,添加到select的里面
//初始化刷新数据
$(window).on('load', function() {
$('#bsselect2ID').selectpicker('val', '');
$('#bsselect2ID').selectpicker('refresh');
});
});
//var category = $.trim($('#select2ID option:selected').val());
function loadnetdatabs2(){
$.ajax({
url : url, //后台controller中的请求路径
type : 'GET',
async : false,
datatype : 'json',
success : function(results) {
if(results){
var jsondata=results.data;
//console.log(jsondata)
var netnames =[];
console.log(jsondata.length)
for(var i=0,len=jsondata.length;i<len;i++){
var netdata = jsondata[i];
console.log(netdata)
//拼接成多个<option><option/>
netnames.push('<option value="'+netdata.userId+'">'
+netdata.userName+'</option>')
}
$("#bsselect2ID").html(netnames.join(''));
//根据netID(根据你自己的ID写)填充到select标签中
$('#bsselect2ID').selectpicker('val', '');
$('#bsselect2ID').selectpicker('refresh');
}
},
error : function() {
alert('查询出错');
}
});
};
</script>
后端实现代码:
/**
* 动态获取下拉框内容下拉框
*/
@GetMapping("/select2")
@ResponseBody
public Map<String,Object> selectDynamic()
{
Map<String,Object> infoMap=new HashMap<>();
List<UsersModel> infoLists=new ArrayList<>();
System.out.println("开始选择...");
for(UserFormModel user:users) {
UsersModel userModel=new UsersModel();
userModel.setUserId(user.getUserId());
userModel.setUserName(user.getUserName());
infoLists.add(userModel);
}
infoMap.put("data", infoLists);
return infoMap;
}
总结
以上所述是小编给大家介绍的bootstrap select2 动态从后台Ajax动态获取数据的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
我需要在spring批处理作业的步骤中动态设置块大小,该步骤存储在数据库中,即需要从数据库中获取块大小并将其设置到bean中。 我的问题是: 从ID='some_id_param_value'的SOME_TABLE_NAME选择CHUNK_SIZE 在这里,的值将来自作业参数,该参数是通过与请求一起传递到 它无法从访问“chunk”键值,因此引发。是否需要以某种方式对其进行升级,以便可以在step
-
本文向大家介绍ajax动态获取数据库中的数据方法,包括了ajax动态获取数据库中的数据方法的使用技巧和注意事项,需要的朋友参考一下 今天看到有人在问答上问怎样去动态取值附在option上,本来想解决的,但我发现。。。。没有,我本来也笨,记不住,所以还是写一下,让大家可以看一下: 首先我这用的框架是SSM,代码就开始了: 这是写在前台的方法里一个点击事件进入方法里我就不写那么麻烦了直接ajax部分代
-
单条 GET /feeds/:feed Response Status: 201 OK { "id": 13, "created_at": "2017-06-21 01:54:52", "updated_at": "2017-06-21 01:54:52", "deleted_at": null, "user_id": 1, // 发布动态的用户 "feed_conte
-
我有一个neo4j数据库,其中存储了一些带有索引“航点”的点,我想在传递一些点后动态获取一些点。为此,我创建了占位符{name1}, 但是使用动态参数调用getWayPointByName时
-
本文向大家介绍JS使用ajax从xml文件动态获取数据显示的方法,包括了JS使用ajax从xml文件动态获取数据显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS使用ajax从xml文件动态获取数据显示的方法。分享给大家供大家参考。具体分析如下: 下面的JS代码通过ajax检索xml文件的内容动态展示到网页,真个页面无刷新 xml文件内容如下 希望本文所述对大家的javascr
-
我将验证当前活动用户是否有权限访问公司。下面我有两个示例的GET和PUT请求,以获取公司的详细信息和更新公司的详细信息。有没有可能写一个数据注释,这样我就可以指向它,或者发送一个属性,这样我就可以验证用户是否可以访问它了? 示例:

