《感知算法实习》专题
-
.java.security.NoSuch算法异常:算法RSA/PKCS1不可用从提供商Cryptix
我正在使用和 我部署了我的Web应用程序,我得到了以下错误 请帮助我如何解决这个问题。 提前谢谢。这是一个非常重要的问题。 谢谢kalasagar
-
4.算法原理以及算法效果(车载目标检测)
目标检测部分包括对机器人检测和装甲板检测,要求准确率和检测帧率可以达到实时效果,我们的目标检测算法基于anchor-base算法框架SSD(Single Shot MultiBox Detector),SSD框架对于轻量级主干网络,小目标检测效果不够理想,但是我们经过结构调整之后,整体算法效果有了惊人提升,我们采用的backbone基于mobilenet-v3,并进行一些改进,使其可以适应size
-
JS实现简易计算器
本文向大家介绍JS实现简易计算器,包括了JS实现简易计算器的使用技巧和注意事项,需要的朋友参考一下 用JS实现简易计算器,供大家参考,具体内容如下 首先创建结构和样式 然后添加Java script 代码的优化: 循环实现绑定 给一个外部接口,用于新增运算 这样就圆满完成咯 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Vue实现简易计算器
Vue实现简易计算器本文向大家介绍Vue实现简易计算器,包括了Vue实现简易计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现简易计算器的具体代码,供大家参考,具体内容如下 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JS简单计算器实例
本文向大家介绍JS简单计算器实例,包括了JS简单计算器实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS简单计算器的实现方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
Erlang逻辑运算符实例
主要内容:实例逻辑运算符 这些逻辑运算符用于计算布尔表达式。以下是在 Erlang 可用的逻辑运算。 操作符 描述 示例 or 逻辑 “或”操作符 true 或 true 结果为 true and 逻辑 “与”操作符 True 与 false 结果为 false not 逻辑 “非”操作符 非 false 结果为 true xor 逻辑 “异或”操作符 True异或 false 结果为 false 下面的代码片
-
Erlang关系运算符实例
主要内容:示例关系运算符允许对象比较。以下是在 Erlang 可用的关系运算符。 操作符 描述 示例 == 测试两个对象是否相等 2 = 2 结果为 true /= 测试两个对象是否为不相等 3 /= 2 结果为 true < 测试左边对象是否小于右边操作对象 2 < 3 结果为 true =< 测试左边对象是否小于或等于右边操作对象 2 =<3 结果为 true > 测试左边对象是否大于右边操作对象 3 >
-
python移位运算的实现
本文向大家介绍python移位运算的实现,包括了python移位运算的实现的使用技巧和注意事项,需要的朋友参考一下 密码算法程序设计实践选的SHA-1。 在写的过程中遇到一丢丢关于python移位的问题,记录一下。 SHA-1其中第一步需要填充消息。简单阐述一下sha1填充消息的过程: 如输入消息“123”,先转成ascii码——313233,消息长度为3*8=24。 即00110001 0011
-
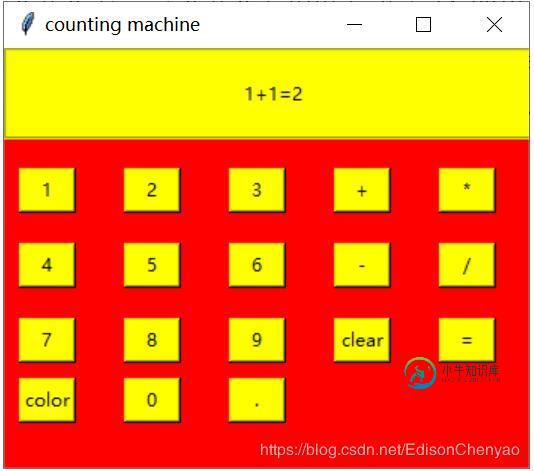
 python实现计算器功能
python实现计算器功能本文向大家介绍python实现计算器功能,包括了python实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python计算器的具体代码,供大家参考,具体内容如下 主要用到的工具是Python中的Tkinter库 比较简单 直接上图形界面和代码 引用Tkinter库 建立主窗口对象 建立标签框以及标签(将运算字符串显示在上面) 设置全局变量字符串s,按一个按钮,将按钮对
-
 js实现简单计算器
js实现简单计算器本文向大家介绍js实现简单计算器,包括了js实现简单计算器的使用技巧和注意事项,需要的朋友参考一下 参考部分资料,编写一个简单的计算器案例,虽然完成了正常需求,但是也有不满之处,待后续实力提升后再来补充,先把不足之处列出: 1:本来打算只要打开页面,计算器的输入框会显示一个默认为0的状态,但是在输入框加入默认显示为0的时候,选择数据输入时,该0会显示输入数字的前面,例如”0123“,由于能力有
-
 js实现计算器功能
js实现计算器功能本文向大家介绍js实现计算器功能,包括了js实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现计算器功能的具体代码,供大家参考,具体内容如下 知识点 eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。 代码如下 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
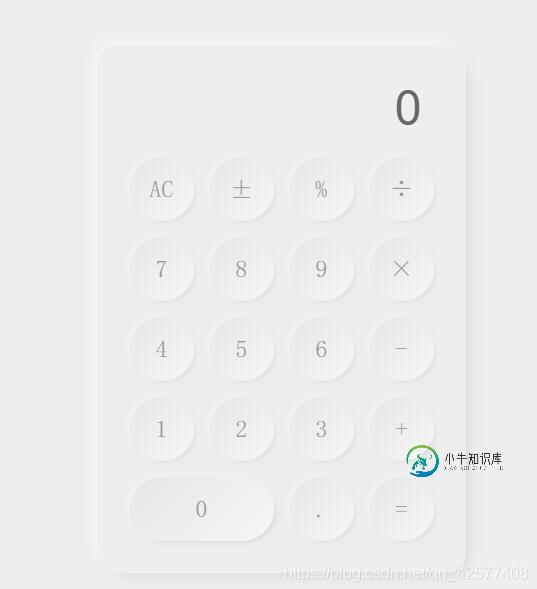
 Vue实现手机计算器
Vue实现手机计算器本文向大家介绍Vue实现手机计算器,包括了Vue实现手机计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue制作仿手机计算器的具体代码,供大家参考,具体内容如下 1.首先是把样式做出来,按钮是0-9,还有加减乘除,百分号,清除按钮,小数点,等号、等等 2.把官方网站的JS插件引用,cn.vuejs.org/v2/guide/ 页面视图 JS 以上就是本文的全部内容,希望对大家
-
 python GUI计算器的实现
python GUI计算器的实现本文向大家介绍python GUI计算器的实现,包括了python GUI计算器的实现的使用技巧和注意事项,需要的朋友参考一下 01 实现 我们几乎每个人都用过计算器,大家对于计算器应该都是比较熟悉的,计算器整体也是比较简单的,主要包括:显示器、键盘、运算的逻辑处理等,计算器的图形界面我们使用 tkinter 库实现,下面看一下具体实现过程。 首先,我们画一个主窗口,代码实现如下: 看一下效果:
-
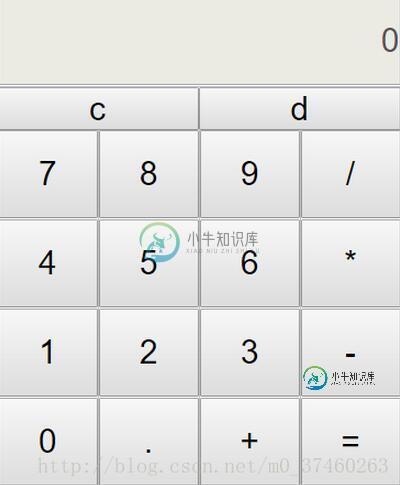
 Javascript实现基本运算器
Javascript实现基本运算器本文向大家介绍Javascript实现基本运算器,包括了Javascript实现基本运算器的使用技巧和注意事项,需要的朋友参考一下 用Javascript实现一个基本的运算器,具体内容如下 使用表格布局,JS添加事件 计算器的”c”功能为清屏;”d”功能为删除一个数; 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JavaScript实现简单计算器
本文向大家介绍JavaScript实现简单计算器,包括了JavaScript实现简单计算器的使用技巧和注意事项,需要的朋友参考一下 适合初学者参考的简易计算器,里面没有太多的难以理解的方法,使用的是最基础的JS语法解决式子的运算问题,同时处理了式子中的运算优先级。 实现思路 1、通过绑定点击事件实现待计算式子的输入 2、遍历原式子,读取式子中乘除运算符的位置 3、优先处理乘除取余运算 4、处理加减
