Vue实现手机计算器
本文实例为大家分享了Vue制作仿手机计算器的具体代码,供大家参考,具体内容如下
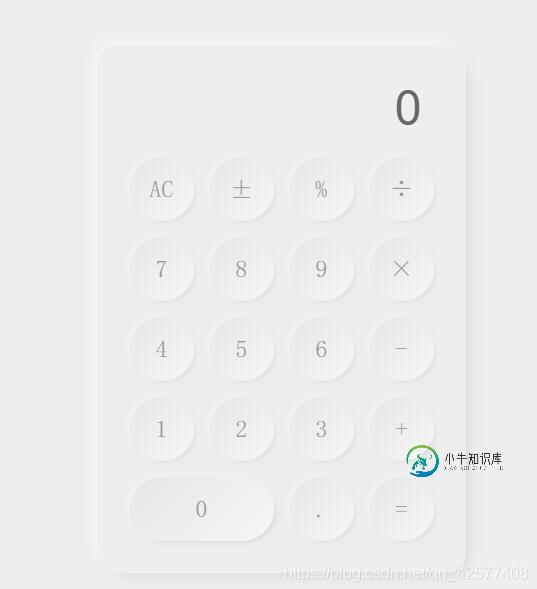
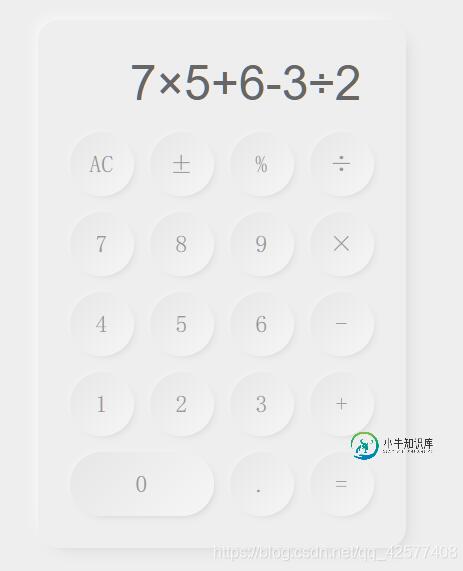
1.首先是把样式做出来,按钮是0-9,还有加减乘除,百分号,清除按钮,小数点,等号、等等

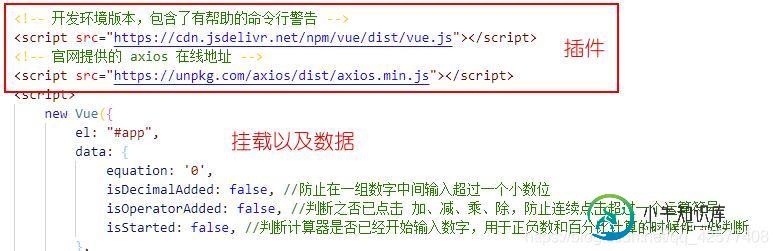
2.把官方网站的JS插件引用,cn.vuejs.org/v2/guide/

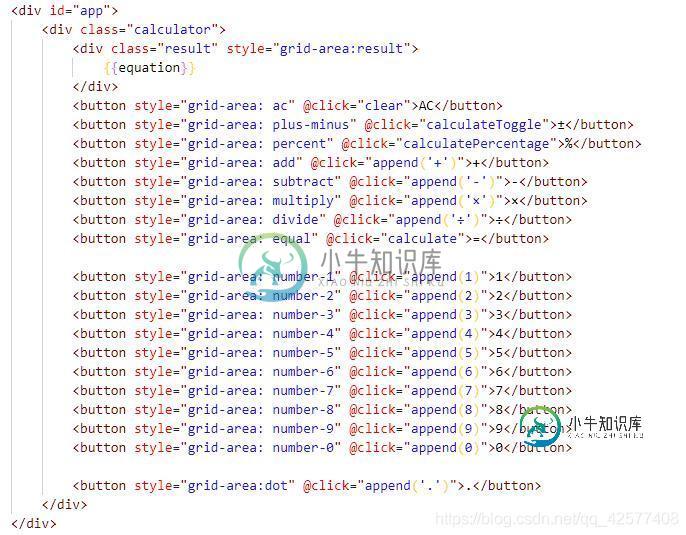
页面视图

JS



new Vue({
el: "#app",
data: {
equation: '0',
isDecimalAdded: false, //防止在一组数字中间输入超过一个小数位
isOperatorAdded: false, //判断之否已点击 加、减、乘、除,防止连续点击超过一个运算符号
isStarted: false, //判断计算器是否已经开始输入数字,用于正负数和百分比计算的时候作一些判断
},
methods: {
//Check if the character is + - × ÷
isOperator(character) { //用来判断character 是否加减乘除
return ['+', '-', '×', '÷'].indexOf(character) > -1
},
append(character) { //append(character)加减乘除
if (this.equation === '0' && !this.isOperator(character)) {
if (character === '.') {
this.equation += '' + character
this.isDecimalAdded = true
} else {
this.equation = '' + character
}
this.isStarted = true
return
}
if (!this.isOperator(character)) {
if (character === '.' && this.isDecimalAdded) {
return
}
if (character === '.') {
this.isDecimalAdded = true
this.isOperatorAdded = true
} else {
this.isOperatorAdded = false
}
this.equation += '' + character
}
if (this.isOperator(character) && !this.isOperatorAdded) {
this.equation += '' + character
this.isDecimalAdded = false
this.isOperatorAdded = true
}
},
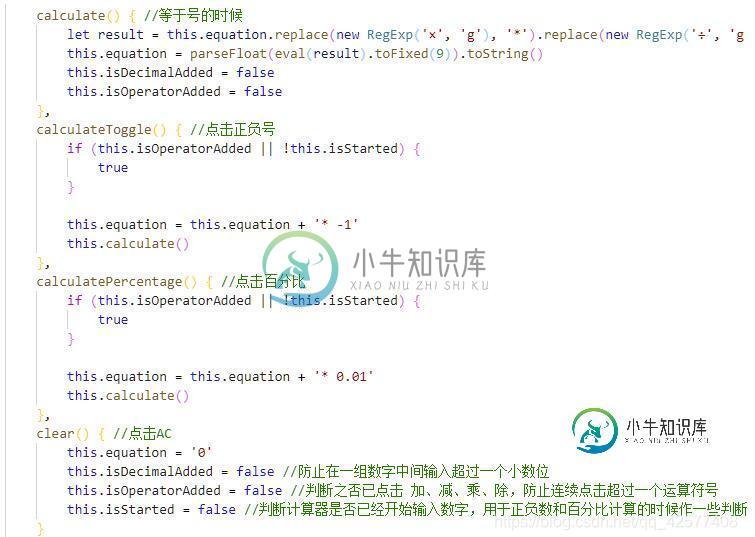
calculate() { //等于号的时候
let result = this.equation.replace(new RegExp('×', 'g'), '*').replace(new RegExp('÷', 'g'), '/')
this.equation = parseFloat(eval(result).toFixed(9)).toString()
this.isDecimalAdded = false
this.isOperatorAdded = false
},
calculateToggle() { //点击正负号
if (this.isOperatorAdded || !this.isStarted) {
true
}
this.equation = this.equation + '* -1'
this.calculate()
},
calculatePercentage() { //点击百分比
if (this.isOperatorAdded || !this.isStarted) {
true
}
this.equation = this.equation + '* 0.01'
this.calculate()
},
clear() { //点击AC
this.equation = '0'
this.isDecimalAdded = false //防止在一组数字中间输入超过一个小数位
this.isOperatorAdded = false //判断之否已点击 加、减、乘、除,防止连续点击超过一个运算符号
this.isStarted = false //判断计算器是否已经开始输入数字,用于正负数和百分比计算的时候作一些判断
}
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vue实现简易计算器,包括了Vue实现简易计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现简易计算器的具体代码,供大家参考,具体内容如下 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue-model实现简易计算器,包括了vue-model实现简易计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue-model实现简易计算器的具体代码,供大家参考,具体内容如下 关于计算器相关技术文章请点击专题: javascript计算器功能汇总 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue实现简单加法计算器,包括了vue实现简单加法计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现简单加法计算器的具体代码,供大家参考,具体内容如下 只需要简单两步 1.模板结构,设计界面 2.处理数据和控制逻辑 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue实现简易计算器功能,包括了vue实现简易计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现简易计算器的具体代码,供大家参考,具体内容如下 功能介绍 1、可以实现加减乘除 2、可以实现归零 3、实现退格 效果图一般般,样式随便写的,主要看功能以及实现方法 代码加解释 1、HTML部分 首先布局,把要做的样子写出来,为每一个按键绑定一个点击事件 2、
-
本文向大家介绍php实现用手机关闭计算机(电脑)的方法,包括了php实现用手机关闭计算机(电脑)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现用手机关闭计算机(电脑)的方法。分享给大家供大家参考。具体分析如下: 适合有手机和电脑,用wifi的php web开发。方便关闭你的电脑(尤其在你想睡觉时 ),适合局域网 用法:放在你的web项目文件夹,可以新建立个目录 对了,把你
-
问题内容: 有没有一种方法可以计算出地面与手机之间的高度?我以为我可以用它来测量身高,但这篇文章建议您不要考虑误差率。如果是这样,我应该采取什么方法来测量手机的高度? 问题答案: GPS的精度足以使您将海拔高度提高到几米之内,但这可能并不是您想要的。 我想您可以在确定手机的麦克风/扬声器正好用加速度计指向地面的情况下尝试使用某种声纳。您可以假设使用STP,这可能会导致大约20%的错误。 您还可以告

