Javascript实现基本运算器
用Javascript实现一个基本的运算器,具体内容如下
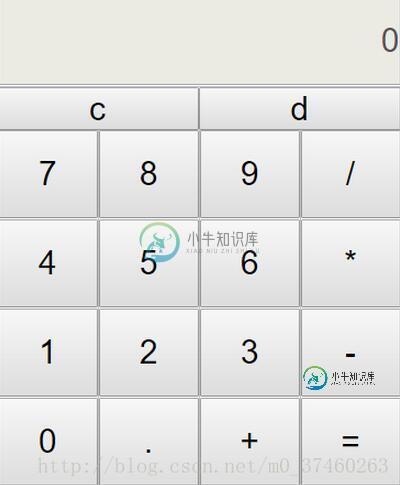
使用表格布局,JS添加事件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>计算器</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
table{
width:400px;
height: 600px;
border-collapse: collapse;
margin: auto;
}
.trr{
width: 400px;
height: 100px;
}
.trr1{
width: 400px;
height: 50px;
}
.tdd{ width: 100px;
height: 100px;
border: 1px solid silver;
text-align: center;
line-height: 100px;
}
.btn{
width: 100%;
height: 100%;
font-size: 2.5em;
}
.btn1{
width: 100%;
height: 100%;
font-size: 2.5em;
}
.tdd1{
width: 100px;
height: 50px;
}
.text{
height: 100%;
font-size: 2.5em;
text-align: right;
}
</style>
<body>
<table>
<tr class="trr text1">
<td class="tdd" colspan="4"><input class="text" type="text" disabled value="0" /></td>
</tr>
<tr class="trr1">
<td class="tdd1" colspan="2"><input class="btn1 btn" type="button" value="c"/></td>
<td class="tdd1" colspan="2"><input class="btn1 btn" type="button" value="d"/></td>
</tr>
<tr class="trr">
<td class="tdd"><input class="btn" type="button" value="7"/></td>
<td class="tdd"><input class="btn" type="button" value="8"/></td>
<td class="tdd"><input class="btn" type="button" value="9"/></td>
<td class="tdd"><input class="btn" type="button" value="/"/></td>
</tr>
<tr class="trr">
<td class="tdd"><input class="btn" type="button" value="4"/></td>
<td class="tdd"><input class="btn" type="button" value="5"/></td>
<td class="tdd"><input class="btn" type="button" value="6"/></td>
<td class="tdd"><input class="btn" type="button" value="*"/></td>
</tr>
<tr class="trr">
<td class="tdd"><input class="btn" type="button" value="1"/></td>
<td class="tdd"><input class="btn" type="button" value="2"/></td>
<td class="tdd"><input class="btn" type="button" value="3"/></td>
<td class="tdd"><input class="btn" type="button" value="-"/></td>
</tr>
<tr class="trr">
<td class="tdd"><input class="btn" type="button" value="0"/></td>
<td class="tdd"><input class="btn" type="button" value="."/></td>
<td class="tdd"><input class="btn" type="button" value="+"/></td>
<td class="tdd"><input class="btn" type="button" value="="/></td>
</tr>
</table>
<script>
var obtn=document.getElementsByClassName("btn");
var otext=document.getElementsByClassName("text")[0];
var arr=[];//定义一个数组,向其中存入数字和运算符。
for(var i=0;i<obtn.length;i++){
obtn[i].onclick= function () {
if(!isNaN(this.value)||this.value=="."){ //this:代表鼠标点击的obtn
if(otext.value.indexOf(".")==-1){ //消除重复"."的BUG
if(otext.value.length==0){
if(this.value!="0"){ //----------------------
otext.value+=this.value; //|
} //|
} //|
else if(otext.value.length==1&&otext.value=="0"){//|
otext.value=this.value; //|
} //|
else if(otext.value.length==1&&otext.value!="0"){//初始状态时,若计算器屏幕为"0",
otext.value+=this.value; //实现输入一个非零数字的时候,计算器
} //上的数值替换为输入的非零值
else if(otext.value.length>1){ //|
otext.value+=this.value; //|
} //--------------------
}
else
{
if(this.value!="."){ //消除重复"."的BUG
if(otext.value.length==0){
if(obtn[i].value!="0"){
otext.value+=this.value;
}
}
if(otext.value.length>=1){
otext.value+=this.value;
}
}
}
}
if(this.value=="/"||this.value=="*"||this.value=="+"||this.value=="-"){
if(otext.value!="0"&&otext.value!=""&&otext.value!="-"){
//消除输入重复运算符的BUG,
arr[arr.length]=otext.value; //当输入一个运算符的时候,otext内的value值
arr[arr.length]=this.value; //为""(空),所以判断条件为若otext内的value值不为空
otext.value=""; //则向数字中传值。
} //此时出现无法输入负数值运算的BUG
else if(otext.value==""&&this.value=="-"){ //消除无法输入负数值运算的BUG
otext.value=this.value; //当点击运算符后otext的value值为空,
} //此时判断若this的值为"-",就替换进去。
else if(otext.value=="0"&&this.value=="-"){//此时出现无法执行类似"3--3"的双减法运算BUG,
otext.value=this.value; //因为eval()无法识别有双减的字符串值。
} //若初始时,otext值为"0",并且this的值为
} //"-",则用"-"替换otext中的值。
if(this.value=="="){
if(otext.value.length>=1){ //--------------------
var string=""; //|
if(arr[arr.length-1]=="-"&&otext.value<0){ //→消除无法执行类似"3--3"的双减法运算的BUG
arr[arr.length-1]="+"; //→当输入负数值的时候,判断arr数组中的
otext.value=Math.abs(otext.value); //→末尾值是否为"-",若为"-"则把其改为"+",
} //→并且让otext.value值取绝对值。
arr[arr.length]=otext.value; //|
for(var i=0;i<arr.length;i++){ //|
string+=arr[i]; //|
} //|把存入数组中的数字和运算符遍历存储到一个字符串中,
otext.value=eval(string); //|直接使用eval()方法就可以识别一个的字符串,执行
arr=[]; //|该字符串中的运算
} //|
} //---------------------
if(this.value=="c"){
otext.value="0";
arr=[];
}
if(this.value=="d"){
otext.value=otext.value.substr(0,otext.value.length-1);//每一次删除otext中的末尾值
if(otext.value==""){ //当把otext中的值删除完后,给
otext.value="0"; //otext复值"0".
}
}
}
}
</script>
</body>
</html>

计算器的”c”功能为清屏;”d”功能为删除一个数;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
运算符是一种用来检查、改变或者合并值的特殊符号或组合符号。举例来说,加运算符( + )能够把两个数字相加(比如 let i = 1 + 2 )。更复杂的栗子包括逻辑与运算 && 比如 if enteredDoorCode && passedRetinaScan 。 Swift 在支持 C 中的大多数标准运算符的同时也增加了一些排除常见代码错误的能力。赋值符号( = )不会返回值,以防它被误用
-
本页包含内容: 术语 赋值运算符 算术运算符 组合赋值运算符(Compound Assignment Operators) 比较运算符 三目运算符(Ternary Conditional Operator) 空合运算符 区间运算符 逻辑运算符 运算符是检查、改变、合并值的特殊符号或短语。例如,加号+将两个数相加(如let i = 1 + 2)。复杂些的运算例如逻辑与运算符&&(如if entere
-
本章介绍Elixir的基本类型。Elixir主要的基本类型有: 整型(integer),浮点(float),布尔(boolean),原子(atom,又称symbol符号), 字符串(string),列表(list)和元组(tuple)等。 它们在iex中显示如下: iex> 1 # integer iex> 0x1F # integer iex> 1.0
-
在本章中,我们将了解Haskell中的基本运算符。与其他编程语言一样,Haskell可智能地处理一些基本操作,例如加,减,乘等。在接下来的章节中,我们将学习更多有关不同运算符及其用法。 1. 加法运算符 顾名思义,加法()运算符用于加法功能。以下示例代码显示了如何在Haskell中将两个整数相加: 在上面的文件中,我们创建了两个单独的变量和,最后使用加法运算符打印结果。 此代码将在屏幕上产生以下输
-
通过前几章的学习,我们知道Elixir提供了 +,-,*,/ 4个算术运算符,外加整数除法函数div/2和 取余函数rem/2。 Elixir还提供了++和--运算符来操作列表: iex> [1,2,3] ++ [4,5,6] [1,2,3,4,5,6] iex> [1,2,3] -- [2] [1,3] 使用<>进行字符串拼接: iex> "foo" <> "bar" "foobar" Elix
-
本文向大家介绍基于javascript实现简单计算器功能,包括了基于javascript实现简单计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍javascript实现简单计算器功能的详细代码,分享给大家供大家参考,具体内容如下 效果图: 实现代码: 希望本文所述对大家学习javascript程序设计有所帮助。

