python实现计算器功能
本文实例为大家分享了python计算器的具体代码,供大家参考,具体内容如下
主要用到的工具是Python中的Tkinter库
比较简单
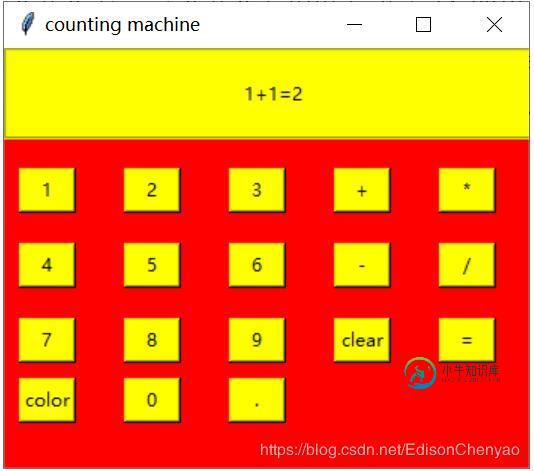
直接上图形界面和代码

引用Tkinter库
from tkinter import *
建立主窗口对象
window=Tk() #设置窗口对象
window.title('counting machine')
window.geometry("350x280")
window['bg']='red'
建立标签框以及标签(将运算字符串显示在上面)
frame=LabelFrame(window,bg='yellow',width=350,height=50) frame.pack() frame.place(x=0,y=0) label=Label(frame,text="1+1=2",height=3,width=50,bg='yellow') label.pack() #显示框
设置全局变量字符串s,按一个按钮,将按钮对应的运算符加到这个字符串s中,最后利用eval函数进行计算。
global s s=""
按钮0-9以及小数点的实现(大致思路都是一样的)
#按钮. def figure_dot(): global s s=s+"." label.config(text=s) btn0=Button(window,text=".",width=4,command=figure_dot,bg='yellow') btn0.place(x=150,y=220) #按钮. #按钮0 def figure_0(): global s s=s+"0" label.config(text=s) btn0=Button(window,text="0",width=4,command=figure_0,bg='yellow') btn0.place(x=80,y=220) #按钮0 #按钮1 def figure_1(): global s s=s+"1" label.config(text=s) btn1=Button(window,text="1",width=4,command=figure_1,bg='yellow') btn1.place(x=10,y=80) #按钮1 #按钮2 def figure_2(): global s s=s+"2" label.config(text=s) btn2=Button(window,text="2",width=4,command=figure_2,bg='yellow') btn2.place(x=80,y=80)#按钮2 #按钮3 def figure_3(): global s s=s+"3" label.config(text=s) btn3=Button(window,text="3",width=4,command=figure_3,bg='yellow') btn3.place(x=150,y=80)#按钮3 #按钮4 def figure_4(): global s s=s+"4" label.config(text=s) btn4=Button(window,text="4",width=4,command=figure_4,bg='yellow') btn4.place(x=10,y=130)#按钮4 #按钮5 def figure_5(): global s s=s+"5" label.config(text=s) btn5=Button(window,text="5",width=4,command=figure_5,bg='yellow') btn5.place(x=80,y=130)#按钮5 #按钮6 def figure_6(): global s s=s+"6" label.config(text=s) btn6=Button(window,text="6",width=4,command=figure_6,bg='yellow') btn6.place(x=150,y=130)#按钮6 #按钮7 def figure_7(): global s s=s+"7" label.config(text=s) btn7=Button(window,text="7",width=4,command=figure_7,bg='yellow') btn7.place(x=10,y=180)#按钮7 #按钮8 def figure_8(): global s s=s+"8" label.config(text=s) btn8=Button(window,text="8",width=4,command=figure_8,bg='yellow') btn8.place(x=80,y=180)#按钮8 #按钮9 def figure_9(): global s s=s+"9" label.config(text=s) btn9=Button(window,text="9",width=4,command=figure_9,bg='yellow') btn9.place(x=150,y=180)#按钮9
运算符号的实现(±*/)
#加法按钮 def figure_addition(): global s s=s+"+" label.config(text=s) btn_add=Button(window,text="+",width=4,command=figure_addition,bg='yellow') btn_add.place(x=220,y=80)#加法按钮 #减法按钮 def figure_subtraction(): global s s=s+"-" label.config(text=s) btn_sub=Button(window,text="-",width=4,command=figure_subtraction,bg='yellow') btn_sub.place(x=220,y=130)#减法按钮 #乘法按钮 def figure_multiplication(): global s s=s+"*" label.config(text=s) btn_multi=Button(window,text="*",width=4,command=figure_multiplication,bg='yellow') btn_multi.place(x=290,y=80)#乘法按钮 #除法按钮 def figure_division(): global s s=s+"/" label.config(text=s) btn_divi=Button(window,text="/",width=4,command=figure_division,bg='yellow') btn_divi.place(x=290,y=130)#除法按钮
清空窗口按钮的实现
#清空按钮 def figure_clear(): global s s="" label.config(text=s) btn_clear=Button(window,text="clear",width=4,command=figure_clear,bg='yellow') btn_clear.place(x=220,y=180)#清空按钮
结果输出的实现(eval函数)
#结果按钮 def figure_value(): global s x=eval(s) s=str(x) label.config(text=s) btn_value=Button(window,text="=",width=4,command=figure_value,bg='yellow') btn_value.place(x=290,y=180)
颜色变换的实现(红变粉)
def figure_colorchange(): window.config(bg="pink") btn_value=Button(window,text="color",width=4,command=figure_colorchange,bg='yellow') btn_value.place(x=10,y=220)#改变颜色 window.mainloop()
变换后

这个简易计算器也就实现了,当然也可以加入其他的功能,如开方,乘幂等功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍js实现计算器功能,包括了js实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现计算器功能的具体代码,供大家参考,具体内容如下 知识点 eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。 代码如下 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍java awt实现计算器功能,包括了java awt实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java awt实现计算器的具体代码,供大家参考,具体内容如下 上课老师演示了一遍他的写法,由于没给代码,因此按着他的思路撸了一遍,感觉还很简单。 代码以及解释如下: 关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现! 以上就是本文的全部内容
-
本文向大家介绍简单实现Android计算器功能,包括了简单实现Android计算器功能的使用技巧和注意事项,需要的朋友参考一下 自己写的安卓的计算器: 注:这个是在mac中开发的,如果要在windows的eclipse中运行可能会出现路径问题,解决办法从windows中已有的安卓工程根目录下复制一下classpath文件,然后复制粘贴覆盖掉这个工程根目录里面的路径文件,再导入工程应该就可以打开了。
-
本文向大家介绍vue实现简易计算器功能,包括了vue实现简易计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现简易计算器的具体代码,供大家参考,具体内容如下 功能介绍 1、可以实现加减乘除 2、可以实现归零 3、实现退格 效果图一般般,样式随便写的,主要看功能以及实现方法 代码加解释 1、HTML部分 首先布局,把要做的样子写出来,为每一个按键绑定一个点击事件 2、
-
本文向大家介绍Python PyQt5实现的简易计算器功能示例,包括了Python PyQt5实现的简易计算器功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python PyQt5实现的简易计算器功能。分享给大家供大家参考,具体如下: 这里剩下计算函数(self.calculator)未实现,有兴趣的朋友可以实现它 【知识点】 1、利用循环添加按钮部件,及给每个按钮设置信号/槽
-
本文向大家介绍python GUI计算器的实现,包括了python GUI计算器的实现的使用技巧和注意事项,需要的朋友参考一下 01 实现 我们几乎每个人都用过计算器,大家对于计算器应该都是比较熟悉的,计算器整体也是比较简单的,主要包括:显示器、键盘、运算的逻辑处理等,计算器的图形界面我们使用 tkinter 库实现,下面看一下具体实现过程。 首先,我们画一个主窗口,代码实现如下: 看一下效果:

