python GUI计算器的实现
01 实现
我们几乎每个人都用过计算器,大家对于计算器应该都是比较熟悉的,计算器整体也是比较简单的,主要包括:显示器、键盘、运算的逻辑处理等,计算器的图形界面我们使用 tkinter 库实现,下面看一下具体实现过程。
首先,我们画一个主窗口,代码实现如下:
# 创建主窗口
tk = tkinter.Tk()
# 设置窗口大小和位置
tk.geometry('300x210+500+200')
# 不允许改变窗口大小
tk.resizable(False, False)
# 设置窗口标题
tk.title('计算器')
看一下效果:

我们接着画显示器,代码实现如下:
# 自动刷新字符串变量,可用 set 和 get 方法进行传值和取值 contentVar = tkinter.StringVar(tk, '') # 创建单行文本框 contentEntry = tkinter.Entry(tk, textvariable=contentVar) # 设置文本框为只读 contentEntry['state'] = 'readonly' # 设置文本框坐标及宽高 contentEntry.place(x=20, y=10, width=260, height=30)
看一下效果:

再接着画键盘,代码实现如下:
# 按钮显示内容
bvalue = ['C', '+', '-', '//', '2', '0', '1', '√', '3', '4', '5', '*', '6', '7', '8', '.', '9', '/', '**', '=']
index = 0
# 将按钮进行 5x4 放置
for row in range(5):
for col in range(4):
d = bvalue[index]
index += 1
btnDigit = tkinter.Button(tk, text=d, command=lambda x=d: onclick(x))
btnDigit.place(x=20 + col * 70, y=50 + row * 30, width=50, height=20)
看一下效果:

界面画完了,我们看一下处理运算逻辑的代码,如下所示:
# 点击事件
def onclick(btn):
# 运算符
operation = ('+', '-', '*', '/', '**', '//')
# 获取文本框中的内容
content = contentVar.get()
# 如果已有内容是以小数点开头的,在前面加 0
if content.startswith('.'):
content = '0' + content # 字符串可以直接用+来增加字符
# 根据不同的按钮作出不同的反应
if btn in '0123456789':
# 按下 0-9 在 content 中追加
content += btn
elif btn == '.':
# 将 content 从 +-*/ 这些字符的地方分割开来
lastPart = re.split(r'\+|-|\*|/', content)[-1]
if '.' in lastPart:
# 信息提示对话框
tkinter.messagebox.showerror('错误', '重复出现的小数点')
return
else:
content += btn
elif btn == 'C':
# 清除文本框
content = ''
elif btn == '=':
try:
# 对输入的表达式求值
content = str(eval(content))
except:
tkinter.messagebox.showerror('错误', '表达式有误')
return
elif btn in operation:
if content.endswith(operation):
tkinter.messagebox.showerror('错误', '不允许存在连续运算符')
return
content += btn
elif btn == '√':
# 从 . 处分割存入 n,n 是一个列表
n = content.split('.')
# 如果列表中所有的都是数字,就是为了检查表达式是不是正确的
if all(map(lambda x: x.isdigit(), n)):
content = eval(content) ** 0.5
else:
tkinter.messagebox.showerror('错误', '表达式错误')
return
# 将结果显示到文本框中
contentVar.set(content)
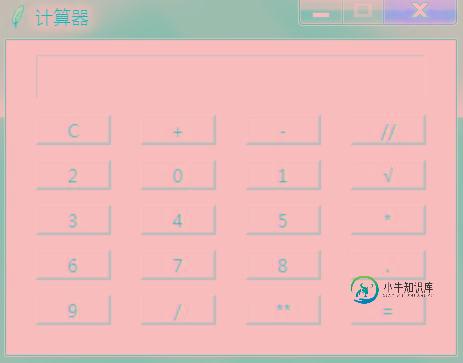
整体实现完了之后,我们来演示一下,看一下效果:

是不是有内味了。
02 打包
为了更加方便的使用,我们可以将 Python 代码打包成 exe 文件,打包我们使用 pyinstaller,安装用 pip install pyinstaller 命令即可。
打包时我们使用 pyinstaller --onefile --nowindowed counter.py 命令即可,此时打包生成的文件是使用的默认图标,如果我们想指定自己的图标可以添加参数 --icon="xxx\xxx.ico",打包生成的文件在 dist 目录。
如下图所示:

此时,我们直接运行 exe 文件就行了。
03 总结
本文我们使用 Python 实现了一个简易的计算器,大家如果有兴趣的话,可以尝试添加更多的功能以及对键盘进行个性化修改。
以上就是python GUI计算器的实现的详细内容,更多关于python 计算器的资料请关注小牛知识库其它相关文章!
-
主要内容:1 Swing实现计算器1 Swing实现计算器 我们可以借助Swing的事件处理功能来开发Java计算器。让我们看看在Java中创建计算器的代码。 最终运行效果为: 点击下载完整计算器源码
-
本文向大家介绍android studio实现计算器,包括了android studio实现计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android studio实现计算器的具体代码,供大家参考,具体内容如下 效果图: 资源文件: color.xml white.xml 设置input text的填充色为白色 selector.xml 点击按钮时产生阴影效果 equeal
-
本文向大家介绍JS实现简易计算器,包括了JS实现简易计算器的使用技巧和注意事项,需要的朋友参考一下 用JS实现简易计算器,供大家参考,具体内容如下 首先创建结构和样式 然后添加Java script 代码的优化: 循环实现绑定 给一个外部接口,用于新增运算 这样就圆满完成咯 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Vue实现简易计算器,包括了Vue实现简易计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现简易计算器的具体代码,供大家参考,具体内容如下 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍python实现计算器功能,包括了python实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python计算器的具体代码,供大家参考,具体内容如下 主要用到的工具是Python中的Tkinter库 比较简单 直接上图形界面和代码 引用Tkinter库 建立主窗口对象 建立标签框以及标签(将运算字符串显示在上面) 设置全局变量字符串s,按一个按钮,将按钮对
-
本文向大家介绍js实现简单计算器,包括了js实现简单计算器的使用技巧和注意事项,需要的朋友参考一下 参考部分资料,编写一个简单的计算器案例,虽然完成了正常需求,但是也有不满之处,待后续实力提升后再来补充,先把不足之处列出: 1:本来打算只要打开页面,计算器的输入框会显示一个默认为0的状态,但是在输入框加入默认显示为0的时候,选择数据输入时,该0会显示输入数字的前面,例如”0123“,由于能力有

