java awt实现计算器功能
本文实例为大家分享了java awt实现计算器的具体代码,供大家参考,具体内容如下

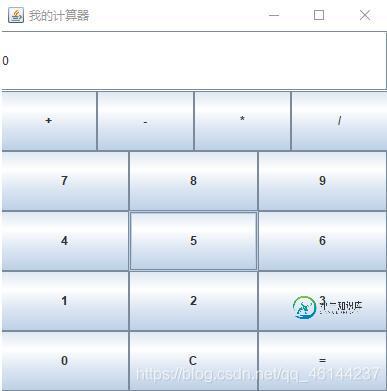
上课老师演示了一遍他的写法,由于没给代码,因此按着他的思路撸了一遍,感觉还很简单。
代码以及解释如下:
import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JTextField; public class Caculate1 { static String s1=""; static String s2=""; static int f=9; static int num1=0,num2=0; public static void main(String[] args) { int x=0,y=0,z=0; JFrame jf=new JFrame( "我的计算器"); jf.setBounds(0,0,300,400); // jf.setBackground(bgColor); jf.setVisible(true); jf.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); JTextField show=new JTextField("0"); //此处为布局:也就是定义五个容器,(也可以理解为将定义的JFrame空间分为5个容器) JPanel jp1=new JPanel(new GridLayout(1,3));//存储: JPanel jp2=new JPanel(new GridLayout(1,3)); JPanel jp3=new JPanel(new GridLayout(1,3)); JPanel jp4=new JPanel(new GridLayout(1,3)); JPanel jp5=new JPanel(new GridLayout(1,3)); JButton bt_add=new JButton("+"); JButton bt_sub=new JButton("-"); JButton bt_mul=new JButton("*"); JButton bt_div=new JButton("/"); JButton bt_7=new JButton("7"); JButton bt_8=new JButton("8"); JButton bt_9=new JButton("9"); JButton bt_4=new JButton("4"); JButton bt_5=new JButton("5"); JButton bt_6=new JButton("6"); JButton bt_1=new JButton("1"); JButton bt_2=new JButton("2"); JButton bt_3=new JButton("3"); JButton bt_0=new JButton("0"); JButton bt_c=new JButton("C"); JButton bt_equal=new JButton("="); jf.setLayout(new GridLayout(6,1)); //容器1 :添加 '+','-','*','/'按钮 jp1.add(bt_add); jp1.add(bt_sub); jp1.add(bt_mul); jp1.add(bt_div); //容器2:添加'7','8','9'按钮 jp2.add(bt_7); jp2.add(bt_8); jp2.add(bt_9); //容器3:添加'4','5','6'按钮 jp3.add(bt_4); jp3.add(bt_5); jp3.add(bt_6); //容器4:添加'1','2','3'按钮 jp4.add(bt_1); jp4.add(bt_2); jp4.add(bt_3); //容器5:添加'0','C','=' jp5.add(bt_0); jp5.add(bt_c); jp5.add(bt_equal); jf.add(show); jf.add(jp1); jf.add(jp2); jf.add(jp3); jf.add(jp4); jf.add(jp5); //元素已经定义好了,思路也很简单:(1)JFrame定义一个大容器jf,jf= 1个显示框(show)+5个容器,分别定义显示框和容器, //(2)类似树形添加元素的数据结构,为jf添加元素 //下面便是时间监听了(又称加载驱动) bt_9.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+9; show.setText(s1); } }); bt_8.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+8; show.setText(s1); } }); bt_7.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+7; show.setText(s1); } }); bt_6.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+6; show.setText(s1); } }); bt_5.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+5; show.setText(s1); } }); bt_4.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+4; show.setText(s1); } }); bt_3.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+3; show.setText(s1); } }); bt_0.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+0; show.setText(s1); } }); bt_2.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+2; show.setText(s1); } }); bt_1.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+1; show.setText(s1); } }); bt_0.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s1=s1+0; show.setText(s1); } }); bt_equal.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { num1=Integer.valueOf(s2); num2=Integer.valueOf(s1); int z=0; char fg=' '; switch(f){ case 0: z=num1+num2; fg='+'; break; case 1: z=num1-num2; fg='-'; break; case 2: z=num1*num2; fg='*'; break; case 3: fg='/'; if(num2==0) num2=num2+1; z=num1/num2; break; default: break; } show.setText(s2+" "+fg+" "+s1+" = "+z); } }); bt_add.addActionListener(new ActionListener(){ @Override public void actionPerformed(ActionEvent e) { s2=s1; s1=""; f=0; show.setText(s2+"+"); } }); bt_sub.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub s2 = s1; s1 = ""; f = 1; show.setText(s2 + " - "); } }); bt_mul.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub s2 = s1; s1 = ""; f = 2; show.setText(s2 + " * "); } }); bt_div.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub s2 = s1; s1 = ""; f = 3; show.setText(s2 + " / "); } }); bt_c.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub s2 = ""; s1 = ""; num1 = 0; num2 = 0; f = 9; show.setText("0"); } }); } }
关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍python实现计算器功能,包括了python实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python计算器的具体代码,供大家参考,具体内容如下 主要用到的工具是Python中的Tkinter库 比较简单 直接上图形界面和代码 引用Tkinter库 建立主窗口对象 建立标签框以及标签(将运算字符串显示在上面) 设置全局变量字符串s,按一个按钮,将按钮对
-
本文向大家介绍js实现计算器功能,包括了js实现计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现计算器功能的具体代码,供大家参考,具体内容如下 知识点 eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。 代码如下 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍简单实现Android计算器功能,包括了简单实现Android计算器功能的使用技巧和注意事项,需要的朋友参考一下 自己写的安卓的计算器: 注:这个是在mac中开发的,如果要在windows的eclipse中运行可能会出现路径问题,解决办法从windows中已有的安卓工程根目录下复制一下classpath文件,然后复制粘贴覆盖掉这个工程根目录里面的路径文件,再导入工程应该就可以打开了。
-
本文向大家介绍vue实现简易计算器功能,包括了vue实现简易计算器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现简易计算器的具体代码,供大家参考,具体内容如下 功能介绍 1、可以实现加减乘除 2、可以实现归零 3、实现退格 效果图一般般,样式随便写的,主要看功能以及实现方法 代码加解释 1、HTML部分 首先布局,把要做的样子写出来,为每一个按键绑定一个点击事件 2、
-
本文向大家介绍JavaScript实现简易计算器小功能,包括了JavaScript实现简易计算器小功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现简易计算器的具体代码,供大家参考,具体内容如下 运行效果: 测试结果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍请实现一个计算器的功能相关面试题,主要包含被问及请实现一个计算器的功能时的应答技巧和注意事项,需要的朋友参考一下 一种是 a+b 直接运行结果的,前次算术的结果为下一个算术的 a,直到清零或按等于。 一种是在按清零或等于之前可以尽情输入,最后再进行计算,先括号再乘除再加减。 如果还要带上 sin 或 sqrt 之类的,应该也问题不大。

