vue3 - 如何在Vue3项目中用eslint配置未定义的变量可以直接使用?
element Plus ELMessageBox样式丢失,vue3项目中按需引入了element,而且配置了antfu的规则。由于是按需引入所以将import { ElMessageBox } from 'element-plus'去除掉即可,但是这样elint会报错未定义,所以我现在需要在【规则配置直接使用ElMessgaeBox不会报错未定义】,这是我的配置文件
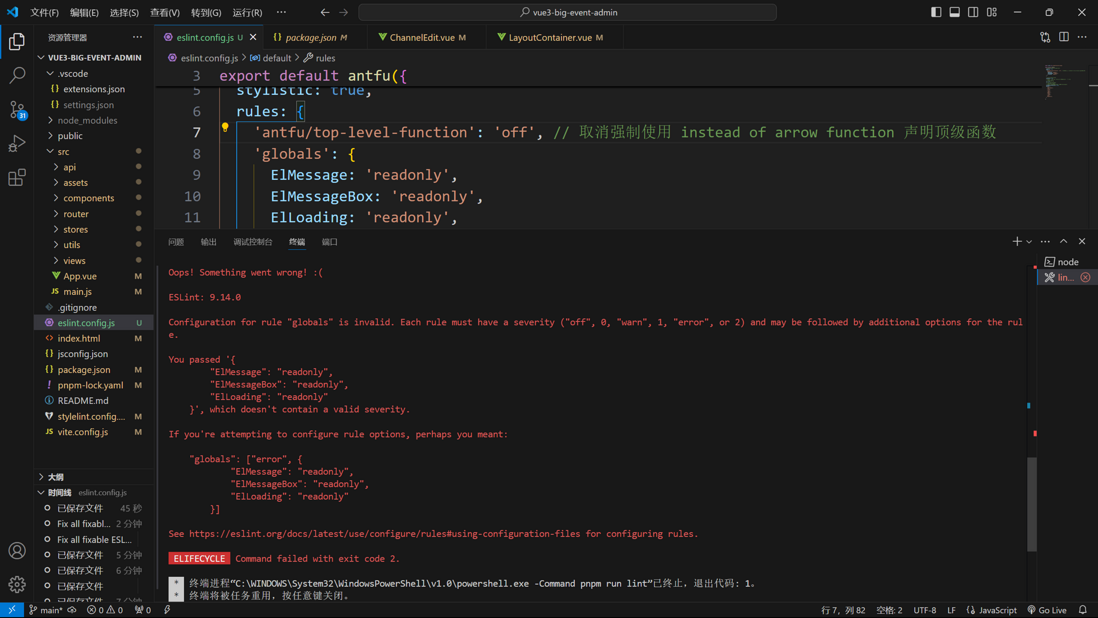
// eslint.config.js
import antfu from '@antfu/eslint-config'
export default antfu({
// @stylistic/eslint-plugin-plus
stylistic: true,
rules: {
'antfu/top-level-function': 'off',
},
// eslint-plugin-format
formatters: true,
// unocss 检测&格式化 暂时注释 等配置了unocss再开放为true
// unocss: true,
// vue的eslint配置
vue: true,
// 保存删除未引入的代码
// isInEditor: false,
// 9x版本 忽略文件这种配置方式 废弃掉eslintignore
insteadofarrowfunction: false,
ignores: [
'*.sh',
'node_modules',
'*.md',
'*.woff',
'*.ttf',
'.idea',
'/public',
'/docs',
'.husky',
'.local',
'/bin',
'Dockerfile',
],
})
添加过
globals: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoading: 'readonly'
}但是不行,运行elint脚本检测时会提示
将readonly修改了也不行
共有1个答案
看了下 eslint 文档, global 不是放在 rules里面的吧,好像是放在 languageOptions 内的。参考链接
{
...
languageOptions: {
globals: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoading: 'readonly'
}
}
}-
因为有一些数据配置直接放到php中更方便,但是json好像只能通过$a='{"id":1}';然后再用json_decode($a)做遍历等处理?就不能像js,python等直接var a={"id":1}?
-
如图所示,我如何配置保存成我想要的结果。
-
问题内容: 我有兴趣将GitHub上的项目用作我项目中的依赖项。GitHub项目有一个文件。我可以修改我的文件以使用该项目吗?如果是这样,怎么办?如果没有,我的最佳做法是什么? 问题答案: AFAIK,我的意思不是这样。 您可以将github用作Maven存储库-这与直接引用项目不同,它具有pom文件意味着仅是Maven项目。 如果 项目在中央存储库或其他存储库中不可用,则最好的选择是克隆,构建并
-
我正在为全局窗口对象指定一个属性,但当我运行eslint时,我得到以下结果: “窗口”未定义 我在eslint文档中看到了这一点: 下面将窗口定义为不应该触发正在测试的规则的代码的全局变量: 我曾尝试将类似的内容添加到package.json文件中,以使eslint allow“window”作为全局变量,但我一定是做错了什么。从文档来看,我可能需要在一个单独的文件中执行类似的操作,但是有没有办法
-
家人们,请问有没有上图这种知识图谱的好一点的轮子可用啊,在vue3项目中使用 没找到好用的组件
-
问题内容: 我有几个使用Jenkinsfile的项目,它们实际上是相同的。唯一的区别是它必须签出的git项目。这迫使我每个项目只有一个Jenkinsfile,尽管它们可以共享相同的一个: 有没有办法在作业创建期间将git位置预先配置为变量,以便我可以重用相同的Jenkinsfile? 我知道我可以这样设置: 该项目已参数化->字符串参数-> GIT_REPO_LOCATION,默认= http:/
-
我在copris v.1.1中使用Akari求解器 这是scalademoapp.scala代码: 尝试执行求解器时会引发此异常: 线程“main”java中出现异常。lang.RuntimeException:目标变量未在jp定义。神户杯。糖解算器。findOptBody(Sugar.scala:631)在jp。神户杯。AbstractSolver$$anonfun$findOpt$1。在jp处
-
定义在components文件下的子组件 然后在views文件夹中,直接使用,并没有import引入,也没有注册在components中为什么可以直接使用 ?

