vue3 - webstorm 打开vue项目一直提找不到@,但可以打开,如何解决?
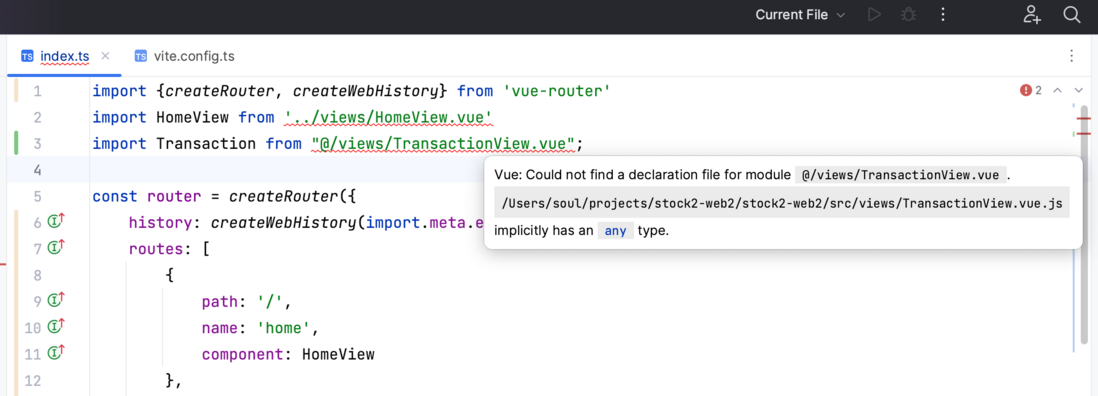
安装vue3之后(启用TS、JSX、pinia)但打开route.ts文件,一直报错提示:
import HomeView from '../views/HomeView.vue'
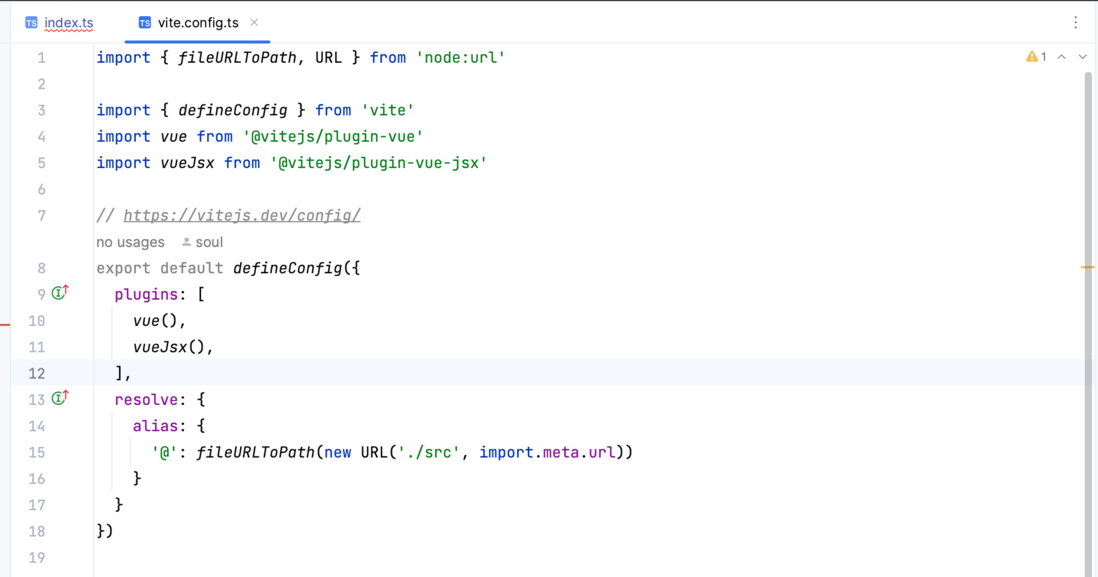
import Transaction from "@/views/TransactionView.vue";在vite.config.js 文件中已经有写了at的别名 fileURLToPath(new URL('./src', import.meta.url))。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vueJsx(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})


提示找不到,但实际上是存在的,并且webstorm里面点进去是可以打开对应的文件,但一直报红色。
共有2个答案
新增一个 jsconfig.json 文件,然后重新打开试试:
{
"compilerOptions": {
"paths": {
"@/*": [
"./src/*"
]
}
}
}针对你提到的问题,尽管你已经在 vite.config.js 中正确配置了 @ 的别名指向 src 目录,但 WebStorm 编辑器本身并不直接读取 Vite 的配置来解析这些别名。这导致编辑器在静态检查时无法识别 @ 符号,从而显示错误。
为了解决这个问题,你可以在 WebStorm 中配置别名解析,以便它能够正确识别 @ 符号。以下是配置步骤:
打开 WebStorm 设置:
- 在 Windows/Linux 上,通过
File>Settings打开设置。 - 在 macOS 上,通过
WebStorm>Preferences打开设置。
- 在 Windows/Linux 上,通过
导航到 JavaScript 相关的设置:
- 在设置窗口中,选择
Languages & Frameworks>JavaScript。
- 在设置窗口中,选择
配置别名:
- 在 JavaScript 设置中,找到
Webpack或Vite(取决于你的 WebStorm 版本,有些版本可能直接支持 Vite,有些则可能通过 Webpack 的设置来兼容)。 - 如果没有直接的 Vite 配置选项,你可以尝试在 Webpack 的配置中设置别名。对于 Vite,尽管实际配置不同,但很多 IDE 允许通过类似的方式设置别名。
- 在
Webpack下的Resolve部分,找到Alias字段。 - 点击
+添加一个新的别名,将@映射到你的项目中的src目录路径。例如,如果你的项目根目录是/path/to/your/project,那么src目录的路径可能是/path/to/your/project/src。但是,由于 WebStorm 需要的是相对于项目根目录的路径,因此你只需要输入src作为别名值。
- 在 JavaScript 设置中,找到
应用并关闭设置:
- 应用更改并关闭设置窗口。
- 重启 WebStorm(有时需要重启 IDE 以使更改生效)。
检查是否解决问题:
- 打开你的项目,查看之前报错的文件是否还显示错误。
如果你正在使用的 WebStorm 版本不支持直接在设置中配置 Vite 的别名,或者上述方法不起作用,你可以尝试在项目根目录下创建一个 jsconfig.json 或 tsconfig.json 文件(取决于你的项目是否使用 TypeScript),并在其中配置别名。虽然这主要是为 TypeScript 或 JavaScript 编译器服务的,但某些情况下 WebStorm 也会读取这些配置来辅助路径解析。
// tsconfig.json 或 jsconfig.json 示例
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
},
"include": ["src/**/*"]
}注意:确保你的 WebStorm 版本支持这些特性,并且你的项目结构符合配置的要求。如果问题仍然存在,检查是否有其他插件或设置可能干扰了路径解析。
-
原本本地创建的项目,都可以正常打开的,今天把它复制到了svn的文件夹中,并commit上去了,然后重新用vscode打开,npm i 了项目,但是每个文件中都有这种波浪线说找不到模块,请问有没有人知道什么原因的?
-
在Eclipse中运行TomCat。我在浏览器http://localhost:8080/springmvc/index.jsp中键入,然后看到“Hello World!”。 我的配置
-
我的iOS项目使用Xcode 5完美地打开,编译、创建归档文件时没有任何问题。但每当我尝试使用Xcode 6打开时,Xcode 6就会崩溃,并显示以下消息: 提前谢谢。 --------------------进程:Xcode[1017]路径:/Applications/Xcode。app/Contents/MacOS/Xcode标识符: com。苹果dt。Xcode版本:6.0。1(6528)生
-
本文向大家介绍PyCharm 解决找不到新打开项目的窗口问题,包括了PyCharm 解决找不到新打开项目的窗口问题的使用技巧和注意事项,需要的朋友参考一下 在使用PyCharm或其他JetBrains系IDE过程中,偶尔会出现在新窗口打开一个新项目后,找不到新打开的窗口的情况。 尤其在使用双显示器情况下,出现的次数比较多。 但鼠标放任务栏ide图标上,还会出现预览窗口,如下图所示: 这是什么情况呢
-
本文向大家介绍解决appcode打开workspace无法找到xcodeproj项目文件问题,包括了解决appcode打开workspace无法找到xcodeproj项目文件问题的使用技巧和注意事项,需要的朋友参考一下 因为公司的项目改过项目名字,在xcode下编译正常,但是用appcode打开,xcode项目的workspace的时候,提示找不到xcodeproj项目文件 问了推荐给我使用的明哥
-
问题内容: 我创建了一个NetBeans项目。我将项目文件夹压缩到另一台机器上,并尝试在NetBeans中打开它。NetBeans并未将其标识为NetBeans项目。我以前已经以这种方式转移了项目,但是为什么现在不起作用?我的项目文件是否已损坏。有什么办法可以从中检索我的文件吗? 问题答案: 尝试使用从现有资源创建新项目。这样可以解决问题。

