问题:

typescript - vue3+vite项目打开后import找不到模块?
盖雪峰

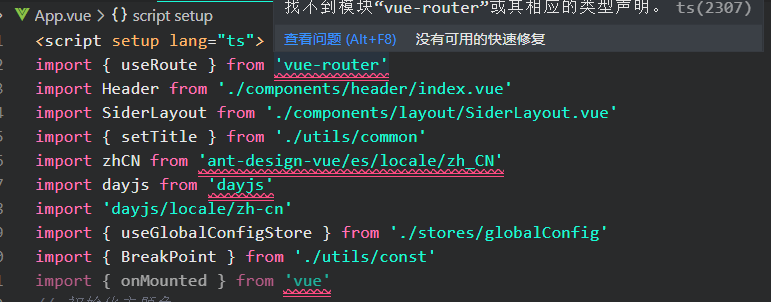
原本本地创建的项目,都可以正常打开的,今天把它复制到了svn的文件夹中,并commit上去了,然后重新用vscode打开,npm i 了项目,但是每个文件中都有这种波浪线说找不到模块,请问有没有人知道什么原因的?
共有1个答案
敖涵容
在保证依赖正确安装的情况下,一般重新开一下编辑器就能解决这个问题
类似资料:
-
我使用vue3+vite+typescript来做一个简单的ui库,然后使用vite库模式打包好我的组件,并且注册到全局组件 然后打包成功之后,我上传到了Npm然后再其他项目中install依赖之后,在App.vue中使用这个组件,就提示找不到这个组件: 从网上和gpt上搜索了大量的方法,包括声明文件global.d.ts,都是没有解决这个问题
-
火狐低版本浏览器打不开 vue3 + vite 开发的项目?
-
安装vue3之后(启用TS、JSX、pinia)但打开route.ts文件,一直报错提示: 在vite.config.js 文件中已经有写了at的别名 fileURLToPath(new URL('./src', import.meta.url))。 提示找不到,但实际上是存在的,并且webstorm里面点进去是可以打开对应的文件,但一直报红色。
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
访问路由空白无效果无报错;dev开发模式没问题,只存在build后通过服务打开页面存在问题。 通过调试问题出在beforeEach代码: 以上代码改成下面就可以访问了: 路由使用 createWebHashHistory 方式 开发模式没问题,应该排除代码问题吧?
-
vite 创建的vue3项目 引入 vite-plugin-qiankun 项目跑不起来了

