vite 创建的vue3项目 引入 vite-plugin-qiankun 项目跑不起来了?
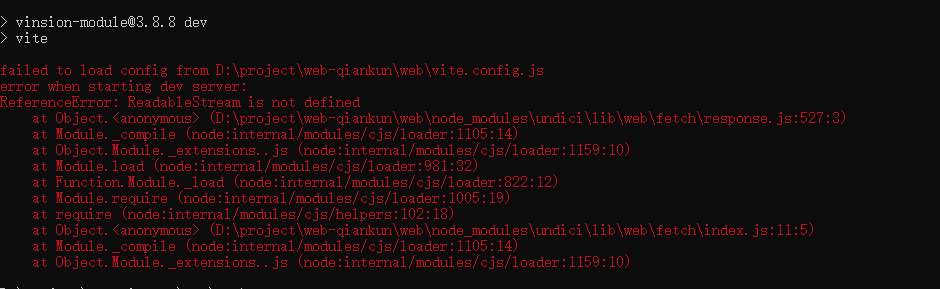
vite 创建的vue3项目 引入 vite-plugin-qiankun 项目跑不起来了
共有2个答案
估计node版本过低了,至少v18以上,参见https://nodejs.org/api/webstreams.html#class-readablestream
可能是你node版本低了,你升级到18以上试试
-
主要内容:vue create 命令,vue ui 命令在上一章节 Vue3 安装 我们使用了 vue init 命令创建过一个项目,本章节我们主要介绍 vue create 命令创建项目以及使用 vue ui 命令打开图形化的安装界面。 vue create 命令 vue create 命令创建项目语法格式如下: 创建一个由 vue-cli-service 提供支持的新项目: options 选项可以是: -p, --preset <presetNa
-
背景: 在vue3 + vite项目中,通过import.meata.env.VITE_XX的方法可以访问到VITE_XX变量,但是打印import.meata.env,发现打印内容还有BASE_URL等变量,并可以通过import.meata.env.BASE_URL的方式获取,但是.env.development文件是没有BASE_URL变量的。 尝试1: vscdoe全局搜索BASE_URL
-
真的30分钟吗? NO, 明显不,都是骗人的啦. 那为啥还要这样写? 总不能写10分钟跑完吧? 虽然网上很多很多10分钟快速入门,但作为一个不随便的人,我可没办法评估你的鼠标键盘操作速度和头脑CPU的运算频率,所以还是写30分钟比较保险的. 本章知识点 复制粘贴的技能树 创建Web项目 创建文件夹和文件 创建类 自动导入需要的import语句 基础的Web.xml配置方式 Ioc的基本配置 基本的
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
原本本地创建的项目,都可以正常打开的,今天把它复制到了svn的文件夹中,并commit上去了,然后重新用vscode打开,npm i 了项目,但是每个文件中都有这种波浪线说找不到模块,请问有没有人知道什么原因的?
-
使用的是 vite-plugin-qiankun 插件 看了qiankun的示例代码,在vite.config.ts里写: 但是我本身的项目里有 怎么把上面的2种export default合并成1个export default?

