eslint - vue3 项目使用.prettierrc自动保存,元素标签换行风格如何配置?
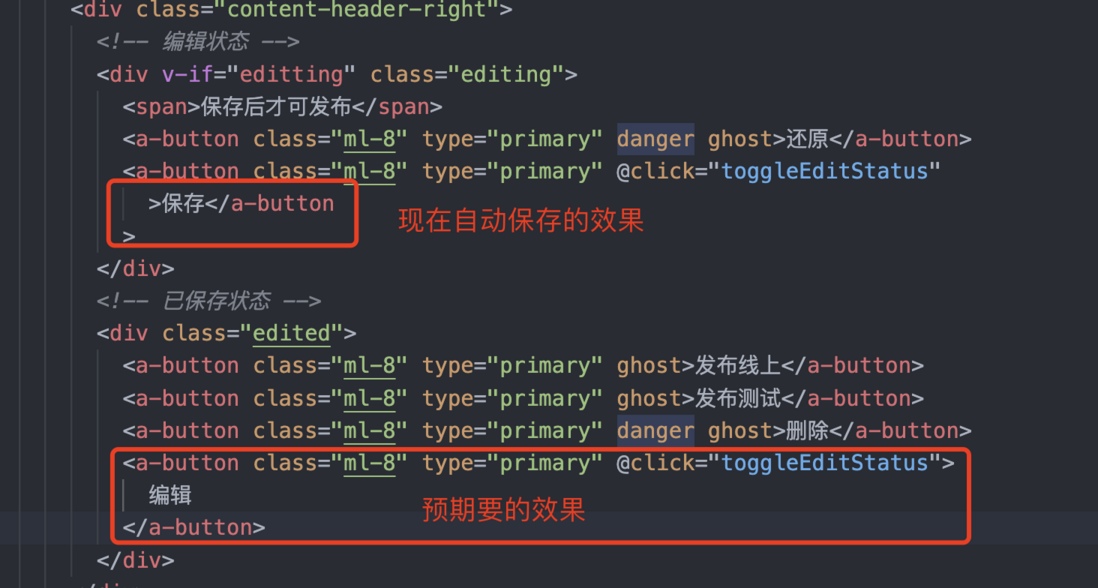
如图所示,我如何配置保存成我想要的结果。
共有2个答案
https://prettier.io/docs/en/options#html-whitespace-sensitivity
您好,根据您提供的图片和问题,看起来您希望在Vue3项目中配置Prettier以自动保存并按照您的期望格式化元素标签。Prettier是一个代码格式化工具,可以自动将您的代码格式化为一种易于阅读和理解的形式。
首先,确保您已经在项目中安装了Prettier。如果尚未安装,您可以使用以下命令进行安装:
npm install --save-dev --save-exact prettier然后,您需要在项目的根目录下创建一个.prettierrc文件,并在其中定义您的格式化规则。这个文件应该包含一个JSON对象,该对象指定了Prettier应该如何格式化您的代码。
针对您的问题,您可能需要使用"singleQuote": true以使用单引号而不是双引号来包围属性。另外,"trailingComma": "all"将为所有对象添加尾逗号。对于换行,您可以使用"printWidth": 80来设置一行最多80个字符,如果超过这个限制,Prettier将自动换行。此外,"useTabs": false和"tabWidth": 2设置使用空格进行缩进而不是制表符,并设置每个缩进级别的空格数为2。最后,"bracketSpacing": true将在大括号之间添加空格。
因此,您的.prettierrc文件可能如下所示:
{ "singleQuote": true, "trailingComma": "all", "printWidth": 80, "useTabs": false, "tabWidth": 2, "bracketSpacing": true}在创建了.prettierrc文件并保存之后,Prettier将按照这些规则自动格式化您的代码。希望这可以解决您的问题!如果您有任何其他问题或需要进一步的解释,请随时告诉我。
-
本文向大家介绍如何让pre标签中的元素自动换行?相关面试题,主要包含被问及如何让pre标签中的元素自动换行?时的应答技巧和注意事项,需要的朋友参考一下 pre{ white-space:pre-wrap; /* css3.0 / white-space:-moz-pre-wrap; / Firefox / white-space:-pre-wrap; / Opera 4-6 / w
-
我正在尝试在WebStorm中创建一个自定义文件观察者,它将在保存时自动修复ESLint错误。在
-
问题内容: 我想滚动到selenium元素,但我希望它位于页面顶部,而不仅仅是在页面上可见。 我如何才能使页面滚动,从而使滚动到的元素位于浏览器的顶部? 问题答案: 这是我们使用此页面的示例 垂直滚动网页使用1000像素 例 x-pixels是x轴上的数字,如果number为正数则向左移动,如果number为负数则向右移动.y-pixels是y- axis的数字,如果number为y则向下移动。正
-
我已经查看了两个SO线程,并且没有一个线程为此错误消息选择了答案,因为没有答案候选者确切地解决了它。 我已经成功地将两个上传到Google Play商店进行beta测试,并且没有遇到任何问题。 我现在唯一的问题是:我有两个构建变体的版本。我是否需要出于任何原因版本? 如果没有,很好。结案了。 不过,如果我确实需要发布版本,我需要帮助。 * 编辑 * 还行。我需要发布版本。下面第一个答案中的链接说:
-
我试图找到标签元素并用一些值填充它,但我无法得到它。我使用、和来编写以下代码。 我使用的代码如下 运筹学 这是我检查元素时收到的元素的详细信息。
-
vscode自动保存选afterDelay时自动格式化不生效 这是我目前的配置 希望图中这两项能同时起作用

