前端 - 如何使 VS Code 在自动保存后立即执行自动格式化?
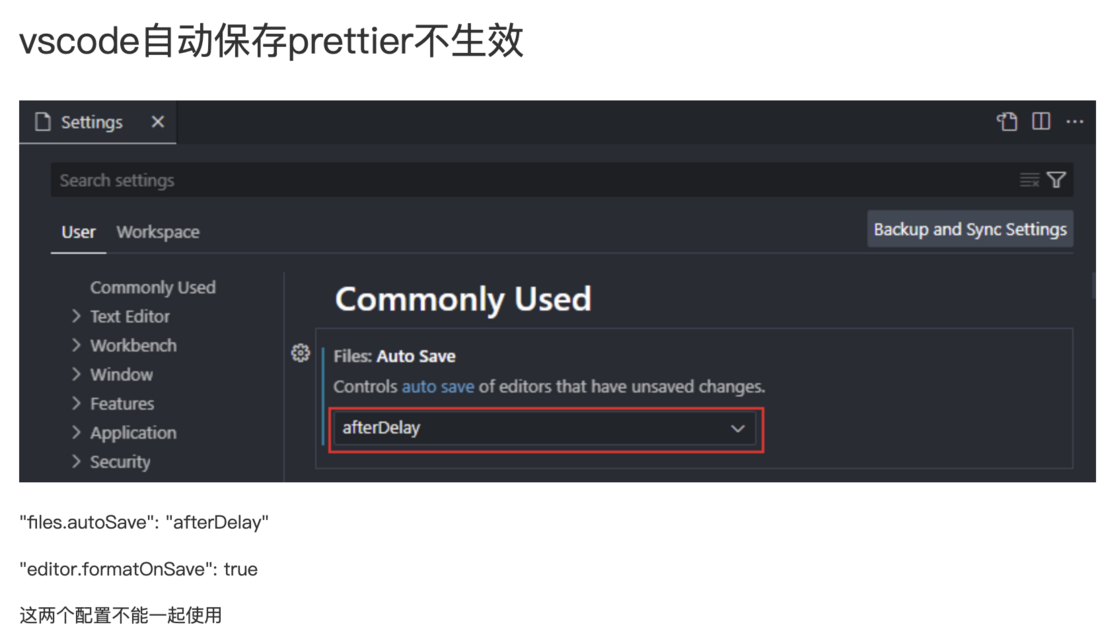
vscode自动保存选afterDelay时自动格式化不生效
这是我目前的配置
{ "editor.fontSize": 20, // 编辑器字体大小 "terminal.integrated.fontSize": 18, // terminal 框的字体大小 "editor.tabSize": 2, // Tab 的大小 2个空格 "editor.formatOnSave": true, // 保存是格式化 "prettier.singleQuote": true, // 单引号 "editor.defaultFormatter": "esbenp.prettier-vscode", "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.format.enable": true, "eslint.validate": [ "javascript", "javascriptreact", "html", "vue", "typescript", "typescriptreact" ]}{ "editor.formatOnSave": true, }希望图中这两项能同时起作用
共有1个答案

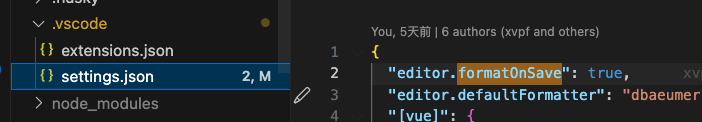
在你的项目根目录新建.vscode文件夹,新建settings.json
写入
{ "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }}-
vscode 中,如何在自动格式化时,如何将标签变成自闭合标签? 如 <List></List> 变为 <List /> 如 <List><Item /></List> 不发生变化,还是 <List><Item /></List> 如 <List><Item></Item></List> 变为 <List><Item /></List> 编辑器:VS Code 语言:React + TS + TS
-
对于最大行宽规则,eslint 没有提供 autofix 我不想添加 prettier 格式化工具,然后去解决两者的冲突,想问下有没有 vscode 自带去 fix 最大行宽的设置
-
自动格式化 控制台允许您自动格式化复杂的请求。为此,请将光标置于您想格式化的请求上,并从操作菜单中选择自动缩进: 图 6. 自动缩进一个请求 控制台将调整请求的 JSON 体,调整之后的请求如下所示: 图 7. 格式化的请求 如果在已完全格式化的请求上选择自动缩进,控制台将把每个文档的请求体折叠到一行,这在使用 Elasticsearch 的批量 API 的时候会非常方便。 图 8. 每个文档一行
-
例如,当我写 它将被格式化为 我如何让它保持两个空格? 编辑: 这与如何在Visual Studio Code中更改缩进是不同的问题?
-
如何在Eclipse中自动格式化代码?
-
求一个插件或者json setting能够在打开项目的时候隐藏每个js文件最上面的一大堆imports. 主要是前端。 后端的引用还好,主要是前端引用一堆组件库的东西,太长了,有点烦人。 感谢了~

