vue3 - Vue3项目中使用的知识图谱组件推荐?

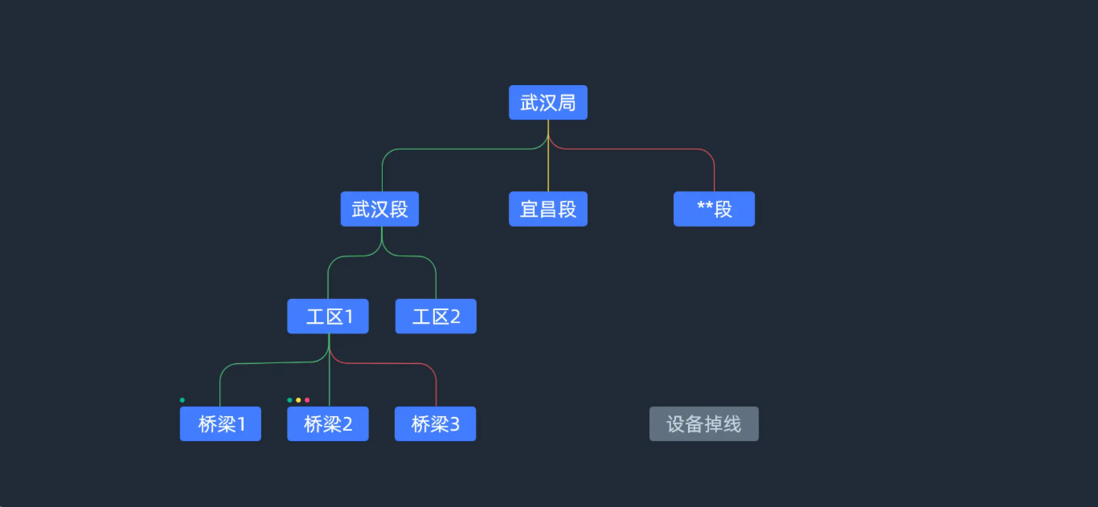
家人们,请问有没有上图这种知识图谱的好一点的轮子可用啊,在vue3项目中使用
没找到好用的组件
共有3个答案
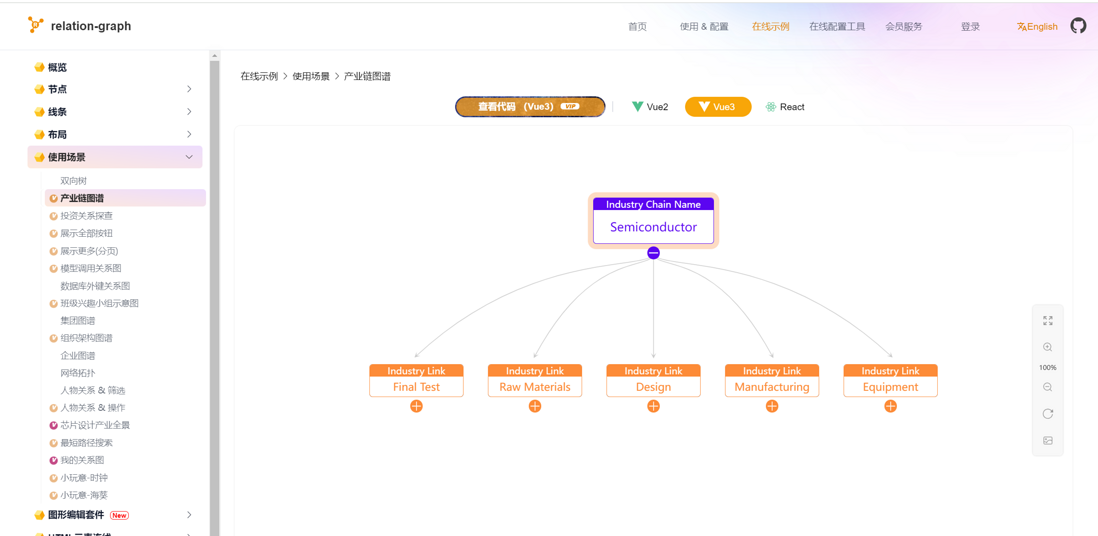
看看这个 relation-graph
- G6
在Vue3项目中,对于知识图谱组件的选择,你可以考虑以下几个方案:
- D3.js:D3.js是一个JavaScript库,用于生成动态、交互式的数据可视化。虽然它本身不是专为Vue设计的,但你可以通过Vue的自定义组件来集成D3.js,创建出复杂的知识图谱。
- ECharts:ECharts是一个使用JavaScript实现的开源可视化库,提供了丰富的图表类型,包括知识图谱。它有一个Vue的集成版本
vue-echarts,你可以直接在Vue项目中使用。 - Vis.js:Vis.js是一个动态、浏览器端的数据可视化库。它支持多种图形类型,包括网络图(知识图谱)。
- Three.js:Three.js是一个用于在浏览器中创建和显示3D图形的库。虽然它可能不是最直接的选择,但如果你需要创建3D知识图谱,Three.js是一个很好的选择。
在选择时,你需要考虑你的具体需求,比如是否需要3D效果、是否需要高度定制化、你的项目大小以及性能要求等。
你可以查看这些库的官方文档,找到Vue3的集成方法,并根据你的需求选择最合适的库。
注意:在使用任何第三方库时,都要确保它有良好的维护,并且与你的项目兼容。在决定使用之前,最好先进行一些基本的测试,以确保它满足你的需求。
-
主要内容:全局组件实例,实例,实例,全局组件实例,局部组件实例,Prop,Prop 实例,Prop 实例组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树: 每个 Vue 应用都是通过用 createApp 函数创建的,传递给 createApp 的选项用于配置根组件。当我们挂载应用时,该组件被用作渲染的起点。 一个应用需要被挂载到一
-
我现在的做法是在主项目中将组件放到window中 子项目在window中获取 并且注册到app 但是使用过程中发现如果组件中有插槽slot 那么子组建使用时会报错 Cannot read properties of null (reading 'isCE') 我看网上说是vue版本不一致导致的,但是我检查了我的主项目与子项目的vue版本是一样的 请问大佬们 有没有什么解决的方法 或者有其他主子应用
-
主要内容:vue create 命令,vue ui 命令在上一章节 Vue3 安装 我们使用了 vue init 命令创建过一个项目,本章节我们主要介绍 vue create 命令创建项目以及使用 vue ui 命令打开图形化的安装界面。 vue create 命令 vue create 命令创建项目语法格式如下: 创建一个由 vue-cli-service 提供支持的新项目: options 选项可以是: -p, --preset <presetNa
-
本书系统地介绍了知识图谱的相关概念、技术要素与应用,不仅涵盖了知识图谱技术的发展历程与特点,也涵盖了当前阶段知识图谱的主要应用,并分析了未来的发展趋势与挑战。本书从理论综述、技术解读、应用场景、实战分析等多个角度进行了阐述,内容全面且易于理解。 本书是一本入门级图书,面向具备一定计算机知识但没有知识图谱构建经验的读者,旨在帮助他们掌握知识图谱构建的专业知识。同时,本书还面向渴望了解知识图谱应用的各
-
谁知道这是哪个开源项目搭建的 项目技术 Vue3+elementPULS java端也有的 去找过 但是没找 有知道的告诉一下
-
知识图谱是一种用图模型来描述知识和建模世界万物之间的关联关系的技术方法 。知识图谱由节点和边组成。节点可以是实体,如一个人、一本书等,或是抽象的概念,如人工智能、知识图谱等。边可以是实体的属性,如姓名、书名,或是实体之间的关系,如朋友、配偶。知识图谱的早期理念来自 Semantic Web (语义网),其最初理想是把基于文本链接的万维网转化成基于实体链接的语义网。

