前端 - VUE3中CSS如何使用后台传过来的变量?
最近在弄项目重构,里面所有的请求地址(包括网络请求地址,样式地址,背景图片地址,图片地址)都是拼接而成。具体的格式像:background-image:url($!imageWebServer/$!config.store_login_pic.path/$!config.store_login_pic.name);这样,这是在css中的引用。现在改用VUE3+ElementPlus来进行重构,现在后端提供 imageWebServer 和 config 参数,这些参数在所有css中是共用的,我该如何进行引用和拼接?
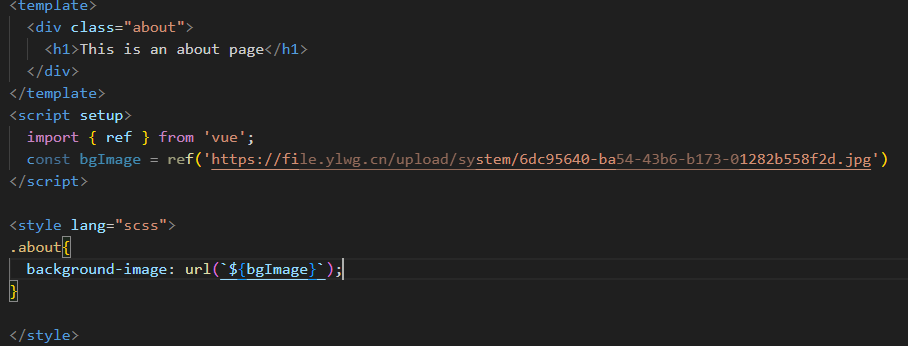
尝试代码如下,参数暂时写死
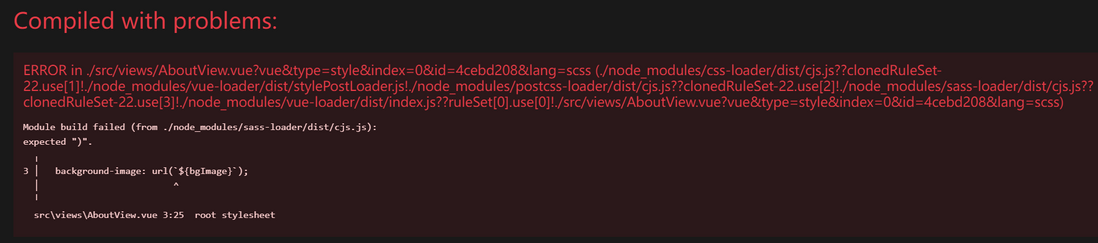
报错如下
共有4个答案
<template> <div class="about"> <h1>This is an about page</h1> </div></template><script setup>import { ref } from 'vue'const bgImage = ref('url(https://file.ylwg.cn/upload/system/6dc95640-ba54-4366-b173-01282b558f2d.jpg)')</script><style lang="scss">.about { background-image: v-bind(bgImage);}</style>通用的放在store,比如服务器地址,地址直接拼接就好了吧
background-image: url(`${websiteIP}${imageUrl}`);简单的使用可以在 style 中使用用 v-bind 绑定你的JS变量
�� #CSS 中的 v-bind() - 单文件组件 CSS 功能 | Vue.js
<script setup>import { ref } from 'vue'const theme = ref({ color: 'red',})</script><template> <p>hello</p></template><style scoped>p { color: v-bind('theme.color');}</style>会在编译时期给你替换成 CSS变量 的形式在CSS样式使用。
例如这样 ��
<div id="app" data-v-app=""> <p data-v-7ba5bd90="" style="--7ba5bd90-theme\.color: red;">hello</p></div><style css="">p[data-v-7ba5bd90] { color: var(--7ba5bd90-theme\.color);}</style>所以如果你动态变更了JS中的样式变量页面中的样式也会同步变更 ��
<script setup>import { ref } from 'vue'const theme = ref({ color: 'red',})// 模拟接口请求变更样式变量setTimeout(() => { theme.value.color = 'green'}, 5000)</script><template> <p>hello</p></template><style scoped>p { color: v-bind('theme.color');}</style>Vue SFC Playground Demo
在 Vue 3 中,由于 CSS 是静态的并且不支持直接的变量插值(如后台传过来的变量),你不能直接在 CSS 文件中使用像 url($!imageWebServer/$!config.store_login_pic.path/$!config.store_login_pic.name) 这样的语法。但是,有几种方法可以实现类似的功能:
- 内联样式:你可以在 Vue 组件的模板中使用内联样式,并通过计算属性或方法来生成 URL。
<template> <div :style="backgroundStyle">...</div></template><script>export default { data() { return { imageWebServer: '你的图片服务器地址', config: { store_login_pic: { path: '图片路径', name: '图片名称.jpg' } } }; }, computed: { backgroundStyle() { return { backgroundImage: `url(${this.imageWebServer}/${this.config.store_login_pic.path}/${this.config.store_login_pic.name})` }; } }};</script>- CSS 变量(CSS Custom Properties):虽然 CSS 变量不能直接通过后端传递,但你可以在 Vue 组件的
mounted钩子中通过 JavaScript 动态设置它们。然后,你可以在 CSS 中使用这些变量。
<template> <div class="dynamic-bg">...</div></template><script>export default { // ... mounted() { document.documentElement.style.setProperty('--image-url', `${this.imageWebServer}/${this.config.store_login_pic.path}/${this.config.store_login_pic.name}`); }};</script><style>.dynamic-bg { background-image: var(--image-url);}</style>注意:这种方法需要确保在 CSS 渲染之前设置 CSS 变量。
- CSS 预处理器(如 Sass/SCSS, Less, Stylus):虽然这些预处理器本身不支持直接从后端获取变量,但你可以使用它们的变量和混合(mixin)功能来简化 URL 的构建。然后,你可以在 Vue 组件中动态设置这些预处理器变量的值。但是,这通常涉及到在构建过程中处理这些变量,而不是在运行时。
- CSS-in-JS 库(如 styled-components, emotion):这些库允许你使用 JavaScript 来编写 CSS,从而可以更方便地处理动态样式。然而,对于大型项目,这可能会引入额外的复杂性和学习曲线。
根据你的需求,选择最适合你项目的方法。在大多数情况下,内联样式或 CSS 变量方法可能是最简单和最直接的解决方案。
-
问题内容: 我听说我们可以在CSS中声明/定义变量,并将其像全局变量一样使用: 所以有人知道如何使用它们吗? 问题答案: 为此,您需要使用CSS动态语言的 Less 或 Sass。
-
vue3页面中如何使用wx-open-subscribe,我vue3移动端里面怎么调起微信公众号订阅功能
-
比如定义了一个变量 --text-color:red,能否则直接使用类名color-[--text-color]或者类似的其他能直接用变量名的写法
-
前端 Front-end 和后端 Back-end 是描述进程开始和结束的通用词汇。前端作用于采集输入信息,后端进行处理。 这种说法给人一种很模糊的感觉,但是他说得又很对,它负责视觉展示。在 MVC 或者 MVP 结构中,负责视觉显示的部分只有 View 层,而今天大多数所谓的 View 层已经超越了 View 层。前端是一个很神奇的概念,但是而今的前端已经发生了很大的变化。你引入了 Backbo
-
请问我如何在外部获取websocket 返回的数据呢?并且websoket的值是实时变化的
-
问题内容: Python文档似乎尚不清楚参数是通过引用还是通过值传递,并且以下代码会产生未更改的值“原始” 我可以做些什么来通过实际引用传递变量吗? 问题答案: 传入的参数实际上是对对象的引用(但引用是通过值传递的) 有些数据类型是可变的,但有些则不是 所以: 如果将可变对象传递给方法,则该方法将获得对该对象的引用,并且可以对其进行突变,但是如果您将该引用重新绑定到该方法中,则外部作用域对此一无所

