前端 - vue3: v-model如何传递多层嵌套属性?
vue3: v-model如何传递多层嵌套属性?

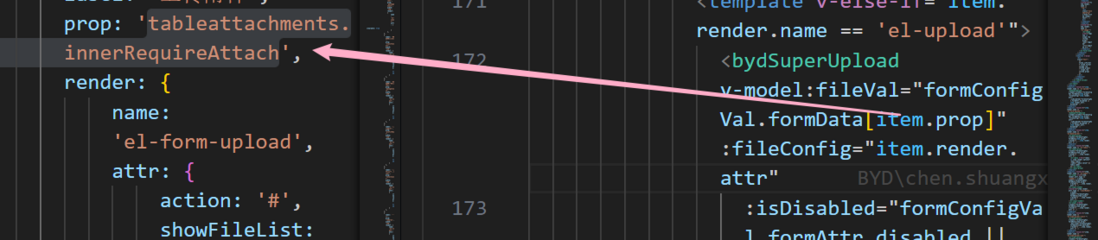
预期:formConfigVal.formData.tableattachments.innerRequireAttach当成了一个属性
实际:tableattachments.innerRequireAttach当成了一个属性
vue3: v-model如何传递多层嵌套属性?
共有1个答案
首先这个问题跟 Vue 无关,而是基础的 JS 语法问题。
const a = { b: { c: { d: 'foo' } }}const key = 'c.d';const val = a.b[key];console.log(val);问:上面的代码会输出什么?
如果你能明白为什么,那么这个问题也就很好理解了。
如果你真的想要这种深层路径的属性取值/赋值,你可以利用 lodash 库提供的 _.get()、_.set() 这两个方法。
其次这里用 v-model 就不合适了(虽然其实也能实现,但写法会比较 ugly),但 v-model 本来就是一个语法糖,它实质会被解析成 v-bind + v-on:update,那么你直接写成 v-bind + v-on:update 就好了。
<!-- 伪代码 --><Component :foo="_.get(data, path)" @update:foo="(e) => _.set(data, path, e)" />-
多层组件嵌套button,如何阻止事件传递
-
题目描述 关于v-model动态绑定多层级的属性名 题目来源及自己的思路 因为我想做一个自动生成表单的组件,然后绑定初始值时,希望通过对象的层级关系去绑定v-model,这样最后提交的数据,也将是带有层级的对象数据。 相关代码 你期待的结果是什么?实际看到的错误信息又是什么? 假如modelProps接收到一个值是字符串"role.id",那我希望v-model可以变成form.role.id,如
-
官方文档 如何我想用渲染函数生成一个下拉框,并且双向绑定到一个名为choose的ref上,该怎么写?
-
假设我们有python中的函数: 虽然我可能会将传递给A,但我正在寻找一种优雅的方法来传递类似于的东西来执行。 我现在看到的唯一方法是发送一个函数列表并按顺序应用它们。有没有更好的办法?
-
我试图使用pyspark访问以下json的内部属性 在输出中,我正在寻找以下形式的csv atttr1、atttr2、id、分数null、“7DG6”、432,100 null、“7SS8”、238,100 我知道我可以像下面这样得到这些细节,但我不想在lambda表达式中传递432或238,因为在bigger json中这(斜体)会有所不同。我想迭代所有可用的值。 我还尝试注册一个名为“test
-
问题内容: 在ASP.NET MVC 4视图中是否可以将@Model传递给?当我这样做时,它在函数中未定义。 顺便说一下,我是AngularJs的新手。任何帮助都需要提前感谢。 问题答案: 使用Newtonsoft.Json程序集或类似的程序将模型序列化为json字符串,并将序列化结果传递给data-ng-init。

