echarts - Echarts中如何实现这样的效果?
Echarts中怎么实现下图这样的效果?
查看了Echarts中相关类型图表的api以及对应的Demo,都没有能实现图片中的效果。
共有3个答案
参照这个
https://www.makeapie.cn/echarts_content/xz3RJ015k.html
https://www.makeapie.cn/echarts_content/x2y0K1fu-o.html
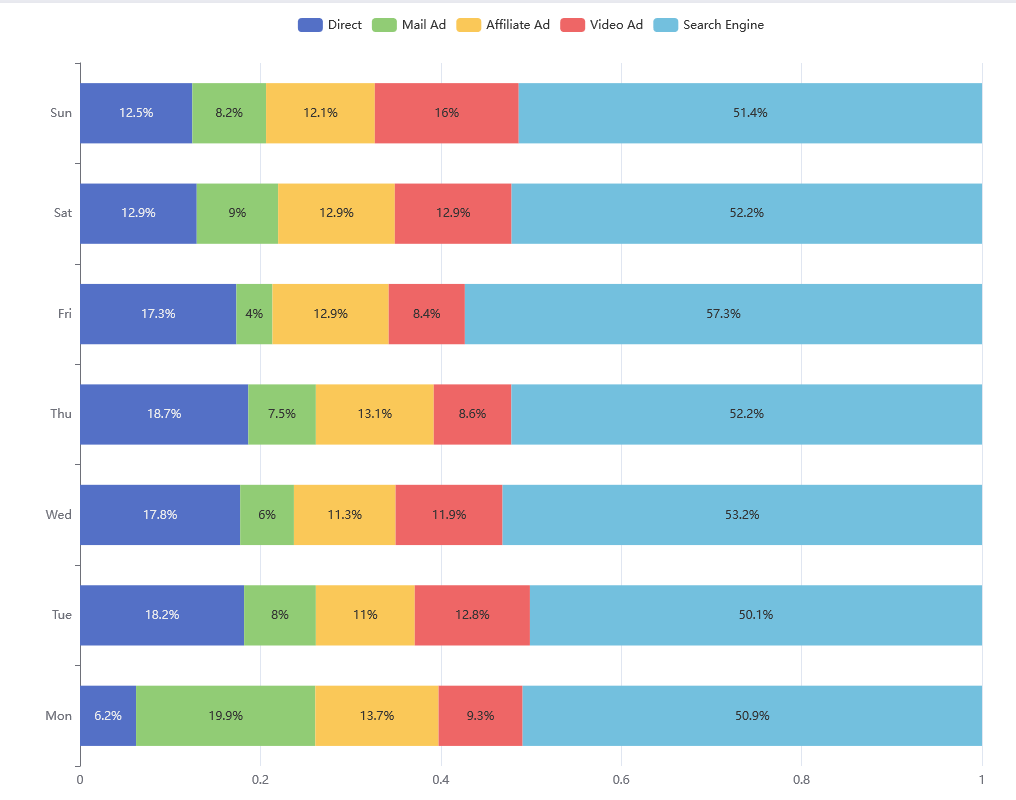
没太理解OP你的需求。但是应该类似于这样的? ��

如果是的话,使用数据堆叠就可以了。
Examples - Apache ECharts
在ECharts中直接实现您提供的图片中的效果(特别是具有特定形状和布局的散点图或自定义图形)可能需要一些创造性的方法和自定义的图形渲染。由于ECharts本身可能不直接支持这种特定形状和布局的图表,您可以通过以下几种方式来实现或近似实现这种效果:
使用散点图(Scatter Series)结合自定义图形:
- 您可以使用散点图来显示数据点,并通过
symbol和symbolSize属性来自定义点的形状和大小。 - 如果内置的
symbol类型不满足需求,您可以使用symbol的image://或path://来引入自定义的图片或SVG路径。 - 但是,对于复杂的图形(如图片中的非标准形状),您可能需要使用SVG或其他图形库来预先生成这些形状,然后在ECharts中引用。
- 您可以使用散点图来显示数据点,并通过
使用自定义系列(Custom Series):
- ECharts提供了
custom系列,允许您通过编写自定义的渲染函数来绘制几乎任何类型的图形。 - 您需要编写JavaScript代码来定义如何渲染每个数据点,这涉及到Canvas或SVG的绘图API。
- 这种方法提供了最大的灵活性,但也需要最多的工作量和图形编程知识。
- ECharts提供了
组合多个图表:
- 如果单个图表无法完全满足需求,您可以尝试组合多个图表类型(如散点图、柱状图、饼图等)来创建复杂的布局。
- 使用ECharts的
grid组件来定义多个图表的布局和位置。
使用SVG或其他图形库:
- 如果ECharts的灵活性不足以满足需求,您还可以考虑使用SVG或其他图形库(如D3.js)来绘制图表。
- 然后,您可以将这些图形集成到ECharts的容器中,或者作为网页的一部分单独显示。
寻找或请求ECharts插件:
- 有时,社区可能已经开发了满足您需求的ECharts插件。
- 您可以在ECharts的官方网站、GitHub仓库或相关社区中搜索。
- 如果没有找到合适的插件,您可以考虑在相关社区中请求帮助或自己开发一个。
由于我无法直接看到具体的图片内容(链接在此文本环境中不可见),上述建议是基于一般性的指导。如果您有更具体的图形需求或遇到实现上的困难,请提供更详细的信息以便获得更具体的帮助。
-
柱形图,当该值为0时,加最小高度,然后改造成图中的样式。单纯添加最小高度会贴着轴线而不是居中 有大佬给一下解决思路吗?
-
用Echarts GL怎么实现这种效果 有没有类似例子的配置代码参考
-
前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来
-
echarts图例如何增加表格 表格和图例是一一对应的
-
求解 用的vue3
-
echarts如何实现瀑布图 图源https://segmentfault.com/q/1010000039339155 这个是三维折线图么,感觉像是又不太像 现在通过echarts-gl只能实现到这种程度,轴线还是不像:
-
目前参考别人的代码 能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?
-
在 www.isqqw.com 这个网站中找的,突然被删了

