PHP 使用Echarts生成数据统计报表的实现代码
echarts统计,简单示例
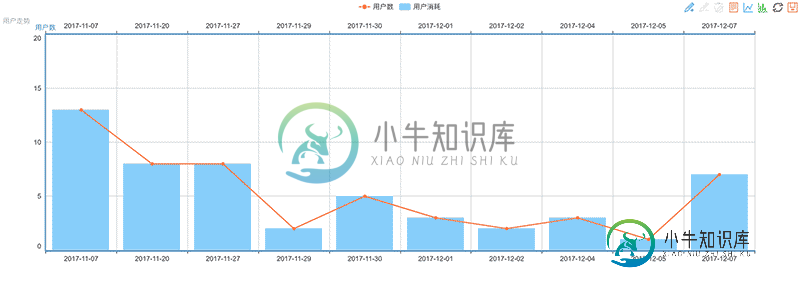
先看下效果图

看下代码
HTML页面 为ECharts准备一个Dom,宽高自定义
<div class="panel panel-info"> <div class="panel-body"> <div id="echart_show" style="height:500px"></div> </div> </div>
js文件可以参考官网,或者在这里下载,引入
<script type="text/javascript" src="__ROOT__/Public/admin/lib/jquery/nowdatachars/echarts-all.js"></script>
下面是具体方法
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 绘制反馈量图形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加载中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用户走势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户数', '用户消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定义扩展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定义')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用户消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用户数',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 获取原始数据
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默认加载
var default_load = (function () {
init_echarts();
})();
});
</script>
控制器中查询自己需要的数据 (这里查询的日期和对应的数量)
//折线统计
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}
至此,一个简单的echarts的统计图就出来了
对echarts中一些参数不太理解的,大家可以参考官网 Echarts Documentation
-
本文向大家介绍mysql按照天统计报表当天没有数据填0的实现代码,包括了mysql按照天统计报表当天没有数据填0的实现代码的使用技巧和注意事项,需要的朋友参考一下 1.问题复现: 按照天数统计每天的总数,如果其中有几天没有数据,那么group by 返回会忽略那几天,如何填充0?如下图,统计的10-3~10-10 7天的数据,其中只有8号和10号有数据,这样返回,数据只有2个,不符合报表统计的需求
-
本文向大家介绍PHP实现统计代码行数小工具,包括了PHP实现统计代码行数小工具的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了PHP实现统计代码行数小工具,供大家参考,具体内容如下 为了方面统计编程代码行数,做了一个小工具。 自动统计指定目录以及目录下的所有文件。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍php+memcache实现的网站在线人数统计代码,包括了php+memcache实现的网站在线人数统计代码的使用技巧和注意事项,需要的朋友参考一下 今天闲来无事,想在博客统计中显示在线人数。在网上找了好多例子,不是数据库存储数据就是文件存储,代码也看起来过于复杂。 晚上回来后,构思了下,看到我服务器中安装有 Memcache 服务,何不用 Memcache 实现呢。 下面就来讲下实
-
本文向大家介绍php实现统计IP数及在线人数的示例代码,包括了php实现统计IP数及在线人数的示例代码的使用技巧和注意事项,需要的朋友参考一下 写在前面的话 很多人有这样的需求,就是统计网站访问IP以及在线的人数。今天我们就看一下具体实现方法。 开启依赖函数模块 实现这个功能,需要依赖putenv()函数。下面两种方式均可。 更改php.ini文件方法 找到php.ini文件,搜索putenv关键
-
本文向大家介绍echarts统计x轴区间的数值实例代码详解,包括了echarts统计x轴区间的数值实例代码详解的使用技巧和注意事项,需要的朋友参考一下 有时我们需要统计自定义echarts图,统计x轴区间的y轴数量。 思路是利用echarts的自定义配置:option.series[i].type='custom'中的renderItem(params, api)函数进行处理,这里包括了两个参数:
-
可通过统计报表页面实现所有网站数据的展现,包括网站的流量、来源、页面、访客、转化、SEO等多种网站分析报告。 支持多维度细分和自定义查看,帮助您进行SEO优化,提高转化率。

