Mandelbrot集旋转
有一个简单的JS代码,可以呈现非常基本的Mandelbrot分形。
let canvas = document.getElementsByTagName("canvas")[0],
canvasWidth = canvas.width,
canvasHeight = canvas.height,
ctx = canvas.getContext("2d");
const maxIterations = 100,
magnificationFactor = 200,
panX = 2,
panY = 1.25;
let drawPoint = (x, y, color) => {
var pointSize = 1;
ctx.fillStyle = color;
ctx.beginPath();
ctx.arc(x, y, pointSize, 0, Math.PI * 2, true);
ctx.fill();
}
let mandelbrot = (c, z = 0) => z ^ 2 + c;
let BelongsToMandelbrotSet = (x, y) => {
let realComponentOfResult = x,
imaginaryComponentOfResult = y;
for (let i = 0; i < maxIterations; i++) {
let tempRealComponent = realComponentOfResult * realComponentOfResult - imaginaryComponentOfResult * imaginaryComponentOfResult + x,
tempImaginaryComponent = 2 * realComponentOfResult * imaginaryComponentOfResult + y;
realComponentOfResult = tempRealComponent;
imaginaryComponentOfResult = tempImaginaryComponent;
}
if (realComponentOfResult * imaginaryComponentOfResult < 5)
return true;
return false;
}
for (let x = 0; x < canvasWidth; x++) {
for (let y = 0; y < canvasHeight; y++) {
let belongsToSet =
BelongsToMandelbrotSet(x / magnificationFactor - panX,
y / magnificationFactor - panY);
if (belongsToSet)
drawPoint(x, y, '#000')
}
}body {
margin: 0;
}<canvas width="800" height="800"></canvas>任务是沿其轴以随机角度旋转此分形。它不应该是画布旋转或它的图像数据,但我必须调整初始的分形公式来做到这一点。
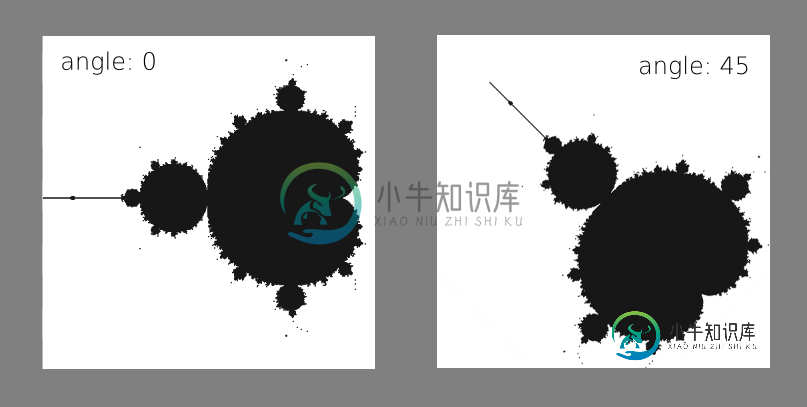
例如,如果角度为45度或以弧度为单位的PI/4,则输出应如下所示

我试过玩x=center。x 500*数学。cos(θ),y=中心。y 500*数学。sin(θ)没有任何成功。
共有1个答案
您可以尝试在主循环中变换坐标,在主循环中进行缩放和平移:
let x1 = x * Math.cos(theta) - y * Math.sin(theta)
let y1 = x * Math.sin(theta) + y * Math.cos(theta)
let belongsToSet = BelongsToMandelbrotSet(x1/magnificationFactor - panX, ...
...drawPoint(x, y, '#000')
要进一步简化此过程,请为所有类型的变换创建仿射变换矩阵并应用一次。
-
对于复杂变量,我使用以下复杂类文件。 下面的java代码是Mandelbrot集合的迭代计算器示例。 提前谢谢!
-
之前在C#上发布了一个问题。Net Mandelbrot集合,这是一个很有帮助的回答,但是我必须回到这个Mandelbrot集合,在它的双变量上实现一个结构,定义(虚坐标和实坐标)。 作为一个刚接触structs并且对structs有点生疏的人,我想就我做错了什么以及如何改进所述代码提出一些建议,因为只要看看它,我相信它可以稍微优化一下。这是使用结构的正确方法吗?如果没有,有哪些替代方案或最佳技术
-
我在Java中编码了一个Mandelbrot集分形,并包含了平移和放大分形的能力。唯一的问题是,当我平移图像并试图放大时,它看起来好像试图放大中心并平移一点。平移和缩放不是真正的平移或缩放,而是对分形的重新计算,看起来像是平移或缩放。 这是我的代码。 我能告诉用户在哪里可以让相机更精确地缩放吗? 先谢谢你。 编辑:图片对于任何想知道这个程序将呈现什么。
-
我制作了一个程序来计算mandelbrot集合中的点。对于不属于mandelbrot集的点,我会记录起点发散到震级大于2的地方所需的迭代次数。基本上,对于mandelbrot集合之外的每一点,我都有一个计数器,可以显示它在1到256的范围内发散的速度。我想做的是根据每个点发散的速度给它一个颜色。例如,在255次迭代中发散的点可能是白色的,发散越快,着色越多。我已经做了一个简单的调整,在20步以上的
-
迷人可爱的Mandelbrot集箍和卷曲是浮点计算不准确的结果吗? 我编写了各种Mandelbrot集实现,例如动态缩放和回放。一些使用定点算法,另一些使用FPU。 我见过这个问题,它表明每一个芽都是数学上光滑的形状,周围有较小的芽。 海马形状等的游行是计算机浮点运算局限性的副作用,而不是实际的曼德布罗特集吗? 海马?由Spektre添加: 我一直想说的是,浮点运算,无论是定点运算还是固定意义运算
-
我想用Java生成Mandelbrot集合的PNG照片,输出应该可以在google图像搜索中轻松找到。 该集合定义为以下序列: 其中,和是复数,的模数总是小于2。 我首先为复数定义了一个类,该类还包含所需的基本复杂操作。 然后我定义了Mandelbrot类,该类获取复数c(基于像素)的数量,使用Mandelbrot方法检查这些数字是否在Mandelbrot集中,并将该方法的输出转换为要显示的颜色。

