ComboBox 和选择类(ComboBox & Choice Class)
wx.ComboBox对象提供了可供选择的项列表。 它可以配置为下拉列表或永久显示。
列表中的选定项目显示在文本字段中,默认情况下该文本字段是可编辑的,但可以在wx.CB_READONLY样式参数的情况下设置为只读。
wxPython API包含一个wx.Choice class ,其对象也是一个永久只读的下拉列表。
wx.ComboBox类构造函数使用的参数是 -
Wx.ComboBox(parent, id, value, pos, size, choices[], style)
value参数是要在组合框的文本框中显示的文本。 它来自choices []集合中的项目。
为wx.ComboBox定义了以下样式参数 -
| SN | 参数和描述 |
|---|---|
| 1 | wx.CB_SIMPLE Combobox具有永久显示的列表 |
| 2 | wx.CB_DROPDOWN Combobox与下拉列表 |
| 3 | wx.CB_READONLY 选择的项目不可编辑 |
| 4 | wx.CB_SORT 列表按字母顺序显示 |
下表显示了wx.ComboBox类的常用方法 -
| SN | 方法和描述 |
|---|---|
| 1 | GetCurrentSelection () 返回正在选择的项目 |
| 2 | SetSelection() 将给定索引处的项设置为选中 |
| 3 | GetString() 返回与给定索引处的项关联的字符串 |
| 4 | SetString() 更改给定索引处的项目文本 |
| 5 | SetValue() 将字符串设置为组合框的编辑字段中显示的文本 |
| 6 | GetValue() 返回组合框的文本字段的内容 |
| 7 | FindString() 在列表中搜索给定的字符串 |
| 8 | GetStringSelection() 获取当前所选项的文本 |
此类生成的事件的事件绑定程序如下 -
| SN | 活动和描述 |
|---|---|
| 1 | wx. COMBOBOX 选择列表中的项目时 |
| 2 | wx. EVT_TEXT 当组合框文本发生变化时 |
| 3 | wx. EVT_COMBOBOX_DROPDOWN 列表下降时 |
| 4 | wx. EVT_COMBOBOX_CLOSEUP 当列表折叠时 |
wx.Choice类构造函数原型如下 -
wx.Choice(parent, id, pos, size, n, choices[], style)
参数'n'代表用于初始化选择列表的字符串数。 与comboBox一样,列表中填充了choices []集合中的项目。
对于Choice类,仅定义了一个样式参数。 它是wx.CB_SORT。 只有一个事件绑定器处理此类发出的事件。 它是wx.EVT_CHOICE。
例子 (Example)
此示例显示wx.ComboBox和wx.Choice的功能。 两个对象都放在一个垂直的盒子中。 列表中填充了languages [] List对象中的项目。
languages = ['C', 'C++', 'Python', 'Java', 'Perl']
self.combo = wx.ComboBox(panel,choices = languages)
self.choice = wx.Choice(panel,choices = languages)
事件绑定器EVT_COMBOBOX和EVT_CHOICE处理它们上的相应事件。
self.combo.Bind(wx.EVT_COMBOBOX, self.OnCombo)
self.choice.Bind(wx.EVT_CHOICE, self.OnChoice)
以下处理函数显示标签上列表中的选定项。
def OnCombo(self, event):
self.label.SetLabel("selected "+ self.combo.GetValue() +" from Combobox")
def OnChoice(self,event):
self.label.SetLabel("selected "+ self.choice.
GetString( self.choice.GetSelection() ) +" from Choice")
完整的代码清单如下 -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (300,200))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.VERTICAL)
self.label = wx.StaticText(panel,label = "Your choice:" ,style = wx.ALIGN_CENTRE)
box.Add(self.label, 0 , wx.EXPAND |wx.ALIGN_CENTER_HORIZONTAL |wx.ALL, 20)
cblbl = wx.StaticText(panel,label = "Combo box",style = wx.ALIGN_CENTRE)
box.Add(cblbl,0,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
languages = ['C', 'C++', 'Python', 'Java', 'Perl']
self.combo = wx.ComboBox(panel,choices = languages)
box.Add(self.combo,1,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
chlbl = wx.StaticText(panel,label = "Choice control",style = wx.ALIGN_CENTRE)
box.Add(chlbl,0,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
self.choice = wx.Choice(panel,choices = languages)
box.Add(self.choice,1,wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL|wx.ALL,5)
box.AddStretchSpacer()
self.combo.Bind(wx.EVT_COMBOBOX, self.OnCombo)
self.choice.Bind(wx.EVT_CHOICE, self.OnChoice)
panel.SetSizer(box)
self.Centre()
self.Show()
def OnCombo(self, event):
self.label.SetLabel("You selected"+self.combo.GetValue()+" from Combobox")
def OnChoice(self,event):
self.label.SetLabel("You selected "+ self.choice.GetString
(self.choice.GetSelection())+" from Choice")
app = wx.App()
Mywin(None, 'ComboBox and Choice demo')
app.MainLoop()
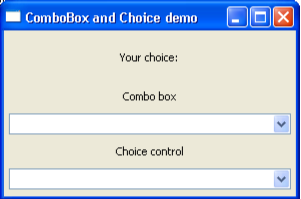
上面的代码产生以下输出 -