按钮(Buttons)
Button小部件在任何GUI界面中使用最为广泛。 它捕获用户生成的单击事件。 它最明显的用途是触发绑定到它的处理函数。
wxPython类库提供了不同类型的按钮。 有一个简单的传统按钮, wx.Button类对象,它带有一些文本作为标题。 还提供了一个双状态按钮,名为wx.ToggleButton 。 可以通过事件处理程序功能识别其按下或按下状态。
另一种类型的按钮wx.BitmapButton在其面上显示位图(图像)作为图标。
wx.Button类和wx.ToggleButton类的构造函数采用以下参数 -
Wx.Button(parent, id, label, pos, size, style)
这些是wx.Button类的一些重要方法 -
| SN | 方法和描述 |
|---|---|
| 1 | SetLabel() 以编程方式设置按钮的标题 |
| 2 | GetLabel() 返回按钮的标题 |
| 3 | SetDefault() 顶级窗口的按钮设置为默认值。 按Enter键模拟单击事件 |
wx.ToggleButton类的两个重要方法是 -
| SN | 方法和描述 |
|---|---|
| 1 | GetValue() 返回切换按钮的状态(开/关) |
| 2 | SetValue() 以编程方式设置按钮的状态 |
为了创建位图按钮,首先,需要从图像文件构造位图对象。
wx.Bitmap类构造函数的以下变体是最常用的 -
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)
一些预定义的位图类型常量是 -
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
此位图对象用作wx.BitmapButton类构造函数的参数之一。
Wx.BitmapButton(parent, id, bitmap, pos, size, style)
在某些OS平台上,位图按钮可以显示位图和标签。 SetLabel()方法分配标题。 在其他平台上,它作为内部标签。
普通按钮以及位图按钮会发出wx.CommandEvent。 EVT_BUTTON binder将处理函数与其关联。
另一方面,切换按钮使用wx.TOGGLEBUTTON活页夹进行事件处理。
在以下示例中,所有三种类型的按钮都放置在面板的垂直框大小调整器中。
使用语句创建简单按钮对象 -
self.btn = wx.Button(panel, -1, "click Me")
切换按钮由以下声明构成 -
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
使用以下语句将这些按钮添加到垂直sizer中 -
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
Note - 由于wx.EXPAND标志,切换按钮占据框架的整个宽度。
使用EVT_BUTTON和EVT_TOGGLEBUTTON绑定器,它们与相应的处理程序相关联。
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
三个位图按钮被添加到水平框大小调整器中。 这些按钮将图像显示为图标作为其标题。
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
这三个按钮的Click事件被定向到OnClicked()方法。
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)
这些按钮的内部标签分别设置为NEW,OPEN和SAVE。
OnClicked()事件处理函数检索源按钮的标签,这会导致click事件。 该标签印在控制台上。
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
单击切换按钮时会触发OnToggle()事件处理程序。 它的状态由GetValue()方法读取,因此,按钮的标题已设置。
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")
完整的代码清单如下 -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()
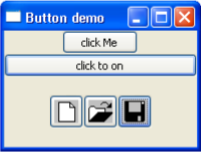
上面的代码产生以下输出 -

按下的按钮标签=单击我
切换按钮状态关闭
切换按钮状态
按下的按钮标签=新
按下的按钮标签= OPEN
按下的按钮标签= SAVE

