GridBagSizer
优质
小牛编辑
144浏览
2023-12-01
GridBagSizer是一款多功能的分级器。 它提供了比FlexiGridSizer更多的增强功能。 Child widget可以添加到网格中的特定单元格。 此外,子窗口小部件可以水平和/或垂直占用多个单元。 因此,同一行中的静态文本和多行文本控件可以具有不同的宽度和高度。
应通过确定位置,跨度和间隙来精心规划Gridbag layout 。 wx.GridBagSizer类只有一个带两个参数的构造函数。
Wx.GridBagSizer(vgap,hgap)
GridBagsizer类最重要的方法是Add(),它将position作为必需参数。 跨度,对齐,边框标志和边框大小参数是可选的。 如果没有明确使用,则它们采用默认值。
Wx.GridbagSizer().Add(control, pos, span, flags, border)
下表列出了GridBagSizer类的方法 -
| SN | 方法和描述 |
|---|---|
| 1 | Add() 在网格中的指定位置添加给定控件 |
| 2 | GetItemPosition() 返回网格中控件的位置 |
| 3 | SetItemPosition() 将控件放在网格中的指定位置 |
| 4 | GetItemSpan() 返回项的行/列跨越 |
| 5 | SetItemSpan() 跨行/列数跨越指定的项目 |
以下代码显示一个表单,其中有与文本框(TexCtrl)关联的标签(StaticText)。 添加TextCtrl对象时指定了span参数。 因此,文本框的宽度跨越多个列。 名称的文本框跨越两列。
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
地址的文本框是一个跨越三列的多行文本控件。
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
包含用于描述的多行文本控件的行设置为可增长,以便在窗体拉伸时垂直向下扩展。
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
以下是完整的代码 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title)
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(0,0)
text = wx.StaticText(panel, label = "Name:")
sizer.Add(text, pos = (0, 0), flag = wx.ALL, border = 5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
text1 = wx.StaticText(panel, label = "address")
sizer.Add(text1, pos = (1, 0), flag = wx.ALL, border = 5)
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
text2 = wx.StaticText(panel,label = "age")
sizer.Add(text2, pos = (2, 0), flag = wx.ALL, border = 5)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos = (2,1), flag = wx.ALL, border = 5)
text3 = wx.StaticText(panel,label = "Mob.No")
sizer.Add(text3, pos = (2, 2), flag = wx.ALIGN_CENTER|wx.ALL, border = 5)
tc3 = wx.TextCtrl(panel)
sizer.Add(tc3, pos = (2,3),flag = wx.EXPAND|wx.ALL, border = 5)
text4 = wx.StaticText(panel, label = "Description")
sizer.Add(text4, pos = (3, 0), flag = wx.ALL, border = 5)
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
buttonOk = wx.Button(panel, label = "Ok")
buttonClose = wx.Button(panel, label = "Close" )
sizer.Add(buttonOk, pos = (4, 2),flag = wx.ALL, border = 5)
sizer.Add(buttonClose, pos = (4, 3), flag = wx.ALL, border = 5)
panel.SetSizerAndFit(sizer)
app = wx.App()
Example(None, title = 'GridBag Demo')
app.MainLoop()
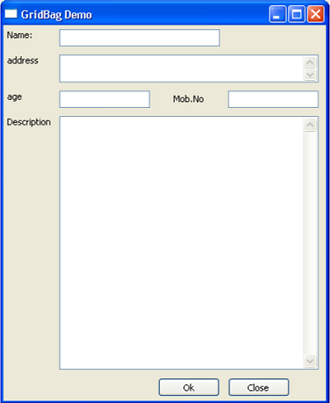
上面的代码产生以下输出 -