FlexiGridSizer
优质
小牛编辑
145浏览
2023-12-01
该分级器还具有二维网格。 然而,它在细胞中布置对照物时提供了更多的灵活性。 虽然同一行中的所有控件具有相同的高度,并且同一列中的所有控件具有相同的宽度,但每个单元格的大小与GridSizer中的不一样。
可以通过AddGrowableRow()和AddGrowableCol()方法扩展单个列/行中单元格的宽度和/或高度。
wx.FlexiGridSizer类构造函数有四个参数 -
Wx.FlexiGridSizer(rows, cols, vgap, hgap)
下面给出了wx.FlexiGridSizer主要方法的简要说明 -
| SN | 方法和描述 |
|---|---|
| 1 | AddGrowableCol() 如果有额外高度可用,则指定要增长的给定索引的列。 |
| 2 | AddGrowRow() 如果有额外宽度可用,则指定要增长的给定索引的行。 |
| 3 | SetFlexibleDirection() 指定sizer的灵活性是否会影响行,列或两者。 |
例子 (Example)
使用以下代码设计双列表单。 第一列包含标签,第二列包含文本框。 第二列设置为可增长。 同样,第三行设置为可增长。 (请注意,行索引和列索引从0开始)。 AddGrowableCol()和AddGrowableRow()函数中的第二个参数是增长的比例。
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
整个代码如下 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
hbox = wx.BoxSizer(wx.HORIZONTAL)
fgs = wx.FlexGridSizer(3, 2, 10,10)
title = wx.StaticText(panel, label = "Title")
author = wx.StaticText(panel, label = "Name of the Author")
review = wx.StaticText(panel, label = "Review")
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel)
tc3 = wx.TextCtrl(panel, style = wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
hbox.Add(fgs, proportion = 2, flag = wx.ALL|wx.EXPAND, border = 15)
panel.SetSizer(hbox)
app = wx.App()
Example(None, title = 'FlexiGrid Demo')
app.MainLoop()
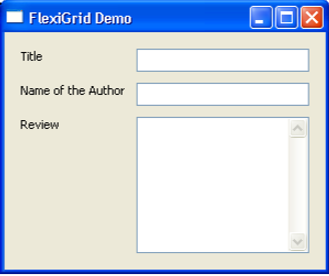
上面的代码产生以下输出 -