GridSizer
优质
小牛编辑
149浏览
2023-12-01
顾名思义, GridSizer对象呈现二维网格。 控件以从左到右和从上到下的顺序添加到网格槽中。 GridSizer对象有四个参数 -
wx.GridSizer(rows, columns, vgap, hgap)
vgap和hgap参数控制相邻控件之间的垂直和水平间距。
下表显示了wxGridSizer类的一些重要方法 -
| SN | 方法和描述 |
|---|---|
| 1 | Add() 在下一个可用的网格槽中添加一个控件 |
| 2 | AddMany() 添加控件列表中的每个项目 |
| 3 | SetRows() 设置sizer中的行数 |
| 4 | GetRows() 检索sizer中的行数 |
| 5 | SetCols() 设置sizer中的列数 |
| 6 | GetCols() 检索大小的列数 |
| 7 | SetVGap() 设置单元格之间的垂直间隙(以像素为单位) |
| 8 | GetVGap() 返回单元格之间的vgap值 |
| 9 | SetHGap() 设置单元格之间的水平间隙(以像素为单位) |
| 10 | GetHGap() 返回单元格之间的hgap值 |
下面的代码演示了一个4乘4网格的简单网格化器,其垂直和水平间隙为5像素。
Gs = wx.GridSizer(4, 4, 5, 5)
使用'for'循环连续添加16个按钮对象。
for i in range(1,17):
btn = "Btn"+str(i)
gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
完整的代码如下 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title,size = (300,200))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
p = wx.Panel(self)
gs = wx.GridSizer(4, 4, 5, 5)
for i in range(1,17):
btn = "Btn"+str(i)
gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
p.SetSizer(gs)
app = wx.App()
Example(None, title = 'Grid demo')
app.MainLoop()
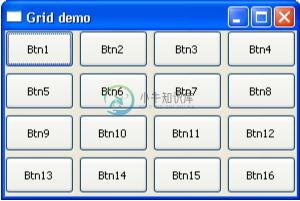
上面的代码产生以下输出 -