背景的显示
背景,就是衬在文字和前景后面显示的东西。KAG 中(默认设定)的是读入 640×480 大小的背景图片。
首先,将想要显示的 640×480 的图片放进 bgimage 文件夹中。把图片命名为 bg0.jpg 。KAG 的 LZH 档里并没有包含背景图片,请自己准备一张吧(^^)
接着,把在 显示文字相关 里所使用的剧本档(first.ks)内容修改成以下这样。
[imagestorage="bg0"page=forelayer=base]
[waittime=200]
*start|スタート
[cm]
你好。
这里使用了 image 这个指令,把 bg0.jpg 读入了背景层(base layer)的表页(fore page)中。
image 指令的 storage 属性,用来指定需要读入的图片,可以省略扩展名。KAG 的搜索能力可是很强滴(^^)
总之先试试执行吧。

背景显示出来的状态
那么,「表页」「背景层」是啥来着?这样的问题一定就冒出来了吧・・・
Note
Config.tjs 的 scWidth 和 scHeight 设定修改后,可以把画面分辨率调整为 640x480 以外的大小,当然,调整之后也请使用和游戏画面大小相同的背景图片。
KAG 的层构成
KAG ,或者说吉里吉里的画面,是全部由所谓的「层」叠起来组成的 ( 和 Photoshop 等软件的层差不多 )。
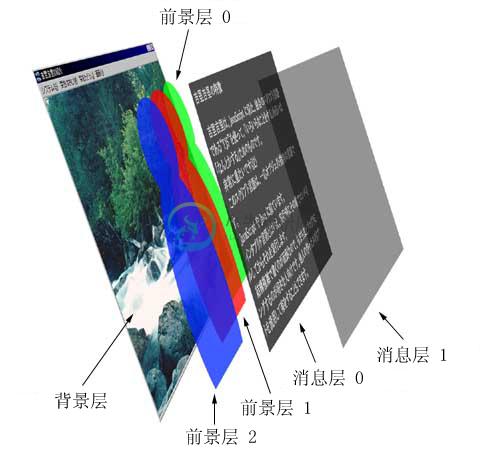
比如说,像下图这样的状况・・・

表示例
层的组成就是这样的。

层的组成
KAG 中,背景层 base 只有一层,在最底下显示。背景层上面是3层的前景层 ,分别称为层 0 1 2 。前景层上面又有2层的消息层。所有的前景层和消息层中的 message1 层,默认状态是不显示的 ( 不显示的层,请用 layopt 指令,指定属性 visible=true ,则变为显示。前景层显示图片的方法和背景层一样,都是使用 image 指令的 )。
KAG 的层又可以分成两部分,那就是被叫做表页 fore 、里页 back 的东西。所有表页的内容组成了画面上显示的东西,而里页的内容,画面上是看不到的。里页主要是在使用transition(画面切换效果)时,用于预载想要显示的内容的。
image 指令的 page 属性和 layer 属性是用于指定表页或里页 ( fore / back )、背景层或前景 ( base / 0 / 1 / 2 )的。
Note
前景层 3 层、消息层 2 层,这样的默认设定,是在 Config.tjs 中设定的。
消息层或前景层的初期数量是由 Config.tjs 的 numCharacterLayers 和 numMessageLayers 指定的,另外,使用 laycount 指令的话,还可以在游戏中随时改变层数量。
Note
「背景」「前景」「表」「里」可能很容易搞混。不过总之请记得,page 属性的 fore ,指的是各个层的「表页」,不是指「前景层」。
「表」「里」的指定,对应的是 page 属性的两个值: fore, back ,使用前景层显示图片的话, layer 属性指定为 0 1 2 ・・・,使用背景层的话,指定为 base 。

